フォームブロックのコピペCSSをビジュアル設定のまま使用する強化ガジェットを作成いたしました。
コピペCSSを使ってみたいけどソース設定には切り替えたくない場合にぜひご活用ください。
コピペCSSを使ってみたいけどソース設定には切り替えたくない場合にぜひご活用ください。
フォームブロックのコピペCSSとは
フォームブロックやログインフォームにコピペするだけで使えるCSSです。
ソース設定のフォームブロックにCSSを貼り付けるだけでデザインを変えることができ、デザインのカスタマイズにも対応しています。
現在は、フォームブロック用に2つのコピペCSSを公開しています。

 コピペCSSを使用するためには、フォームブロックをソース設定にする必要があります。
コピペCSSを使用するためには、フォームブロックをソース設定にする必要があります。
そこで、この記事ではフォームブロックをビジュアル設定にしたままコピペCSSを使用するための強化ガジェットを紹介いたします。
ソース設定のフォームブロックにCSSを貼り付けるだけでデザインを変えることができ、デザインのカスタマイズにも対応しています。
現在は、フォームブロック用に2つのコピペCSSを公開しています。

2022年5月9日 (月)
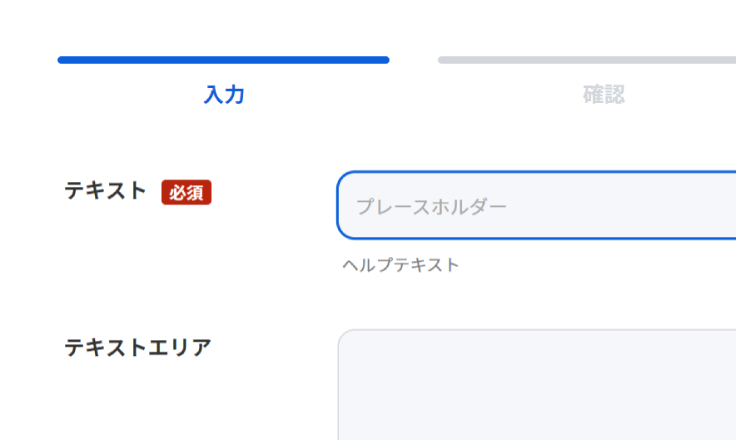
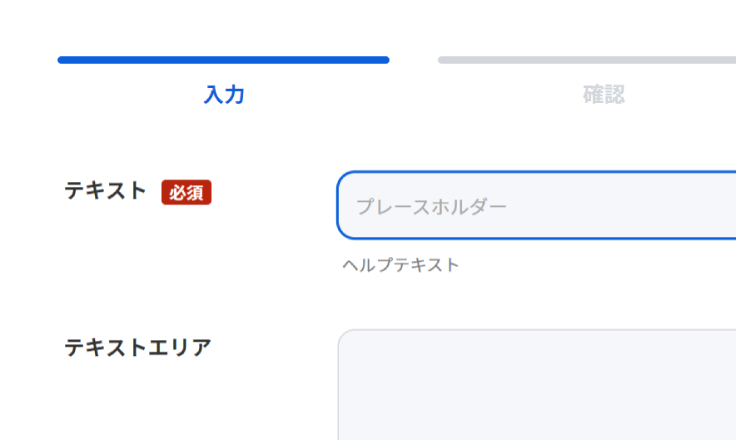
フォームで使えるコピペCSS 「シンプルモダン」

2022年7月5日 (火)
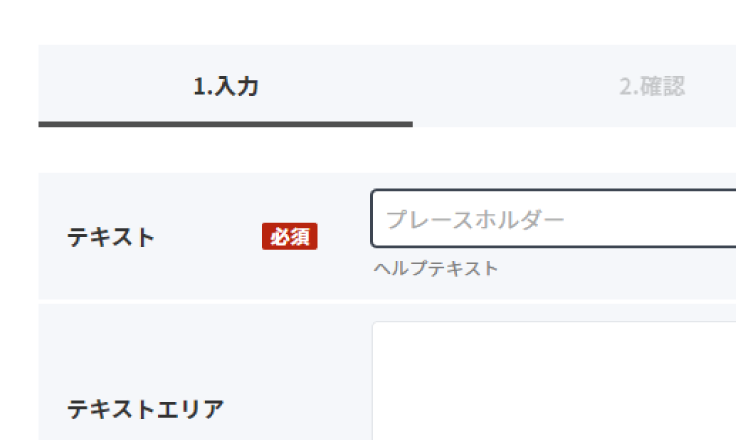
フォームで使えるコピペCSS 「テーブルデザイン」
そこで、この記事ではフォームブロックをビジュアル設定にしたままコピペCSSを使用するための強化ガジェットを紹介いたします。
ビジュアル設定でコピペCSSを使えるようにするメリット
一度ソース設定に切り替えてしまうとソースを直接編集するしかない設定も、ビジュアル設定のままにすることで管理画面上からクリック操作で変更することができます。
ビジュアル設定の場合のみ画面上から設定できる設定
ビジュアル設定の場合のみ画面上から設定できる設定
・フィールドパーツの追加/削除/並び替え
・フィールドパーツのグループ化
・セレクトフィールドの入力コントロール(ラジオボタン/プルダウン)
・セレクト(ラジオボタン)、マルチセレクトフィールドの選択肢レイアウト(縦並び/横並び)
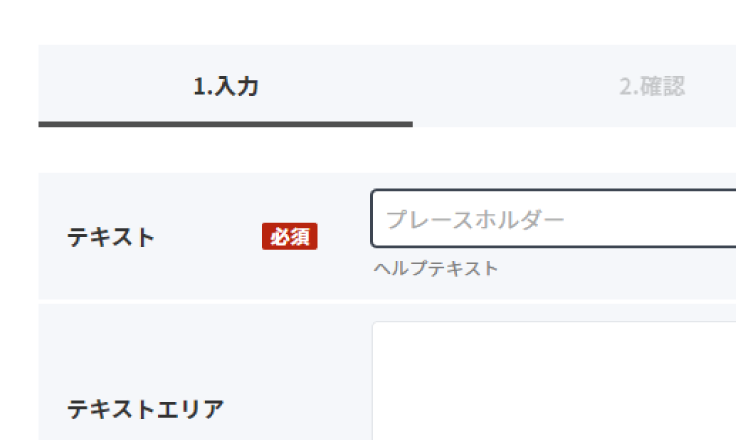
・プレースホルダーの設定
・ステップフローの設定
・フィールドパーツのグループ化
・セレクトフィールドの入力コントロール(ラジオボタン/プルダウン)
・セレクト(ラジオボタン)、マルチセレクトフィールドの選択肢レイアウト(縦並び/横並び)
・プレースホルダーの設定
・ステップフローの設定
注意点
ビジュアル設定のスタイルが上書きされます
スタイルをリセットして丸ごと上書きするため、ビジュアル設定のスタイルタブで設定したデザインが上書きされてしまいます。
一部ブラウザでは正しく表示されない可能性があります
古い端末や古いブラウザでは正しく表示されないことがあります。
また、IE11では表示が崩れてしまうことを確認しています。
また、IE11では表示が崩れてしまうことを確認しています。
※この強化ガジェットを使う場合は、コピペCSSの記事で紹介している「IE11に対応させるには」の方法はお使いいただけません。
設定方法
フリーコンテンツブロックを作成する
フリーコンテンツブロックの順番を入れ替える
リセット用CSSとコピペCSSをフリーコンテンツ内に貼り付ける
下記のソースをフリーコンテンツブロックの「フリーコンテンツ」タブに貼り付けます。
さらに、「/* 以下にコピペCSSを貼り付け */」のコメントの下に、使用したいコピペCSSを貼り付けてください。
コメントは必要に応じて削除をしてしまっても問題ありません。
さらに、「/* 以下にコピペCSSを貼り付け */」のコメントの下に、使用したいコピペCSSを貼り付けてください。
コメントは必要に応じて削除をしてしまっても問題ありません。
body(フリーコンテンツ)
<style>
.sp-form-container{word-break:unset;font-size:unset;padding:unset;-webkit-box-sizing:unset;box-sizing:unset;width:unset;color:unset;background-color:unset;border:unset;border-radius:unset;margin:unset}.sp-form-container .sp-form-item:not(:last-child){margin-bottom:unset;padding-bottom:unset}.sp-form-field,.sp-form-group{display:unset;display:unset;display:unset;-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-direction:unset;flex-direction:unset;border-bottom:unset}.sp-form-field>.sp-form-label,.sp-form-group>.sp-form-label{font-size:unset;font-weight:unset;padding:unset;word-break:unset;box-sizing:unset