キャンペーンを実施しようとした際に応募フォームのデザインはリッチにしたい、LPページを併せて作成したいという要望が多いのではないでしょうか。
SPIRAL ver.2ではデザイン作成時のソース設定はもちろんのこと、実はLPページのような静的なWebページの作成もできます。
「キャンペーン応募アプリ」では、
ひと手間かけたデザインのキャンペーンフォームとLPページを用意しましたので是非ご覧ください。
アプリ(DB・メール)設計・構築 / サイト設計・構築 / ユーザ・アプリロール・グループ設定
に各工程を分け、ポイントやおすすめ機能・強化ガジェットを紹介いたします。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
SPIRAL ver.2ではデザイン作成時のソース設定はもちろんのこと、実はLPページのような静的なWebページの作成もできます。
「キャンペーン応募アプリ」では、
ひと手間かけたデザインのキャンペーンフォームとLPページを用意しましたので是非ご覧ください。
アプリ(DB・メール)設計・構築 / サイト設計・構築 / ユーザ・アプリロール・グループ設定
に各工程を分け、ポイントやおすすめ機能・強化ガジェットを紹介いたします。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
変更・改定履歴
-
改定
内容の一部訂正に伴い記事を再編集
-
改定
記事全般を再編集
サイト機能
SPIRAL ver.2 のサイト管理機能では、静的なWebページを作成したり、
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「応募要項同意ページ」「アンケート入力ページ」「当選後配送用住所入力ページ」を作成します。
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「応募要項同意ページ」「アンケート入力ページ」「当選後配送用住所入力ページ」を作成します。
注意
設定の説明部分にて、ソースコードを記載しております。
ソースコードに記載されている 各種リンク や name値、規約含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
また、「record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
ソースコードに記載されている 各種リンク や name値、規約含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
ソース内の「f0○○」と「record[○○]」について
ソース内の「f0○○」という箇所には、ブロックのフィールド一覧に記載されている識別名が入ります。また、「record[○○]」という箇所には、フィールドID(name属性から「f0」を除いた数字)が入ります。
フロー・使用機能の整理
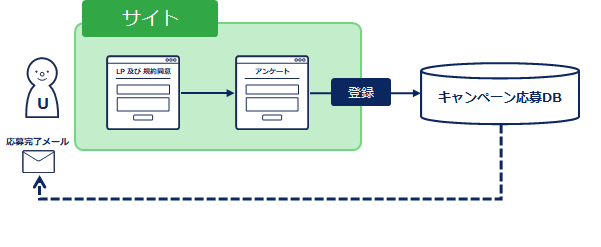
【サイト側フロー】応募要項同意とアンケート入力フロー
▼ 応募要項同意とアンケート入力で使用する機能
| ページ機能 | 応募要項同意ページなどの各ページ |
|---|---|
| ブロック機能 | 登録フォーム ※ 応募要項同意とアンケート入力フローは、Stepフローで出し分けます |
| ブロック機能 | フリーコンテンツ ※ Header と Footer を共通化するために使用しています |
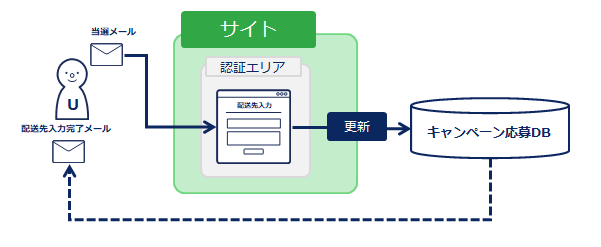
当選後フロー
▼ 当選後の配送用住所入力使用する機能
【完成イメージ】
| 認証エリア | 当選後のページ表示用の認証機能 ※ メール本文中にある専用リンクからアクセス可能なクリックログイン認証を使用します |
|---|---|
| ページ機能 | 配送用住所入力ページ ※ 認証エリア発行時に自動生成されます |
| ブロック機能 | 更新フォーム ※ 配送用住所を更新するためのフォームです |
| ブロック機能 | フリーコンテンツ ※ 応募要項同意とアンケート入力で作成した Header と Footer を使用します |
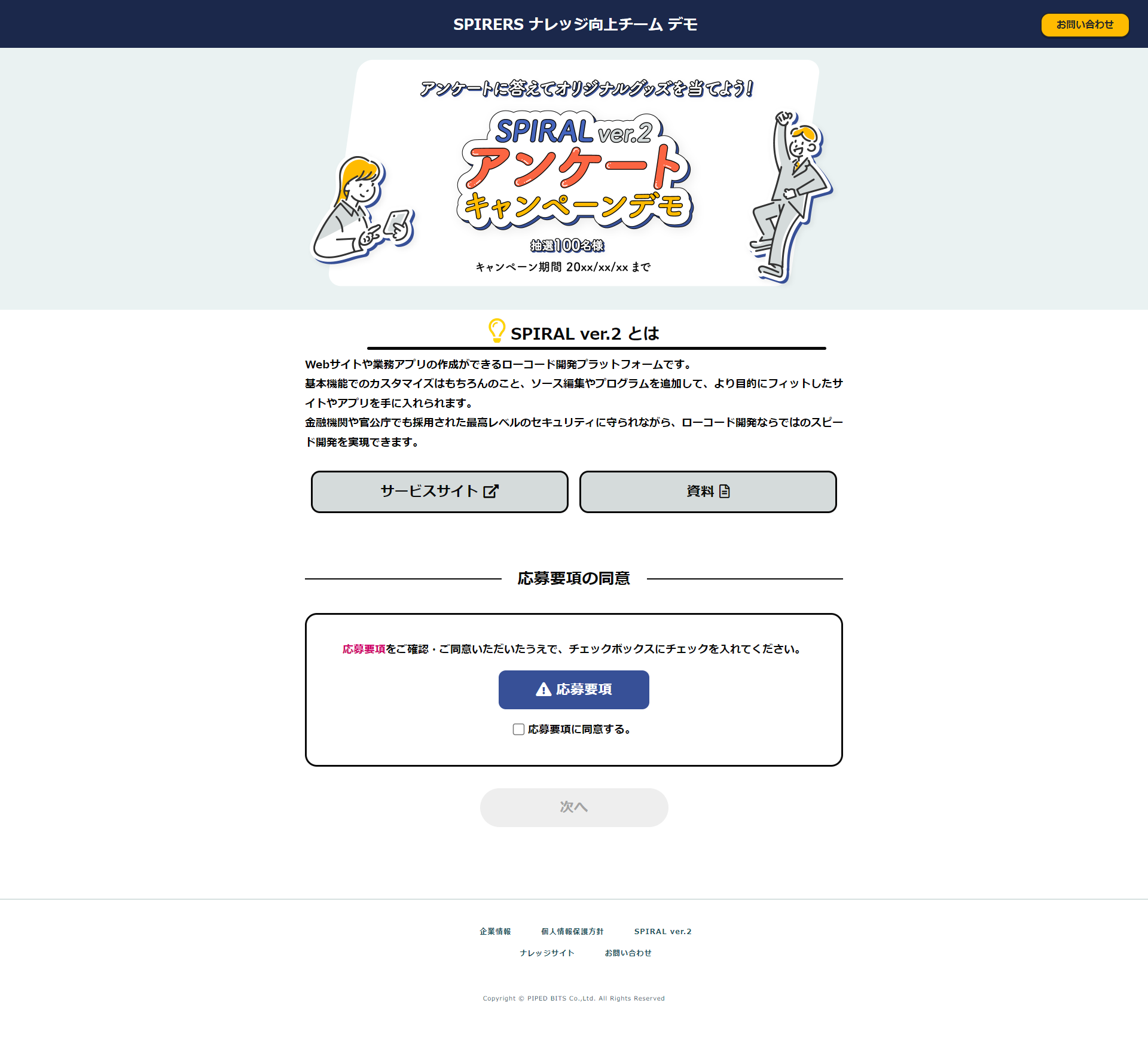
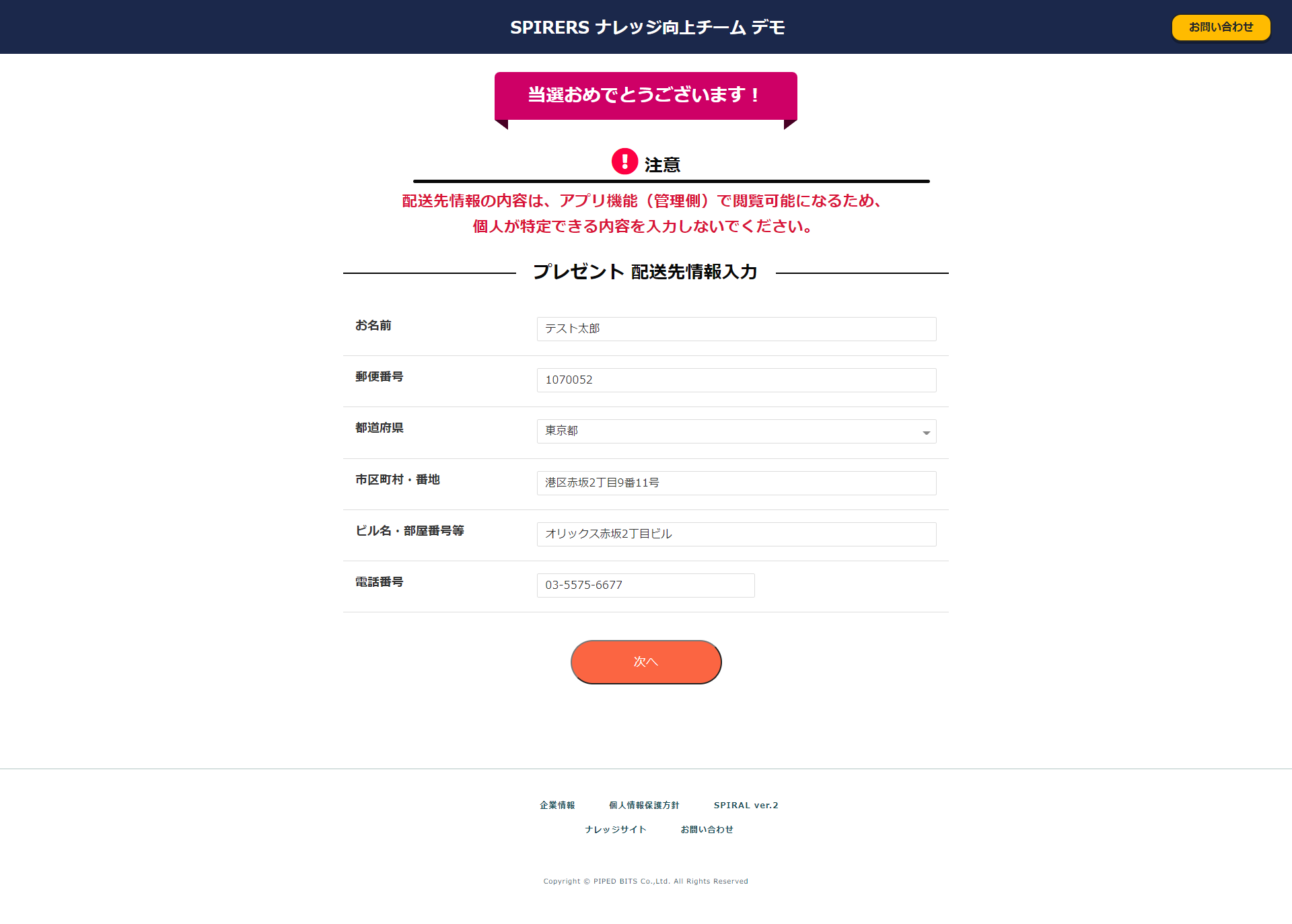
応募要項同意ページ
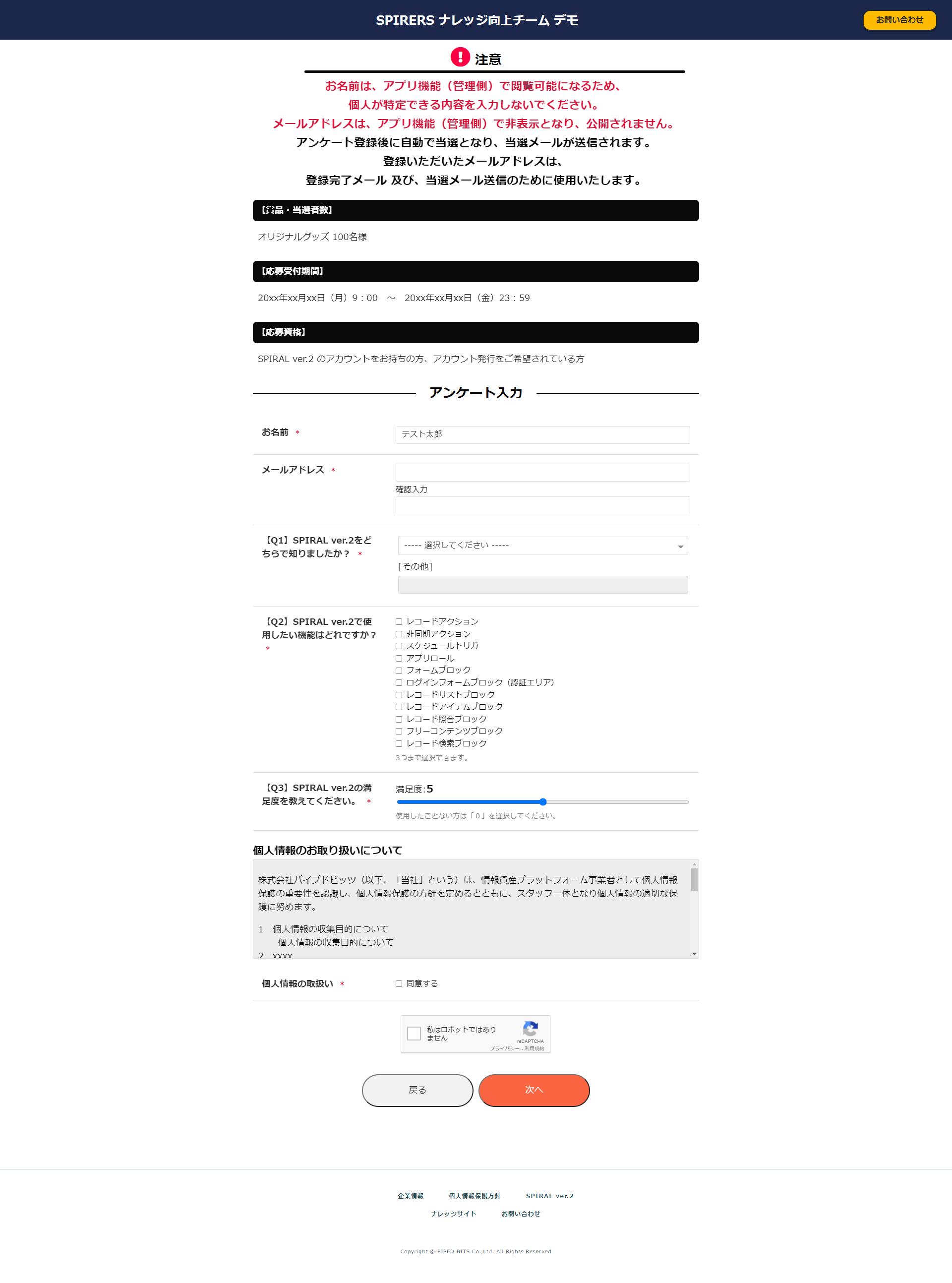
アンケート入力ページ
当選後配送用住所入力ページ
「応募要項同意ページ」「アンケート入力ページ」作成
手順1:サイトファイル
作成するデモのみに適用したい場合は、CSSやJavaScriptをファイル化し、サイトファイルに設置します。
今回は、以下のCSSを設置します。
使用したいページの body の「+」ボタンを押下し、「ファイル」から使用したいサイトファイルを選択することで、body にタグが挿入されます。
※ サイト内の使用したいページすべてに挿入する必要があります。
サイト内で共通で読み込んでほしい場合は、CSSやJavaScriptを共通ソースに設置します。
共通ソースで設定した場合はサイト内の全ページに適用されます。
CSS
今回は、以下のCSSを設置します。
使用したいページの body の「+」ボタンを押下し、「ファイル」から使用したいサイトファイルを選択することで、body にタグが挿入されます。
※ サイト内の使用したいページすべてに挿入する必要があります。
サイト内で共通で読み込んでほしい場合は、CSSやJavaScriptを共通ソースに設置します。
共通ソースで設定した場合はサイト内の全ページに適用されます。
CSS
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* font color size
========================================================================== */
.contents-txtColor-red {color: #F00;}
.contents-txtColor-bule {color: #00F;}
.contents-txtColor-yellow {color: #FF0;}
.contents-txtColor-white {color: #FFF;}
.contents-txtColor-siteOriginal {color: #085D7B;}
.contents-txtColor-ce0066 {color: #ce0066;}
.txtC{text-align: center;}
.txtR{text-align: right;}
.txtL{text-align: left;}
.highlight{
background-color: #FFE97F;
}
.login-error{
color: #FF0000;
}
手順2:「応募要項同意」「アンケート入力」ページの作成
ページの「+」より作成を行います。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
今回は、デザインをリッチにするため、「ソース設定」で設定を行います。
「応募要項同意」「アンケート入力」と2画面となりますが、ブロックの Step設定を利用するため、
ページは1つとなります。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
今回は、デザインをリッチにするため、「ソース設定」で設定を行います。
「応募要項同意」「アンケート入力」と2画面となりますが、ブロックの Step設定を利用するため、
ページは1つとなります。
手順3:Header と Footerのフリーコンテンツの作成
手順2で作成したページの body の「+」ボタンを押下し、全ページ共通で利用する Header と Footer フリーコンテンツブロックを1つずつ(合計2つ)作成します。
こちらもデザインを施すために、「ソース設定」で設定を行います。
以下にHTMLとCSSを公開します。
作成した各フローのコンテンツブロックのリンクにデモ用のURL等が記載されているので、使用する場合は適宜修正をお願いします。
フリーコンテンツブロックのフリーコンテンツ、CSSの各ソース編集画面に貼り付けて使用します。
Header HTML
Header CSS
Footer HTML
Footer CSS
こちらもデザインを施すために、「ソース設定」で設定を行います。
以下にHTMLとCSSを公開します。
作成した各フローのコンテンツブロックのリンクにデモ用のURL等が記載されているので、使用する場合は適宜修正をお願いします。
フリーコンテンツブロックのフリーコンテンツ、CSSの各ソース編集画面に貼り付けて使用します。
Header HTML
<header id="header">
<div class=""></div>
<div class="logo">
<a href="/campaignApp" class="logo-container">
<h1>SPIRERS ナレッジ向上チーム デモ</h1>
</a>
</div>
<div class="contactBlock">
<a target="_blank" href="https://knowledge-search.spiral-site.com/bizpro_contact?category=demo" class="contact-btn"><span>お問い合わせ</span></a>
</div>
</header>
/*----------------------------
Header
-----------------------------*/
#header {
position: fixed;
height: 100px;
top: 0;
left: 0;
width: 100%;
background: #1b284b;
display: flex;
padding-left: 48px;
padding-right: 40px;
align-items: center;
justify-content: space-between;
z-index: 100;
}
@media (max-width: 750px) {
#header {
height: 60px;
padding: 0 10px 5px;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16);
display: block;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header {
padding-left: 2.5vw;
padding-right: 2.0833333333vw;
height: 70px;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header {
padding-left: 36px;
padding-right: 30px;
height: 80px;
}
}
#header .logo{
margin-left: 150px;
text-align: center;
}
#header .logo-container {
display: flex;
align-items: flex-end;
}
@media (max-width: 750px) {
#header .logo{
margin: auto;
display: contents;
}
#header .logo-container {
display: inline-block;
margin-top: 12px;
}
}
#header .logo-container img {
display: block;
}
@media (max-width: 750px) {
#header .logo-container img {
width: 133px;
max-width: 100%;
margin-bottom: 2px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header .logo-container img {
width: 18.4027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header .logo-container img {
width: 198.75px;
}
}
#header .logo-container h1 {
font-size: 25px;
color: #fff;
font-weight: bold;
display: block;
margin-bottom: 13px;
white-space: nowrap;
}
@media (max-width: 750px) {
#header .logo-container h1 {
font-size: 1.3em;
margin-bottom: 0;
}
}
#header .contactBlock {
margin-top: 8px;
}
#header a.contact-btn {
background: #ffbb00;
width: 150px;
text-align: center;
border:2px solid #212529;
font-size: 1.6rem;
color: #212529;
font-weight: bold;
padding: 7px;
position: relative;
display: inline-block;
overflow: hidden;
border-radius: 15px;
animation: dent-btn1 2s infinite;
box-shadow: 0 3px 0 rgb(0, 0, 0, 0.3);
}
#header a.contact-btn:hover {
text-decoration: none;
color: #212529;
box-shadow: none;
-webkit-transform: translateY(2.5px);
}
@keyframes dent-btn1 {
0% {
box-shadow: 0 3px 0 rgb(0, 0, 0, 0.3);
top: 0px;
}
10% {
box-shadow: 0 0 0 rgb(0, 0, 0, 0.3);
top: 3px;
}
20% {
box-shadow: 0 3px 0 rgb(0, 0, 0, 0.3);
top: 0px;
}
30% {
box-shadow: 0 0 0 rgb(0, 0, 0, 0.3);
top: 3px;
}
40% {
box-shadow: 0 3px 0 rgb(0, 0, 0, 0.3);
top: 0px;
}
}
@media (max-width: 750px) {
#header .contactBlock {
float: right;
margin-top: 12px;
border-radius: 15px;
line-height: 30px;
height: 30px;
}
#header a.contact-btn {
font-size: 0.8rem;
width: 80px;
padding: 0;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header .contactBlock {
width: 12.291667vw;
border-radius: 15px;
}
#header a.contact-btn {
font-size: 1.5vw;
line-height: 1;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header .contactBlock {
