この記事では、レコード検索ブロックで項目をグループ化させて横並びにする方法を紹介いたします。
レコード検索ブロックで、姓名の項目を横並びにさせたい場合などにご活用ください。
レコード検索ブロックで、姓名の項目を横並びにさせたい場合などにご活用ください。
グループ化とは
複数のフィールドをグループパーツ化してフォームページに表示させる機能です。
現在は登録フォームブロックと更新フォームブロックのビジュアル設定でのみ設定できます。
この記事では、レコード検索ブロックでも同じように項目を横並びにするソースと、その設定方法をご紹介いたします。
現在は登録フォームブロックと更新フォームブロックのビジュアル設定でのみ設定できます。
この記事では、レコード検索ブロックでも同じように項目を横並びにするソースと、その設定方法をご紹介いたします。
設定方法
グループ化ソースにフィールドパーツをコピペする
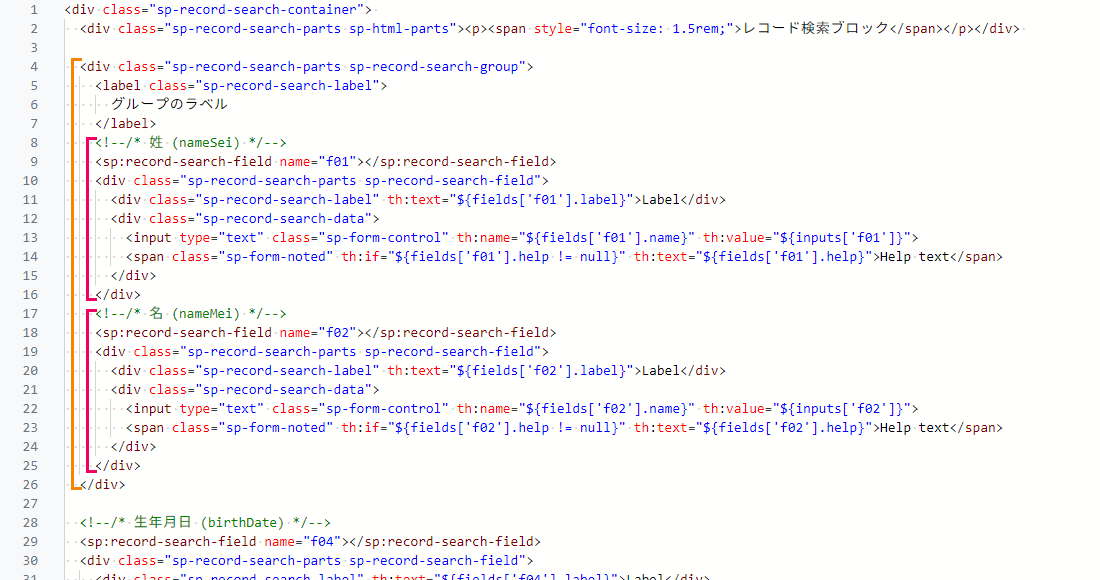
下記のソースのコメント部分に、横並びにさせたいフィールドパーツ2つを入れるようにして編集します。
body(レコード検索)
<div class="sp-record-search-parts sp-record-search-group">
<label class="sp-record-search-label">
グループのラベル
</label>
<!-- 1つ目のフィールドパーツ -->
<!-- 2つ目のフィールドパーツ -->
</div>
例:ソース編集前
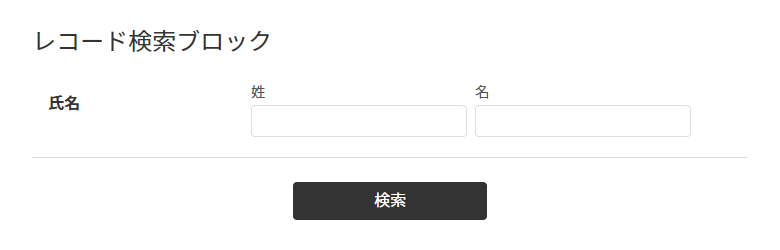
例:ソース編集後
グループのラベルを変更する
CSSを追加する
下記のソースをレコード検索ブロックの「CSS」タブのソースに追加します。
元から記述されているCSSの末尾に、下記のソースを追加してください。
※上書きはしないでください。
元から記述されているCSSの末尾に、下記のソースを追加してください。
※上書きはしないでください。
CSS
.sp-record-search-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1.0px solid #dddddd;
}
.sp-record-search-group>.sp-record-search-label {
font-size:1.15em;
font-weight:bold;
padding:.25em .5em;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-record-search-group>.sp-record-search-field {
display:block;
padding:.25em;
}
.sp-record-search-group>.sp-record-search-field>.sp-record-search-data {
width:auto;
padding:0;
}
.sp-record-search-group>.sp-record-search-field {
border-bottom:none;
}
.sp-record-search-group>.sp-record-search-field>.sp-record-search-label {
font-size:.9em;
font-weight:normal;
width:auto;
padding:0;
word-break:break-all;
display:inline-block;
margin-bottom:0.2em;
}
@media (min-width:768px) {
.sp-record-search-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-search-group>.sp-record-search-label {
font-size:1em;
width:30%;
padding:1em;
}
.sp-record-search-group>.sp-record-search-data {
font-size:1em;
width:70%;
}
.sp-record-search-group>.sp-record-search-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}