;color:unset}.sp-form-group-item>.sp-form-label{word-break:unset;display:unset;margin-bottom:unset}.sp-form-field>.sp-form-data,.sp-form-group>.sp-form-data{display:unset;display:unset;display:unset;-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-direction:unset;flex-direction:unset;word-break:unset;padding:unset;box-sizing:unset}.sp-form-group-item>.sp-form-data{display:unset;display:unset;display:unset;-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-direction:unset;flex-direction:unset}.sp-form-required{display:unset;margin:unset;line-height:unset;border-radius:unset;font-size:unset;color:unset;padding:unset}.sp-form-group-item:not(:last-child){margin-bottom:unset}.sp-form-noted{font-size:unset;color:unset;word-break:unset;margin-top:unset}.sp-form-error{font-size:unset;color:unset}.sp-form-control{-moz-appearance:unset;-webkit-appearance:unset;-ms-progress-appearance:unset;appearance:unset;font-family:unset;font-size:unset;line-height:unset;padding:unset;color:unset;box-sizing:unset;width:unset;margin-bottom:unset;border:unset;border-radius:unset}.sp-form-control:placeholder-shown{color:unset}.sp-form-control::placeholder{color:unset}.sp-form-control::-ms-input-placeholder{color:unset}.sp-form-control:-ms-input-placeholder{color:unset}.sp-form-control:-moz-placeholder{color:unset}textarea.sp-form-control{resize:unset}select.sp-form-control,option.sp-form-control{-moz-appearance:unset;-webkit-appearance:unset;-ms-progress-appearance:unset;appearance:unset;padding-right:unset}select.sp-form-control::-ms-expand{display:unset}.sp-form-phone .sp-form-control{max-width:unset}.sp-form-phone>*:not(:only-child){margin-right:unset}.sp-form-dropdown{position:unset}.sp-form-dropdown-icon{display:unset;position:unset;top:unset;right:unset;line-height:unset;pointer-events:unset}.sp-form-dropdown-icon:after{content:unset;display:unset;border-top:unset;border-right:unset;border-left:unset}.sp-form-selection{display:unset;margin:unset;padding:unset;border-radius:unset}.sp-form-selection-label{vertical-align:unset}.sp-form-datetimes,.sp-form-date,.sp-form-single-date,.sp-form-time,.sp-form-single-time,.sp-form-timezone{display:unset;display:unset;display:unset;-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-flow:unset;flex-flow:unset;-webkit-box-align:unset;-ms-flex-align:unset;align-items:unset}.sp-form-datetime,.sp-form-date,.sp-form-single-date,.sp-form-time,.sp-form-single-time,.sp-form-timezone{margin-right:unset;-ms-flex-wrap:unset;flex-wrap:unset}.sp-form-datetime{max-width:unset}.sp-form-phone{display:unset;display:unset;display:unset;-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-flow:unset;flex-flow:unset;-webkit-box-align:unset;-ms-flex-align:unset;align-items:unset}.sp-form-date-separator{width:unset;text-align:unset;-ms-flex-negative:unset;flex-shrink:unset;color:unset}.sp-form-number{max-width:unset}.sp-form-email-reenter{font-size:unset;margin-bottom:unset}.sp-form-html p{margin:unset}.sp-form-interaction{display:unset;display:unset;display:unset;-ms-flex-wrap:unset;flex-wrap:unset;margin-top:unset}.sp-form-prev-button{color:unset;background-color:unset;border:unset;border-radius:unset}.sp-form-next-button{color:unset;background-color:unset;border:unset;border-radius:unset}.sp-form-field .sp-form-embedded{padding-left:unset}.sp-form-selection>input[type="radio"],.sp-form-selection>input[type="checkbox"]{vertical-align:unset;margin-left:unset}.sp-form-selection>input[type="radio"]{margin-top:unset}.sp-form-date>input,.sp-form-time>input{max-width:unset}.sp-form-single-date>input,.sp-form-single-time>input{max-width:unset}.sp-form-interaction>button{-webkit-box-flex:unset;-ms-flex-positive:unset;flex-grow:unset;cursor:unset;font-size:unset;line-height:unset;margin:unset;padding:unset;text-align:unset;-webkit-user-select:unset;-moz-user-select:unset;-ms-user-select:unset;user-select:unset;white-space:unset}@media (min-width:768px){.sp-form-container{font-size:unset;padding:unset}.sp-form-field,.sp-form-group{-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-flow:unset;flex-flow:unset}.sp-form-field>.sp-form-label,.sp-form-group>.sp-form-label{font-size:unset;width:unset;padding:unset}.sp-form-group .sp-form-group-item>.sp-form-label{font-size:unset;padding-right:unset}.sp-form-field>.sp-form-data,.sp-form-group>.sp-form-data{font-size:unset;width:unset}.sp-form-group>.sp-form-data{-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-flow:unset;flex-flow:unset}.sp-form-group.sp-form-group-vertical>.sp-form-data{-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-direction:unset;flex-direction:unset}.sp-form-group-item{padding:unset}.sp-form-group-item:not(:last-child){margin-bottom:unset}.sp-form-control{font-size:unset}.sp-form-selection{font-size:unset;margin:unset;padding:unset}.sp-form-selection-vertical{display:unset;display:unset;display:unset;-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-direction:unset;flex-direction:unset}.sp-form-selection-horizontal{display:unset;display:unset;display:unset;-webkit-box-orient:unset;-webkit-box-direction:unset;-ms-flex-flow:unset;flex-flow:unset}.sp-form-interaction{justify-content:unset;margin-top:unset}.sp-form-embedded{font-size:unset;color:unset}.sp-form-group-item .sp-form-embedded{padding-right:unset}.sp-form-interaction>button{-webkit-box-flex:unset;-ms-flex-positive:unset;flex-grow:unset;padding:unset}}.sp-form-recaptcha{display:unset;display:unset;display:unset;-webkit-box-pack:unset;-ms-flex-pack:unset;justify-content:unset}.sp-form-recaptcha-right{display:unset;display:unset;display:unset;-webkit-box-pack:unset;-ms-flex-pack:unset;justify-content:unset}.sp-form-recaptcha-center{display:unset;display:unset;display:unset;-webkit-box-pack:unset;-ms-flex-pack:unset;justify-content:unset}.sp-form-file-button{padding:unset;font-size:unset;cursor:unset;color:unset;background-color:unset;border:unset;border-radius:unset}.sp-form-file-button:focus{outline:unset}.sp-from-file-default-drag-drop-area{color:unset;background-color:unset;border:unset;border-radius:unset;width:unset;height:unset;text-align:unset}.sp-from-file-ondraghover-drag-drop-area{color:unset;background-color:unset;border:unset;border-radius:unset;width:unset;height:unset;text-align:unset}.sp-from-file-ondragleave-drag-drop-area{color:unset;background-color:unset;border:unset;border-radius:unset;width:unset;height:unset}.sp-from-file-ondrop-drag-drop-area{color:unset;background-color:unset;border:unset;border-radius:unset;width:unset;height:unset}.sp-form-embedded>.sp-file-info:last-child{padding-bottom:unset}.sp-file-info{padding-top:unset;padding-bottom:unset;line-height:unset}.sp-file-info>div{width:unset}.sp-clearfix:after{clear:unset;content:unset;display:unset;height:unset}.main-text{font-size:unset;font-weight:unset}[class^="sp-step-flow-f"]{margin-bottom:unset}[class^="sp-step-flow-f"]>.large-setting{display:unset}[class^="sp-step-flow-f"]>.small-setting{display:unset}[class^="sp-step-flow-f"]>.small-setting>.step>span{position:unset;overflow:unset;text-overflow:unset;white-space:unset;color:unset;padding-left:unset;display:unset;line-height:unset}[class^="sp-step-flow-f"]>.small-setting>.step{text-align:unset;background-color:unset;margin:unset;float:unset;position:unset;padding:unset;box-sizing:unset;font-size:unset;width:unset}[class^="sp-step-flow-f"]>