width: 150px;
font-size: 15px;
}
}
<footer id="footer">
<div class="inner-1200 inner-sp">
<nav class="footer-nav">
<ul>
<li>
<a href="https://www.spiral-platform.co.jp/company/outline/" target="_balnk">企業情報</a>
</li>
<li>
<a href="https://www.spiral-platform.co.jp/company/privacypolicy/" target="_balnk">個人情報保護方針</a>
</li>
<li>
<a href="https://spiral.pi-pe.co.jp/">SPIRAL ver.2</a>
</li>
<li>
<a href="https://knowledge.spirers.jp/">ナレッジサイト</a>
</li>
<li>
<a href="https://knowledge-search.spiral-site.com/bizpro_contact?category=demo">お問い合わせ</a>
</li>
</ul>
</nav>
<p class="copyright">Copyright © SPIRAL Inc. All Rights Reserved</p>
</div>
</footer>
/*----------------------------
Footer
-----------------------------*/
#footer {
border-top: solid 1px #B2C6C5;
padding-top: 32px;
padding-bottom: 63px;
position: relative;
}
@media (max-width: 750px) {
#footer {
padding-top: 40px;
padding-bottom: 14px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer {
padding-top: 24px;
padding-bottom: 47.25px;
}
}
#footer .footer-nav {
margin-bottom: 67px;
}
@media (max-width: 750px) {
#footer .footer-nav {
margin-bottom: 38px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer .footer-nav {
margin-bottom: 50.25px;
}
}
#footer .footer-nav ul {
text-align: center;
max-width: 45em;
margin-left: auto;
margin-right: auto;
font-size: 1.6rem;
}
@media (max-width: 750px) {
#footer .footer-nav ul {
font-size: 1.4rem;
text-align: left;
max-width: none;
padding-left: 0;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer .footer-nav ul {
font-size: 1.2rem;
}
}
#footer .footer-nav ul li {
display: inline-block;
margin: 0 30px;
}
@media (max-width: 750px) {
#footer .footer-nav ul li {
display: block;
margin: 0 0 20px;
}
#footer .footer-nav ul li:last-child {
margin-bottom: 0;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer .footer-nav ul li {
margin: 0 23px;
}
}
#footer .footer-nav ul li a {
line-height: 3;
color: #194E57;
font-weight: bold;
letter-spacing: 0.1em;
}
@media (max-width: 750px) {
#footer .footer-nav ul li a {
line-height: 1;
}
}
#footer .copyright {
text-align: center;
font-size: 1.2rem;
letter-spacing: 0.1em;
color: #194E57;
}
@media (max-width: 750px) {
#footer .copyright {
font-size: 0.9rem;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer .copyright {
font-size: 0.9rem;
}
}
手順4:登録フォーム作成
手順2で作成したページの body の「+」ボタンを押下し、登録フォームブロックを1つ作成します。
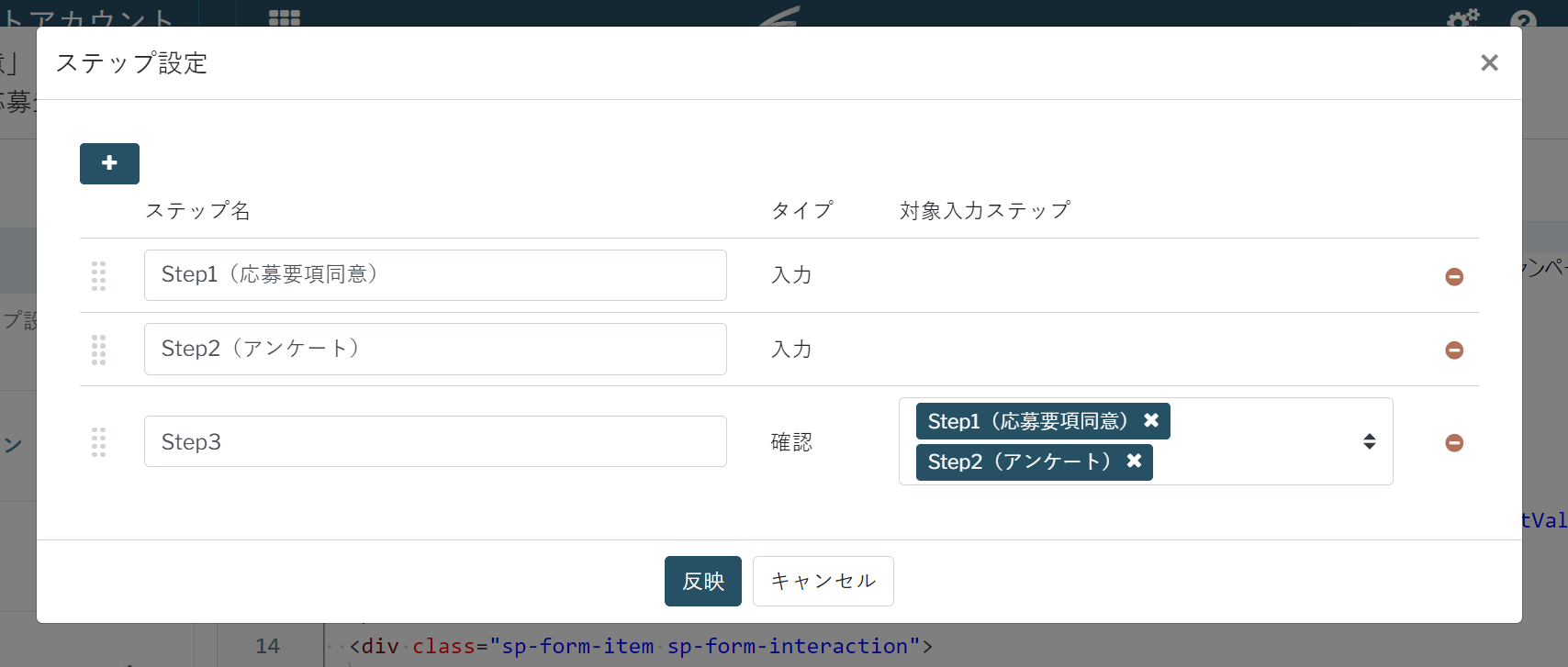
登録フォームでは、Step設定を利用して「応募要項同意」「アンケート入力」の2画面を作成します。
Step設定を下図のとおり設定します。
「応募要項同意」「アンケート入力」の使用項目は下記になります。
▼応募要項同意
▼アンケート入力
デモで設定しているソースコードは下記となります。
登録フォームブロックのStep1~3、完了、CSSの各ソース編集画面に貼り付けて使用します。
※ バージョンアップによってデフォルトソースが変更する場合があるため、最新のソースは「+」マークから取得ください。
応募要項同意 HTML
アンケート入力 HTML
※ アンケート入力では、満足度の箇所をスライダーにし、個人情報の規約をページに埋め込む形にしています。
確認画面 HTML
完了画面 HTML
CSS
登録フォームでは、Step設定を利用して「応募要項同意」「アンケート入力」の2画面を作成します。
Step設定を下図のとおり設定します。
「応募要項同意」「アンケート入力」の使用項目は下記になります。
▼応募要項同意
| フィールド | 使用状況 |
|---|---|
| 応募要項同意 | 入力項目 |
▼アンケート入力
| フィールド | 使用状況 |
|---|---|
| お名前 | 入力項目 |
| メールアドレス | 入力項目 |
| Q1.SPIRAL ver.2をどちらで知りましたか? | 入力項目 |
| Q1.SPIRAL ver.2をどちらで知りましたか?_その他 | 入力項目 |
| Q2.SPIRAL ver.2で使用したい機能はどれですか? | 入力項目 |
| Q3.SPIRAL ver.2の満足度を教えてください。 | 入力項目 |
| 個人情報の取扱い | 入力項目 |
デモで設定しているソースコードは下記となります。
登録フォームブロックのStep1~3、完了、CSSの各ソース編集画面に貼り付けて使用します。
※ バージョンアップによってデフォルトソースが変更する場合があるため、最新のソースは「+」マークから取得ください。
応募要項同意 HTML
<div class="contents inner-1200 inner-sp">
<div class="mainVisual">
<img src="https://www.pi-pe.co.jp/sslimg/bizpro-conf/demo/campaign2020mainVisual.png" alt="SPIRAL ナレッジサイトについて" class="special-img-lrg">
</div>
<div class="conditionsArea">
<h3 class="conditions"><i class="far fa-lightbulb"></i> SPIRAL ver.2 とは</h3>
<div class="conditionsBox">
Webサイトや業務アプリの作成ができるローコード開発プラットフォームです。<br />
基本機能でのカスタマイズはもちろんのこと、ソース編集やプログラムを追加して、より目的にフィットしたサイトやアプリを手に入れられます。<br />
金融機関や官公庁でも採用された最高レベルのセキュリティに守られながら、ローコード開発ならではのスピード開発を実現できます。
</div>
<div class="conditionsBtn">
<a target="_blank" href="https://spiral.pi-pe.co.jp/"> サービスサイト <i class="fas fa-external-link-alt"></i></a> <a target="_blank" href="https://knowledge.spirers.jp/wp-content/uploads/2022/03/spiralv2_productguide.pdf"> 資料 <i class="far fa-file-alt"></i></a>
</div>
</div>
<h3 class="agreeTxt"><span> 応募要項の同意 </span></h3>
<div class="agreeBox">
<p><span class="contents-txtColor-ce0066">応募要項</span>をご確認・ご同意いただいたうえで、チェックボックスにチェックを入れてください。</p>
<a target="_blank" href="/ページの識別名"><div class="agreeBtn"><i class="fas fa-exclamation-triangle"></i> 応募要項 </div></a>
<p class="agreeCheckTxt">
<label>
<sp:input-field name="f0xx"></sp:input-field>
<input type="checkbox" name="f0xx" id="check" autocomplete="off" value="1">
<span class="checkbox-parts"> 応募要項に同意する。</span> </label>
</p>
</div>
<div class="sp-form-item sp-form-interaction txtC">
<button class="sp-form-next-button appBtn1" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">Next</button>
</div>
</div>
<div class="contents inner-1200 inner-sp">
<div class="cautionArea">
<h3 class="caution"><span class=""><i class="fas fa-exclamation-circle"></i> 注意</span></h3>
<div class="cautionBox">
<span style="color :#D91438;font-size: 1.3em;">お名前は、アプリ機能(管理側)で閲覧可能になるため、<br />個人が特定できる内容を入力しないでください。<br />
メールアドレスは、アプリ機能(管理側)で非表示となり、公開されません。</span><br />
<span style="font-size: 1.3em;">アンケート登録後に自動で当選となり、当選メールが送信されます。<br />
登録いただいたメールアドレスは、<br />完了メール 及び、当選メール送信のために使用いたします。</span>
</div>
<div class="cautionTxt">
<dl>
<dt>【賞品・当選者数】</dt>
<dd>オリジナルグッズ 100名様</dd>
<dt>【応募受付期間】</dt>
<dd>20xx年xx月xx日(月)9:00 ~ 20xx年xx月xx日(金)23:59</dd>
<dt>【応募資格】</dt>
<dd>SPIRAL ver.2 のアカウントをお持ちの方、アカウント発行をご希望されている方</dd>
</dl>
</div>
</div>
<h3 class="agreeTxt"><span> アンケート入力 </span></h3>
<!--/* お名前(name) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input th:if="${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<input th:if="!${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="テスト太郎">
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* メールアドレス(mail) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="email" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<div th:if="${fields['f0xx'].collation}">
<span class="sp-form-email-reenter" th:text="${fields['f0xx'].reenterLabel}">Re-enter to confirm</span>
<input type="email" class="sp-form-control" name="f0xx:reenter" th:value="${inputs['f0xx:reenter']}">
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* Q1.SPIRAL ver.2をどちらで知りましたか?(question1) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-group-item">
<!--/* Q1.SPIRAL ver.2をどちらで知りましたか? */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" name="f0xx">
<option value="" th:text="${fields['f0xx'].unselectedLabel}" th:selected="${inputs['f0xx'] == null}">Selectoption</option>
<option th:each="option : ${fields['f0xx'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0xx'] == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<div class="sp-form-group-item">
<!--/* Q1.SPIRAL ver.2をどちらで知りましたか?_その他 */-->
<sp:input-field name="f0xx"></sp:input-field>
<label class="sp-form-label" th:text="[その他]">Label</label>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
</div>
</div>
<!--/* Q2.SPIRAL ver.2で使用したい機能はどれですか?(question2) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f0xx'].options}">
<input type="checkbox" name="f0xx" th:value="${option.id}"
th:checked="${inputs['f0xx'] != null ? #lists.contains(inputs['f0xx'], #strings.toString(option.id)) : false}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* Q3.SPIRAL ver.2の満足度を教えてください。(question3) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div th:if="${inputs['f0xx']}">
満足度:<output id="output" th:text="${inputs['f0xx']}" style="font-weight: bold;font-size: 1.15em;">3</output>
</div>
<div th:if="!${inputs['f0xx']}">
満足度:<output id="output" style="font-weight: bold;font-size: 1.15em;">3</output>
</div>
<input th:if="${inputs['f0xx']}" th:value="${inputs['f0xx']}" type="range" name="f0xx" min="1" max="5" step="1"
oninput="document.getElementById('output').value=this.value">
<input th:if="!${inputs['f0xx']}" th:value="3" type="range" name="f0xx" min="1" max="5" step="1"
oninput="document.getElementById('output').value=this.value">
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* 個人情報の取扱い(personal) */-->
<div class="privacyTtl">個人情報のお取り扱いについて</div>
<div class="privacyInner">
<p>スパイラル株式会社(以下、「当社」という)は、情報資産プラットフォーム事業者として個人情報保護の重要性を認識し、個人情報保護の方針を定めるとともに、スタッフ一体となり個人情報の適切な保護に努めます。</p>
<dl>
<dt>1 個人情報の収集目的について</dt>
<dd>個人情報の収集目的について</dd>
<dt>2 xxxx</dt>
<dd>xxxxxx</dd>
<dt>3 yyyy</dt>
<dd>yyyyyyy</dd>
<dt>4 zzzz</dt>
<dd>zzzzzz</dd>
</dl>
<p>スパイラル株式会社</p>
<table class="privacyInfo">
<tbody>
<tr>
<th>個人情報に関する消費者相談・苦情受付窓口</th>
<td>
<a href="https://www.spiral-platform.co.jp/company/privacypolicy/#privacy" target="_blank">個人情報保護管理者 <i
class="far fa-window-restore"></i></a>
</td>
</tr>
<tr>
<th>GDPR適用対象個人データに関するお問い合わせ窓口</th>
<td>
<a href="https://www.spiral-platform.co.jp/company/privacypolicy/#dpo" target="_blank">データ保護責任者(DPO) <i
class="far fa-window-restore"></i></a>
</td>
</tr>
<tr>
<th>受付時間</th>
<td>平日10:00~18:00(12/28~1/3を除く)</td>
</tr>
<tr>
<th>TEL</th>
<td>03-5575-6601</td>
</tr>
</tbody>
</table>
</div>
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f0xx'].options}">
<input type="checkbox" name="f0xx" th:value="${option.id}"
th:checked="${inputs['f0xx'] != null ? #lists.contains(inputs['f0xx'], #strings.toString(option.id)) : false}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<div class="recaptchaBox">
<div class="sp-form-data">
<sp:captcha name="recaptcha"></sp:captcha>
<span class="sp-form-error" th:if="${errors['recaptcha'] != null}" th:text="${errors['recaptcha'].message}">Error
message</span>
</div>
</div>
<div class="sp-form-item sp-form-interaction txtC">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}"
th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button appBtn2" type="submit" name="action" value="next"
th:text="${step.nextButtonLabel}">Next</button>
</div>
</div>
確認画面 HTML
<div class="contents inner-1200 inner-sp">
<div class="cautionArea">
<h3 class="caution"><span class=""><i class="fas fa-exclamation-circle"></i> 注意</span></h3>
<div class="cautionBox">
<span style="color :#D91438;font-size: 1.3em;">お名前は、アプリ機能(管理側)で閲覧可能になるため、<br />個人が特定できる内容を入力しないでください。<br />
メールアドレスは、アプリ機能(管理側)で非表示となり、公開されません。</span><br />
<span style="font-size: 1.3em;">アンケート登録後に自動で当選となり、当選メールが送信されます。<br />
登録いただいたメールアドレスは、<br />完了メール 及び、当選メール送信のために使用いたします。</span>
</div>
</div>
<h3 class="agreeTxt"><span> アンケート内容確認 </span></h3>
<!--/* お名前(name) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">Example</span>
</div>
</div>
<!--/* メールアドレス(mail) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">
Label
</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">spiral@example.com</span>
</div>
</div>
<!--/* Q1.SPIRAL ver.2をどちらで知りましたか?(question1) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<div class="sp-form-group-item">
<div class="sp-form-data">
<span class="sp-form-embedded" th:each="option : ${fields['f0xx'].options}" th:if="${inputs['f0xx'] == #strings.toString(option.id)}" th:text="${option.label}">Item</span>
</div>
</div>
<div class="sp-form-group-item" th:if="${inputs['f0xx'] == '7'}">
<!--/* その他 */-->
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">Example</span>
</div>
</div>
</div>
</div>
<!--/* Q2.SPIRAL ver.2で使用したい機能はどれですか?(question2) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical"> <span class="sp-form-embedded"
th:each="option : ${fields['f0xx'].options}"
th:if="${inputs['f0xx'] != null ? #lists.contains(inputs['f0xx'], #strings.toString(option.id)) : false}"
th:text="${option.label}">Item</span> </div>
</div>
</div>
<!--/* Q3.SPIRAL ver.2の満足度を教えてください。(question3) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">
Label
</div>
<div class="sp-form-data">
<div th:if="${inputs['f0xx']}">
満足度:<output th:text="${inputs['f0xx']}" style="font-weight: bold;font-size: 1.15em;">5</output>
</div>
<input type="range" min="0" max="10" step="1" th:value="${inputs['f0xx']}" disabled>
</div>
</div>
<!--/* 個人情報の取扱い(personal) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">
Label
</div>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<span class="sp-form-embedded" th:each="option : ${fields['f0xx'].options}"
th:if="${inputs['f0xx'] != null ? #lists.contains(inputs['f0xx'], #strings.toString(option.id)) : false}"
th:text="${option.label}">Item</span>
</div>
</div>
</div>
<div class="sp-form-item sp-form-interaction txtC">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}"
th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button appBtn2" type="submit" name="action" value="next"
th:text="${step.nextButtonLabel}">Next</button>
</div>
</div>
<div class="contents inner-1200 inner-sp" style="min-height:0">
<div class="cautionArea">
<h3 class="caution">応募完了</h3>
<div class="cautionBox">
アンケートの回答ありがとうございます。<br />
当選の発表はメールにてお送りさせていただきます。
</div>
</div>
</div>
/*----------------------------
下層ページ
-----------------------------*/
.wrapper {
padding-top: 100px;
}
@media (max-width: 750px) {
.wrapper {
padding-top: 60px;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
.wrapper {
padding-top: 80px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
.wrapper {
padding-top: 70px;
}
}
.contents {
padding-bottom: 120px;
min-height: calc(100vh - 298px);
}
.wrapper .contents .mainVisual{
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
padding-right: calc(50vw - 50%);
padding-left: calc(50vw - 50%);
background: #eaf2f2;
padding-bottom: 20px;
padding-top: 20px;
}
.wrapper .contents h2.titleTxt {
background: #090909;
color: #fff;
padding: 0.7vw 3.5vw;
position: relative;
border: none;
font-size: 1.7em;
}
.wrapper .contents h2.titleTxt:before {
content: "";
border-style: solid;
border-width: 2.3vw 2.3vw 0 0;
border-color: #fff transparent;
position: absolute;
top: 0;
left: 0;
}
.wrapper .contents h3.conditions {
padding-bottom: 35px;
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
padding: 1.5rem;
color: #090909;
font-size: 1.5em;
}
.wrapper .contents h3.conditions:before {
position: absolute;
bottom: 10px;
width: 40%;
height: 5px;
content: '';