.small-setting>.step:first-child>span{padding-left:unset}[class^="sp-step-flow-f"]>.small-setting>.step:first-child:before{border:unset}[class^="sp-step-flow-f"]>.small-setting>.step:last-child:after{border:unset}[class^="sp-step-flow-f"]>.small-setting>.step:last-child{width:unset}[class^="sp-step-flow-f"]>.small-setting>.step:before,[class^="sp-step-flow-f"]>.small-setting>.step:after{content:unset;position:unset;top:unset;right:unset;border-top:unset;border-bottom:unset;border-left:unset;z-index:unset}[class^="sp-step-flow-f"]>.small-setting>.step:before{right:unset;left:unset;border-left:unset;z-index:unset}[class^="sp-step-flow-f"]>.small-setting>.step.active{background-color:unset}[class^="sp-step-flow-f"]>.small-setting>.step.active:after{border-left:unset}[class^="sp-step-flow-f"]>.small-setting>.step.active>span{color:unset}@media (min-width:768px){[class^="sp-step-flow-f"]>.small-setting{display:unset}[class^="sp-step-flow-f"]>.large-setting{display:unset}[class^="sp-step-flow-f"]>.large-setting>.step>span{position:unset;overflow:unset;text-overflow:unset;white-space:unset;color:unset;padding-left:unset;display:unset;line-height:unset}[class^="sp-step-flow-f"]>.large-setting>.step{text-align:unset;background-color:unset;margin:unset;float:unset;position:unset;padding:unset;box-sizing:unset;font-size:unset;width:unset}[class^="sp-step-flow-f"]>.large-setting>.step:first-child>span{padding-left:unset}[class^="sp-step-flow-f"]>.large-setting>.step:first-child:before{border:unset}[class^="sp-step-flow-f"]>.large-setting>.step:last-child:after{border:unset}[class^="sp-step-flow-f"]>.large-setting>.step:last-child{width:unset}[class^="sp-step-flow-f"]>.large-setting>.step:before,[class^="sp-step-flow-f"]>.large-setting>.step:after{content:unset;position:unset;top:unset;right:unset;border-top:unset;border-bottom:unset;border-left:unset;z-index:unset}[class^="sp-step-flow-f"]>.large-setting>.step:before{right:unset;left:unset;border-left:unset;z-index:unset}[class^="sp-step-flow-f"]>.large-setting>.step.active{background-color:unset}[class^="sp-step-flow-f"]>.large-setting>.step.active:after{border-left:unset}[class^="sp-step-flow-f"]>.large-setting>.step.active>span{color:unset}}
/* 以下にコピペCSSを貼り付け */
</style>
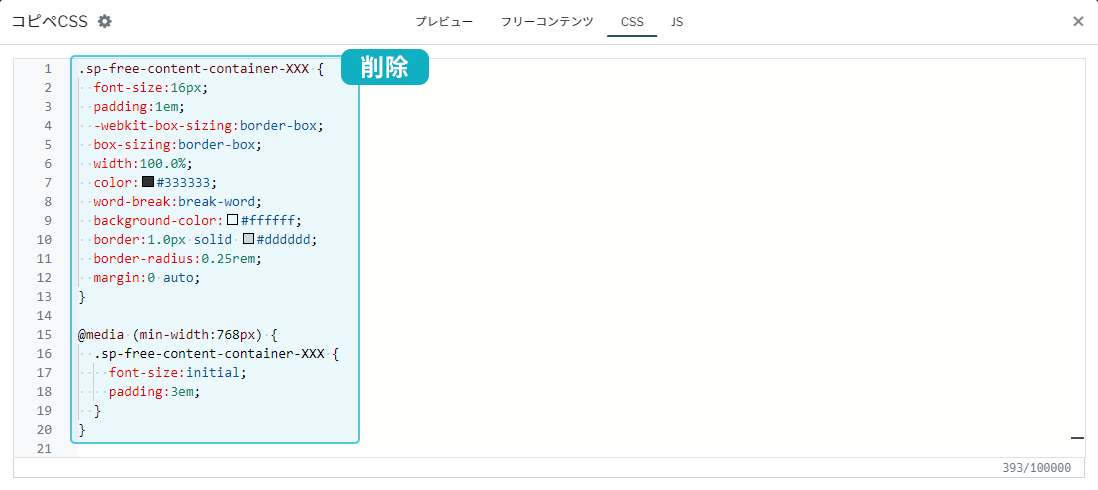
CSSタブの記述を消す
保存&チェック
これまでの設定が完了したら、フリーコンテンツブロックを保存したのち、ページも保存をします。
保存後、プレビュータブやテスト環境で正しくコピペCSSが適用されているかを確認してください。
保存後、プレビュータブやテスト環境で正しくコピペCSSが適用されているかを確認してください。