border-radius: 3px;
background: #090909;
left: calc(50% - 18%);
}
.wrapper .contents h3.conditions i {
font-size: 150%;
color: #fdd500;
}
.wrapper .contents div.conditionsBox {
font-weight: bold;
line-height: 1.8em;
}
.wrapper .contents div.conditionsBtn {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 30px 10px 50px;
padding-bottom: 40px;
}
.wrapper .contents div.conditionsBtn a {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 30px 80px 50px
}
.wrapper .contents div.conditionsBtn a {
text-align: center;
color: #090909;
background: #d5dbdb;
width: 100%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: solid;
font-weight: bold;
border-radius: 15px;
display: block;
}
@media (max-width: 750px){
.wrapper .contents div.conditionsBtn {
margin-bottom: 50px;
padding: 0 30px 25px;
display: block;
}
.wrapper .contents div.conditionsBtn a{
display: block;
width: 100%;
margin: 0 auto 11px;
}
}
.wrapper .contents h3.caution {
padding-bottom: 35px;
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
padding: 1.5rem;
color: #090909;
font-size: 1.5em;
}
.wrapper .contents h3.caution:before {
position: absolute;
bottom: 10px;
width: 40%;
height: 5px;
content: '';
border-radius: 3px;
background: #090909;
left: calc(50% - 18%);
}
.wrapper .contents h3.caution i {
font-size: 150%;
color: #fd0043;
}
.wrapper .contents div.cautionBox {
font-weight: bold;
line-height: 2em;
text-align: center;
}
.wrapper .contents div.cautionTxt {
width: 100%;
}
.wrapper .contents div.cautionTxt dt {
background: #090909;
color: #fff;
padding: 8px;
border-radius: 8px;
font-weight: bold;
}
.wrapper .contents div.cautionTxt dd {
margin: 20px 10px 35px 10px;
line-height: 140%;
color: #090909;
}
.wrapper .contents h3.agreeTxt {
position: relative;
text-align: center;
font-size: 1.5em;
}
.wrapper .contents h3.agreeTxt:before {
position: absolute;
top: calc(50% - 1px);
left: 0;
width: 100%;
height: 2px;
content: '';
background: #090909;
}
.wrapper .contents h3.agreeTxt span {
color: #090909;
position: relative;
padding: 0 1em;
background: #fff;
}
.wrapper .contents .agreeBox{
padding: 1.5em 1em;
margin: 2em 0;
color: #090909;/*文字色*/
background: #FFF;
border: solid 3px #090909;/*線*/
border-radius: 20px;/*角の丸み*/
}
.wrapper .contents .agreeBox p{
text-align: center;
font-weight: bold;
}
.wrapper .contents .agreeBox .agreeBtn {
text-align: center;
color: #fff ;
background: #375097;
width: 30%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: solid;
font-weight: bold;
border-radius: 15px;
}
.wrapper .contents .agreeBox .agreeBtn:hover {
opacity:0.8;
}
@media (max-width: 750px) {
.wrapper .contents .agreeBox .agreeBtn {
width: 80%;
}
}
.wrapper .contents .agreeBox .agreeCheckTxt input[type=checkbox] {
transform: scale(1.5);
}
.wrapper .contents .appBtn1 {
text-align: center;
color: #a3a3a3 ;
border-radius: 50px;
background: #eee;
width: 35%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: none;
font-weight: bold;
}
@media (max-width: 750px) {
.wrapper .contents .appBtn1 {
width: 80%;
}
}
.wrapper .contents .active {
background: #fb6542;
color:#fff;
}
/* フォームのデザイン */
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
min-width:70.0%;
color:#505050;
background-color:#ffffff;
border:1.0px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1.0px solid #dddddd;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1.15em;
font-weight:bold;
padding:.25em .5em;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
word-break:break-all;
padding:1em;
box-sizing:border-box;
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
display:inline-block;
margin:0 .5em;
line-height:1;
border-radius:.25em;
font-size:.8em;
color:#d91438;
padding:0;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break:break-all;
margin-top:.5em;
}
.sp-form-error {
font-size:.8em;
color:#d91438;
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:.3em .7em;
color:#333333;
box-sizing:border-box;
width:100%;
margin-bottom:.2em;
border:1px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control { resize:vertical; }
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:20em; }
.sp-form-phone>*:not(:only-child) { margin-right:.5rem; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1em;
right:.5em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
margin:.25em 0;
padding:.5em .8em .5em 0;
border-radius:0.25rem;
}
.sp-form-selection-label { vertical-align:middle; }
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-datetime,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-datetime { max-width:20em; }
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter {
font-size:.9em;
margin-bottom:.2em;
}
.sp-form-html p { margin:0; }
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#090909;
background-color:#f2f2f2;
border-radius: 50px;width: 25%;
}
.sp-form-next-button {
color:#ffffff;
background-color:#fb6542;
border-radius: 50px;width: 25%;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"] { margin-top:0; }
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:0 auto;
width:70.0%;
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1em;
width:30%;
padding:1em;
}
.sp-form-group .sp-form-group-item>.sp-form-label {
font-size:.9em;
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:70%;
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-control { font-size:.9em; }
.sp-form-selection {
font-size:.9em;
margin:0 1em 0 0;
padding:0;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded { font-size:.9em; }
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding: 1.75rem 5em;
}
}
.sp-form-recaptcha {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-form-recaptcha-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-form-recaptcha-center {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-form-file-button {
padding:4.875px 9.75px;
font-size:80%;
cursor:pointer;
color:#730a13;
background-color:#f2f2f2;
border:none;
border-radius:0.25rem;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#efefef;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
div.box {
background: #F4F7F9;
padding: 20px;
border-radius: 25px;
width: 90%;
margin: 40px auto;
}
div.privacyTtl {
margin-top: 25px;
font-weight: bold;
font-size: 1.2em;
}
div.privacyInner {
height: 200px;
overflow: auto;
padding: 10px;
background: #ededed;
margin-bottom: 20px;
overflow-x: hidden;
border: 1px solid #dddddd;
}
table.privacyInfo{
text-align: left;
width: 100%;
}
table.privacyInfo th {
background: #ccc;
display: block;
padding: 5px 10px;
text-align: left;
width: 100%;
}
table.privacyInfo td {
display: block;
padding: 5px 10px;
text-align: left;
width: 100%;
}
table.privacyInfo a {
color: #1b284b;
}
div.recaptchaBox{
margin-top: 30px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.contents .winningRibbon {
display: inline-block;
position: relative;
padding: 15px 20px;
font-size: 2em;
color: #FFF;
background: #ce0066;
width: 50%;
border-radius: 8px 8px 0 0;
}
.winningRibbon:before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px hsl(330, 100%, 14%);
}
.winningRibbon:after {
position: absolute;
content: '';
top: 100%;
right: 0;
border: none;
border-bottom: solid 15px transparent;
border-left: solid 20px hsl(330, 100%, 14%);
}
▼メールアクションの設定
メールアクションには①応募完了メールを設定ください。
上記のソースコードの「"f0xx"」には、キャンペーン応募DB内の対応するフィールドIDを記載してください。
| 配信名 | 配信条件・配信先 | 配信タイミング |
|---|---|---|
| ①応募完了メール | 配信指定方法:レコード(メールアドレス) | 常時配信 |
手順5:ページに登録フォームとHeader・Footerの埋め込み
デザインをあてるため、手順2で作成したページの body にて下記のタグ構成にしたがってブロックを埋め込みます。
body
上記のソースコードの「"fcbxxxx"」、「"ifbxxxx"」には、それぞれ手順3、4で作成したヘッダー、登録フォームブロック、フッターのIDを記載してください。
「"/_media/xxx/xxx.css"」には、手順1で設置したCSSファイルの
body
<div class="wrapper">
<link rel="stylesheet" media="all" href="/_media/xxx/xxx.css">
<!-- header -->
<sp:block name="fcbxxxx"></sp:block>
<!-- header -->
<!-- body -->
<sp:block name="ifbxxxx"></sp:block>
<!-- body -->
<!-- footer -->
<sp:block name="fcbxxxx"></sp:block>
<!-- footer -->
</div>
手順6:応募要項ページとフリーコンテンツの作成
応募要項ページとフリーコンテンツの作成を行います。
フリーコンテンツのHTMLは下記になります。CSSは登録フォームでも使用したものです。
HTML
CSS
ページにブロックを埋め込む方法については、手順5と同様となります。
フリーコンテンツのHTMLは下記になります。CSSは登録フォームでも使用したものです。
HTML
<div class="contents inner-1200 inner-sp" style="min-height:0">
<div class="cautionArea">
<h3 class="caution"><span class=""><i style="color:#375097" class="fas fa-exclamation-triangle"></i> 募集要項</span></h3>
<div class="">
<p>募集要項のサンプル</p>
</div>
</div>
</div>
/*----------------------------
下層ページ
-----------------------------*/
.wrapper {
padding-top: 100px;
}
@media (max-width: 750px) {
.wrapper {
padding-top: 60px;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
.wrapper {
padding-top: 80px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
.wrapper {
padding-top: 70px;
}
}
.contents {
padding-bottom: 120px;
min-height: calc(100vh - 298px);
}
.wrapper .contents .mainVisual{
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
padding-right: calc(50vw - 50%);
padding-left: calc(50vw - 50%);
background: #eaf2f2;
padding-bottom: 20px;
padding-top: 20px;
}
.wrapper .contents h2.titleTxt {
background: #090909;
color: #fff;
padding: 0.7vw 3.5vw;
position: relative;
border: none;
font-size: 1.7em;
}
.wrapper .contents h2.titleTxt:before {
content: "";
border-style: solid;
border-width: 2.3vw 2.3vw 0 0;
border-color: #fff transparent;
position: absolute;
top: 0;
left: 0;
}
.wrapper .contents h3.conditions {
padding-bottom: 35px;
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
padding: 1.5rem;
color: #090909;
font-size: 1.5em;
}
.wrapper .contents h3.conditions:before {
position: absolute;
bottom: 10px;
width: 40%;
height: 5px;
content: '';
border-radius: 3px;
background: #090909;
left: calc(50% - 18%);
}
.wrapper .contents h3.conditions i {
font-size: 150%;
color: #fdd500;
}
.wrapper .contents div.conditionsBox {
font-weight: bold;
line-height: 1.8em;
}
.wrapper .contents div.conditionsBtn {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 30px 10px 50px;
padding-bottom: 40px;
}
.wrapper .contents div.conditionsBtn a {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 30px 80px 50px
}
.wrapper .contents div.conditionsBtn a {
text-align: center;
color: #090909;
background: #d5dbdb;
width: 100%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: solid;
font-weight: bold;
border-radius: 15px;
display: block;
}
@media (max-width: 750px){
.wrapper .contents div.conditionsBtn {
margin-bottom: 50px;
padding: 0 30px 25px;
display: block;
}
.wrapper .contents div.conditionsBtn a{
display: block;
width: 100%;
margin: 0 auto 11px;
}
}
.wrapper .contents h3.caution {
padding-bottom: 35px;
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
padding: 1.5rem;
color: #090909;
font-size: 1.5em;
}
.wrapper .contents h3.caution:before {
position: absolute;
bottom: 10px;
width: 40%;
height: 5px;
content: '';
border-radius: 3px;
background: #090909;
left: calc(50% - 18%);
}
.wrapper .contents h3.caution i {
font-size: 150%;
color: #fd0043;
}
.wrapper .contents div.cautionBox {
font-weight: bold;
line-height: 2em;
text-align: center;
}
.wrapper .contents div.cautionTxt {
width: 100%;
}
.wrapper .contents div.cautionTxt dt {
background: #090909;
color: #fff;
padding: 8px;
border-radius: 8px;
font-weight: bold;
}
.wrapper .contents div.cautionTxt dd {
margin: 20px 10px 35px 10px;
line-height: 140%;
color: #090909;
}
.wrapper .contents h3.agreeTxt {
position: relative;
text-align: center;
font-size: 1.5em;
}
.wrapper .contents h3.agreeTxt:before {
position: absolute;
top: calc(50% - 1px);
left: 0;
width: 100%;
height: 2px;
content: '';
background: #090909;
}
.wrapper .contents h3.agreeTxt span {
color: #090909;
position: relative;
padding: 0 1em;
background: #fff;
}
.wrapper .contents .agreeBox{
padding: 1.5em 1em;
margin: 2em 0;
color: #090909;/*文字色*/
background: #FFF;
border: solid 3px #090909;/*線*/
border-radius: 20px;/*角の丸み*/
}
.wrapper .contents .agreeBox p{
text-align: center;
font-weight: bold;
}
.wrapper .contents .agreeBox .agreeBtn {
text-align: center;
color: #fff ;
background: #375097;
width: 30%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: solid;
font-weight: bold;
border-radius: 15px;
}
.wrapper .contents .agreeBox .agreeBtn:hover {
opacity:0.8;
}
@media (max-width: 750px) {
.wrapper .contents .agreeBox .agreeBtn {
width: 80%;
}
}
.wrapper .contents .agreeBox .agreeCheckTxt input[type=checkbox] {
transform: scale(1.5);
}
.wrapper .contents .appBtn1 {
text-align: center;
color: #a3a3a3 ;
border-radius: 50px;
background: #eee;
width: 35%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: none;
font-weight: bold;
}
@media (max-width: 750px) {
.wrapper .contents .appBtn1 {
width: 80%;
}
}
.wrapper .contents .active {
background: #fb6542;
color:#fff;
}
/* フォームのデザイン */
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
min-width:70.0%;
color:#505050;
background-color:#ffffff;
border:1.0px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1.0px solid #dddddd;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1.15em;
font-weight:bold;
padding:.25em .5em;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
word-break:break-all;
padding:1em;
box-sizing:border-box;
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
display:inline-block;
margin:0 .5em;
line-height:1;
border-radius:.25em;
font-size:.8em;
color:#d91438;
padding:0;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break:break-all;
margin-top:.5em;
}
.sp-form-error {
font-size:.8em;
color:#d91438;
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:.3em .7em;
color:#333333;
box-sizing:border-box;
width:100%;
margin-bottom:.2em;
border:1px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control { resize:vertical; }
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:20em; }
.sp-form-phone>*:not(:only-child) { margin-right:.5rem; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1em;
right:.5em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
margin:.25em 0;
padding:.5em .8em .5em 0;
border-radius:0.25rem;
}
.sp-form-selection-label { vertical-align:middle; }
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-datetime,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-datetime { max-width:20em; }
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter {
font-size:.9em;
margin-bottom:.2em;
}
.sp-form-html p { margin:0; }
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#090909;
background-color:#f2f2f2;
border-radius: 50px;width: 25%;
}
.sp-form-next-button {
color:#ffffff;
background-color:#fb6542;
border-radius: 50px;width: 25%;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"] { margin-top:0; }
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:0 auto;
width:70.0%;
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1em;
width:30%;
padding:1em;
}
.sp-form-group .sp-form-group-item>.sp-form-label {
font-size:.9em;
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:70%;
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-control { font-size:.9em; }
.sp-form-selection {
font-size:.9em;
margin:0 1em 0 0;
padding:0;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded { font-size:.9em; }
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding: 1.75rem 5em;
}
}
.sp-form-recaptcha {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-form-recaptcha-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-form-recaptcha-center {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-form-file-button {
padding:4.875px 9.75px;
font-size:80%;
cursor:pointer;
color:#730a13;
background-color:#f2f2f2;
border:none;
border-radius:0.25rem;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#efefef;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
div.box {
background: #F4F7F9;
padding: 20px;
border-radius: 25px;
width: 90%;
margin: 40px auto;
}
div.privacyTtl {
margin-top: 25px;
font-weight: bold;
font-size: 1.2em;
}
div.privacyInner {
height: 200px;
overflow: auto;
padding: 10px;
background: #ededed;
margin-bottom: 20px;
overflow-x: hidden;
border: 1px solid #dddddd;
}
table.privacyInfo{
text-align: left;
width: 100%;
}
table.privacyInfo th {
background: #ccc;
display: block;
padding: 5px 10px;
text-align: left;
width: 100%;
}
table.privacyInfo td {
display: block;
padding: 5px 10px;
text-align: left;
width: 100%;
}
table.privacyInfo a {
color: #1b284b;
}
div.recaptchaBox{
margin-top: 30px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.contents .winningRibbon {
display: inline-block;
position: relative;
padding: 15px 20px;
font-size: 2em;
color: #FFF;
background: #ce0066;
width: 50%;
border-radius: 8px 8px 0 0;
}
.winningRibbon:before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px hsl(330, 100%, 14%);
}
.winningRibbon:after {
position: absolute;
content: '';
top: 100%;
right: 0;
border: none;
border-bottom: solid 15px transparent;
border-left: solid 20px hsl(330, 100%, 14%);
}
手順7:動作確認
各種リンク や name値、規約含めて文言は、環境やお客様毎に違ってくるので、適宜修正をお願いします。
すべての作成が完了しましたら、テスト環境にて動作確認を行います。
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となっておりますのでご注意ください。
詳細は、テスト環境/本番環境とリリースで確認してください。
デザイン崩れなく、登録できれば、作成完了となります。
すべての作成が完了しましたら、テスト環境にて動作確認を行います。
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となっておりますのでご注意ください。
詳細は、テスト環境/本番環境とリリースで確認してください。
デザイン崩れなく、登録できれば、作成完了となります。
ポイント①
無料で利用可能なWebアイコンフォント Font Awesome を使用
Font Awesomeを使用して、アイコンを表示させています。
共通ソースの head に下記を追加することで利用できます。
Font Awesomeを使用して、アイコンを表示させています。
共通ソースの head に下記を追加することで利用できます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.10.0/css/all.css">
ポイント②
reCAPTCHAを設定
一般公開されているページとなるので、不特定多数の方がアクセスすることが可能となります。
reCAPTCHAを設定することで、スパムやbotなどによる悪質なアクセスからWebサイトを守ることができます。
詳細は、reCAPTCHA設定を確認してください。
一般公開されているページとなるので、不特定多数の方がアクセスすることが可能となります。
reCAPTCHAを設定することで、スパムやbotなどによる悪質なアクセスからWebサイトを守ることができます。
詳細は、reCAPTCHA設定を確認してください。
ポイント③
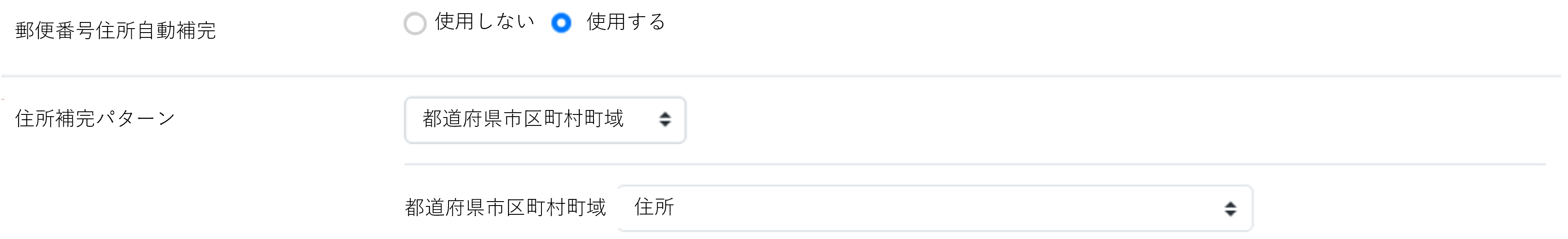
郵便番号住所自動補完を設定
フォームに入力された日本の郵便番号から、紐づく住所情報を自動で入力補完できるようになります。
郵便番号住所自動補完を設定することで、インターネットユーザの住所入力の手間を減らすことができます。
これにより、フォームの離脱率を軽減しやすくなります。
詳細は、サイトの郵便番号住所自動補完を確認してください。
※ オプションサービスのため、本機能を使用する場合は別途申し込みが必要です。
フォームに入力された日本の郵便番号から、紐づく住所情報を自動で入力補完できるようになります。
郵便番号住所自動補完を設定することで、インターネットユーザの住所入力の手間を減らすことができます。
これにより、フォームの離脱率を軽減しやすくなります。
詳細は、サイトの郵便番号住所自動補完を確認してください。
※ オプションサービスのため、本機能を使用する場合は別途申し込みが必要です。
ポイント④
強化ガジェットを導入
● その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット
→ SPIRAL ver.2をどちらで知ったかとその他の欄をグループ化して使用
● マルチセレクトで選択できる数を制御する強化ガジェット
→ 使用したい機能の質問で使用
● チェック状態でボタンを活性化する強化ガジェット
→ 応募規約同意で送信可能
デモで設定しているソースコードは下記となります。
応募規約同意の強化ガジェットに手を加えて、チェック時に class が追加されるようにしております。
登録フォームブロックの JavaScript タブ欄に下記を貼り付けて使用ください。
※ 設定値は、デモ環境にあわせています。
JavaScript
上記のソースコードの「"f0xx"」には、キャンペーン応募DB内の対応するフィールドIDを記載してください。
● その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット
→ SPIRAL ver.2をどちらで知ったかとその他の欄をグループ化して使用
● マルチセレクトで選択できる数を制御する強化ガジェット
→ 使用したい機能の質問で使用
● チェック状態でボタンを活性化する強化ガジェット
→ 応募規約同意で送信可能
デモで設定しているソースコードは下記となります。
応募規約同意の強化ガジェットに手を加えて、チェック時に class が追加されるようにしております。
登録フォームブロックの JavaScript タブ欄に下記を貼り付けて使用ください。
※ 設定値は、デモ環境にあわせています。
JavaScript
// 設定値
const agree_field = "f0xx"; // マルチセレクトのフィールドID
// 設定値
const checkBoxName = "f0xx"; // 選択数制限を行いたい項目のフィールドID
const selectNum = 3; // 選択可能数(半角数字)
// エラーメッセージがある場合、アラートによるエラーメッセージが表示されます
// エラーメッセージがない場合、個数以上の選択が不可となります(エラーメッセージは表示されません)
const selectNumOver = "選択できるのは3つまでです。";
// 設定値
const othga_field_1 = "f0xx"; // 選択肢となるセレクトフィールドID
const othga_field_2 = "f0xx"; // その他入力欄のテキストフィールドID
// 原則変更不可
// 複数強化パーツがある場合、
// window.onload = function () { の下に othga_config(); を追加してください。
//
window.onload = function () {
agree_config();
checkBoxSetting();
othga_config();
};
// 以下は変更しないでください。
// 複数強化パーツがある場合、
// 下記を変更不可箇所に追加してください
//
var agreeCheckBoxField = document.getElementsByName(agree_field);
var buttonField = document.getElementsByName("action");
function agree_config() {
if (agreeCheckBoxField[0]) {
if(agreeCheckBoxField[0].checked) {
agreeCheckBoxField[0].checked = false;
}
buttonField[0].disabled = true;
agreeCheckBoxField[0].addEventListener('click',agreeChange);
}
}
function agreeChange() {
if(agreeCheckBoxField[0].checked) {
buttonField[0].disabled = false;
buttonField[0].classList.add('active');
}else{
buttonField[0].classList.remove('active');
buttonField[0].disabled = true;
}
}
// 変更不可
// 複数強化パーツがある場合、下記を変更不可箇所に追加
const list = document.getElementsByName(checkBoxName);
function checkBoxSetting() {
let count = 0;
let flg = [];
if(0 < list.length){
for (var i = 0; i < list.length; i++) {
var element = list[i];
element.setAttribute('onchange', 'selectNumCheck('+ i +')');
flg[i] = false;
if (element.checked) {
flg[i]= true;
count++;
}
}
if(selectNum <= count && !selectNumOver) {
for (var i=0; i<list.length; i++){
if(flg[i] == true){
list[i].disabled =false;
}else{
list[i].disabled = true;
}
}
}
}
}
// チェックボックスにチェックできる数を制限する
function selectNumCheck(num){
let count = 0;
let flg = [];
for (var i = 0; i < list.length; i++) {
flg[i] = false;
if (list[i].checked) {
flg[i]= true;
count++;
}
}
if(selectNumOver){
if(selectNum < count) {
alert(selectNumOver);
list[num].checked = false;
return false;
}
}else{
if(selectNum <= count) {
for (var i=0; i<list.length; i++){
if(flg[i] == true){
list[i].disabled =false;
}else{
list[i].disabled = true;
}
}
}else{
for (var i=0; i<list.length; i++){
list[i].disabled = false;
}
}
}
}
/// 変更不可
// 複数強化パーツがある場合、下記を変更不可箇所に追加
var othga_select = document.getElementsByName(othga_field_1);
var othga_textarea = document.getElementsByName(othga_field_2);
function othga_config() {
if (othga_select[0]) {
if (othga_select[0].tagName == "INPUT") {
for (var i = 0; i < othga_select.length; i++) {
othga_select[i].id = othga_field_1 + '-select-' + i;
}
for (var i = 0; i < othga_select.length; i++) {
let selectItem = document.getElementById(othga_field_1 + '-select-' + i);
selectItem.addEventListener('change', othga_switch_radio);
}
const nodeNum = othga_select.length - 2;
if (!othga_select[nodeNum].checked) {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = "---";
}
} else if (othga_select[0].tagName == "SELECT") {
othga_select[0].addEventListener('change',othga_switch_pull);
let optionList = othga_select[0].options;
if (othga_select[0].value != optionList[optionList.length-1].value) {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = "---";
}
}
}
}
function othga_switch_radio() {
const nodeNum = othga_select.length - 2;
if (othga_select[nodeNum].checked) {
othga_textarea[0].readOnly = false;
othga_textarea[0].style.backgroundColor = "initial";
othga_textarea[0].style.color = "initial";
othga_textarea[0].value = "";
} else {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = "---";
}
}
function othga_switch_pull() {
let optionList = othga_select[0].options;
if (othga_select[0].value == optionList[optionList.length-1].value) {
othga_textarea[0].readOnly = false;
othga_textarea[0].style.backgroundColor = "initial";
othga_textarea[0].style.color = "initial";
othga_textarea[0].value = "";
} else {
othga_textarea[0].readOnly = true;
othga_textarea[0].style.backgroundColor = "#efefef";
othga_textarea[0].style.color = "#efefef";
othga_textarea[0].value = "---";
}
}
ポイント⑤
テスト時はIP制限をかけてリリース
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となり、リリースを行うと世の中にサイトが公開されます。
SPIRAL ver.2 にログインすることなく、確認したい場合は、IP制限をかけリリースをしてください。
また、登録フォームを常に表示させるとデータがどんどん登録されてしまう可能性があります。
ブロックのフォーム締切設定にて、「登録上限数」「登録期間(開始、終了)」を設定してください。
締め切りページは、下記のデザインで反映しています。
デザイン確認用URL:https://pb-sp2demo-application.spiral-site.com/campaignAppdeadline
HTML
【参考イメージ 】
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となり、リリースを行うと世の中にサイトが公開されます。
SPIRAL ver.2 にログインすることなく、確認したい場合は、IP制限をかけリリースをしてください。
また、登録フォームを常に表示させるとデータがどんどん登録されてしまう可能性があります。
ブロックのフォーム締切設定にて、「登録上限数」「登録期間(開始、終了)」を設定してください。
締め切りページは、下記のデザインで反映しています。
デザイン確認用URL:https://pb-sp2demo-application.spiral-site.com/campaignAppdeadline
HTML
<div class="contents inner-1200 inner-sp" style="min-height:0">
<div class="cautionArea">
<h3 class="caution"><span class=""><i class="fas fa-exclamation-circle"></i> 締め切り</span></h3>
<div class="cautionBox">
<span style="color :#D91438;">応募を締め切りました。</span>
</div>
</div>
</div>
【参考イメージ 】
ポイント⑥
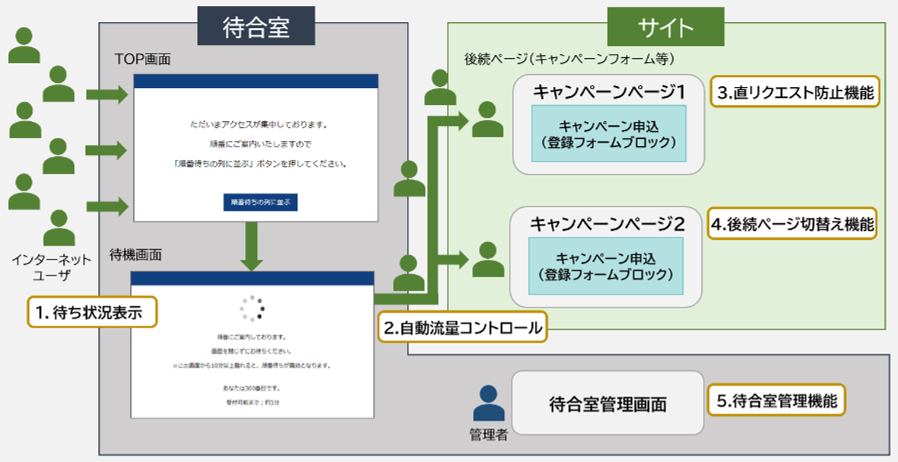
待合室を設定
大量アクセスが懸念される場合は、待合室機能を導入することができます。
待合室機能を導入することで、訪問者のストレス、対応に追われる運営者の負担、システム負荷等を低減させることができます。
詳細は、待合室を確認してください。
※ オプションサービスのため、本機能を使用する場合は別途申し込みが必要です。
大量アクセスが懸念される場合は、待合室機能を導入することができます。
待合室機能を導入することで、訪問者のストレス、対応に追われる運営者の負担、システム負荷等を低減させることができます。
詳細は、待合室を確認してください。
※ オプションサービスのため、本機能を使用する場合は別途申し込みが必要です。
「配送先情報入力ページ(当選後入力ページ)」作成
手順1:認証ページの作成
認証エリアから認証用のページを作成します。
IDフィールドは、「メールアドレス」パスワードは、「なし」を選択してください。
また、クリックログイン認証を使用するため、ページ作成後に配送先情報入力ページとするページのセキュリティタブより、クリックログインを許可する設定にしてください。
当選時のメール配信を行う処理は、 ユーザ・アプリロール・グループ設定にて解説しています。
配送先情報入力ページ(当選後入力ページ)のCSSは、「応募要項同意ページ」「アンケート入力ページ」作成の手順1で設定したCSSと同じものを設定してください。
IDフィールドは、「メールアドレス」パスワードは、「なし」を選択してください。
また、クリックログイン認証を使用するため、ページ作成後に配送先情報入力ページとするページのセキュリティタブより、クリックログインを許可する設定にしてください。
当選時のメール配信を行う処理は、 ユーザ・アプリロール・グループ設定にて解説しています。
配送先情報入力ページ(当選後入力ページ)のCSSは、「応募要項同意ページ」「アンケート入力ページ」作成の手順1で設定したCSSと同じものを設定してください。
手順2:更新フォーム作成
手順1で作成した認証エリア内の「+」ボタン押下し、配送先情報を入力させるための更新フォームブロックを作成します。
▼アンケート入力
デモで設定しているソースコードは下記となります。
更新フォームブロックのStep1~2、完了、CSSの各ソース編集画面に貼り付けて使用します。
CSSは登録フォームでも使用したものです。
配送先情報入力 HTML
配送先情報確認 HTML
配送先情報完了 HTML
CSS
▼アンケート入力
| フィールド | 使用状況 |
|---|---|
| お名前 | 入力項目 |
| 郵便番号 | 入力項目 |
| 都道府県 | 入力項目 |
| 市区町村・番地 | 入力項目 |
| ビル名・部屋番号等 | 入力項目 |
| 電話番号 | 入力項目 |
デモで設定しているソースコードは下記となります。
更新フォームブロックのStep1~2、完了、CSSの各ソース編集画面に貼り付けて使用します。
CSSは登録フォームでも使用したものです。
配送先情報入力 HTML
<div class="contents inner-1200 inner-sp">
<div class="txtC">
<h3 class="winningRibbon"> 当選おめでとうございます! </h3>
</div>
<div class="cautionArea">
<h3 class="caution"><span class=""><i class="fas fa-exclamation-circle"></i> 注意</span></h3>
<div class="cautionBox">
<span style="color :#D91438;font-size: 1.3em;">配送先情報の内容は、アプリ機能(管理側)で閲覧可能になるため、<br />個人が特定できる内容を入力しないでください。</span><br />
</div>
</div>
<h3 class="agreeTxt"><span> プレゼント 配送先情報入力 </span></h3>
<!--/* 発送情報登録フラグが立っている場合 変更不可のメッセージ表示 */-->
<th:block th:if="${siteClient.record[xx]?.id eq 1 && siteClient.record[xx] eq null}">
<div class="cautionBox2 txtC">
<span style="color :#D91438">登録済みです。</span><br />
<span>変更が必要な場合、<a href="#">お問い合わせフォーム</a> よりご連絡ください。</span><br />
<span class="note">※ デモのためお問い合わせフォームへのリンクは設置しておりません。</span>
</div>
</th:block>
<!--/* 発送情報登録フラグが立っている場合かつ発送日時が登録済みの場合、発送処理済みのメッセージ表示 */-->
<th:block th:if="${siteClient.record[xx]?.id eq 1 && siteClient.record[xx] ne null}">
<div class="cautionBox txtC">
<span style="color :#D91438">発送処理済みのため変更できません。</span>
</div>
</th:block>
<!--/* お名前(name) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0xx"
th:value="${#maps.containsKey(inputs, 'f0xx') ? inputs['f0xx'] : siteClient.record[xx]}">
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* 【当選者発送先】郵便番号(zipCode) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input th:if="${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<input th:if="!${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="1070052">
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* 【当選者発送先】都道府県(pref) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" name="f0xx">
<option value="" th:text="${fields['f0xx'].unselectedLabel}" th:selected="${inputs['f0xx'] == null}">Select
option</option>
<option th:each="option : ${fields['f0xx'].options}" th:value="${option.id}" th:text="${option.label}"
th:selected="${inputs['f0xx'] == #strings.toString(option.id) || (inputs['f0xx'] == NULL && #strings.toString(option.id) == '13')}">
Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* 【当選者発送先】市区町村・番地(address1) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input th:if="${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<input th:if="!${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="港区赤坂2丁目9番11号">
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* 【当選者発送先】ビル名・部屋番号等(address2) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input th:if="${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<input th:if="!${inputs['f0xx']}" type="text" class="sp-form-control" name="f0xx" th:value="オリックス赤坂2丁目ビル">
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* 【当選者発送先】電話番号(phone) */-->
<sp:input-field name="f0xx"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0xx'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0xx'].required}"
th:text="${fields['f0xx'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<div class="sp-form-phone">
<div class="sp-form-dropdown" th:if="${fields['f0xx'].countryCode == null}">
<select class="sp-form-control" name="f0xx:countryCode">
<option value="" th:text="${fields['f0xx'].unselectedCodeLabel}"
th:selected="${inputs['f0xx:countryCode'] == null}">Select option</option>
<option th:each="countryCode : ${fields['f0xx'].countryCodes}" th:value="${countryCode.country.alpha2Code}"
th:text="|${countryCode.country.alpha2Code}(+${countryCode.code})|"
th:selected="${inputs['f0xx:countryCode'] == countryCode.country.alpha2Code}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
<input th:if="${inputs['f0xx']}" type="tel" class="sp-form-control" name="f0xx" th:value="${inputs['f0xx']}">
<input th:if="!${inputs['f0xx']}" type="tel" class="sp-form-control" name="f0xx" th:value="03-5575-6677">
</div>
<span class="sp-form-noted" th:if="${fields['f0xx'].help != null}" th:text="${fields['f0xx'].help}">Help
text</span>
<span class="sp-form-error" th:if="${errors['f0xx'] != null}" th:text="${errors['f0xx'].message}">Error
message</span>
</div>
</div>
<!--/* 発送情報登録フラグ */-->
<sp:input-field name="f0xx"></sp:input-field>
<input type="hidden" class="sp-form-control" name="f0xx" th:value="1">
<!--/* 発送情報登録フラグがたっていない場合ボタン表示 */-->
<th:block th:if="${siteClient.record[xx]?.id ne 1}">
<div class="sp-form-item sp-form-interaction txtC">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}"
th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button appBtn2" type="submit" name="action" value="next"
th:text="${step.nextButtonLabel}">Next</button>
</div>
</th:block>
</div>
<div class="contents inner-1200 inner-sp">
<div class="cautionArea">
<h3 class="caution"><span class=""><i class="fas fa-exclamation-circle"></i> 注意</span></h3>
<div class="cautionBox">
<span style="color :#D91438;font-size: 1.3em;">配送先情報の内容は、アプリ機能(管理側)で閲覧可能になるため、<br />個人が特定できる内容を入力しないでください。</span><br />
</div>
</div>
<h3 class="agreeTxt"><span> プレゼント 配送先情報入力確認 </span></h3>
<!--/* お名前(name) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">Example</span>
</div>
</div>
<!--/* 【当選者発送先】郵便番号(zipCode) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">Example</span>
</div>
</div>
<!--/* 【当選者発送先】都道府県(pref) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:each="option : ${fields['f0xx'].options}" th:if="${inputs['f0xx'] == #strings.toString(option.id)}" th:text="${option.label}">Item</span>
</div>
</div>
<!--/* 【当選者発送先】市区町村・番地(address1) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">Example</span>
</div>
</div>
<!--/* 【当選者発送先】ビル名・部屋番号等(address2) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">Example</span>
</div>
</div>
<!--/* 【当選者発送先】電話番号(phone) */-->
<div class="sp-form-item sp-form-field">
<div class="sp-form-label" th:text="${fields['f0xx'].label}">Label</div>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0xx']}">+81 03-1234-5678</span>
</div>
</div>
<div class="sp-form-item sp-form-interaction txtC">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button appBtn2" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">Next</button>
</div>
</div>
<div class="contents inner-1200 inner-sp" style="min-height:0">
<div class="cautionArea">
<h3 class="caution">配送先情報入力完了</h3>
<div class="cautionBox">
配送先情報入力ありがとうございます。<br />
登録いただいたご住所に商品を発送いたします。<br />
発送処理が完了するまでお待ちください。
</div>
</div>
</div>
.sp-form-container {
word-break:break-all;
font-size:16px;
padding:1em;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100.0%;
color:#333333;
background-color:#ffffff;
border:1.0px solid #dddddd;
border-radius:0.25rem;
margin:0 auto;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1.0px solid #dddddd;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1.15em;
font-weight:bold;
padding:.25em .5em;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
word-break:break-all;
padding:1em;
box-sizing:border-box;
position:relative;
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
position:relative;
}
.sp-form-required {
display:inline-block;
margin:0 .5em;
line-height:1;
border-radius:.25em;
font-size:.8em;
color:#cc0000;
padding:0;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break:break-all;
margin-top:.5em;
}
.sp-form-error {
font-size:.8em;
color:#cc0000;
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:.3em .7em;
color:#333333;
box-sizing:border-box;
width:100%;
margin-bottom:.2em;
border:1px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control { resize:vertical; }
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:20em; }
.sp-form-phone>*:not(:only-child) { margin-right:.5rem; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1em;
right:.5em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
margin:.25em 0;
padding:.5em .8em .5em 0;
border-radius:0.25rem;
}
.sp-form-selection-label { vertical-align:middle; }
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-datetime,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-datetime { max-width:20em; }
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
color:#333333;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter {
font-size:.9em;
margin-bottom:.2em;
}
.sp-form-password-reenter { font-size:.9em; }
.sp-form-html p { margin:0; }
.sp-form-password-visibility {
right:0;
position:absolute;
padding:0.5em 1.5em 0.5em 0em;
}
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#333333;
background-color:#ffffff;
border:1.0px solid #333333;
border-radius:0.25rem;
}
.sp-form-next-button {
color:#ffffff;
background-color:#333333;
border:none;
border-radius:0.25rem;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"] { margin-top:0; }
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:0 auto;
width:100.0%;
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1em;
width:30%;
padding:1em;
}
.sp-form-group .sp-form-group-item>.sp-form-label {
font-size:.9em;
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:70%;
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-control { font-size:.9em; }
.sp-form-selection {
font-size:.9em;
margin:0 1em 0 0;
padding:0;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded {
font-size:.9em;
color:#333333;
}
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.375rem 5em;
}
}
.sp-form-file-button {
padding:4.875px 9.75px;
font-size:80%;
cursor:pointer;
color:#000000;
background-color:#cecece;
border:none;
border-radius:0.25rem;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#efefef;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
.sp-clearfix:after {
clear:both;
content:"";
display:block;
height:0;
}
.main-text {
font-size:1em;
font-weight:bold;
}
.sp-step-flow-f7969 { margin-bottom:0.5em; }
.sp-step-flow-f7969>.large-setting { display:none; }
.sp-step-flow-f7969>.small-setting { display:block; }
.sp-step-flow-f7969>.small-setting>.step>span {
position:relative;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
color:#838383;
padding-left:19px;
display:block;
line-height:1.2;
}
.sp-step-flow-f7969>.small-setting>.step {
text-align:center;
background-color:#f2f2f2;
margin:5px 5px 5px 0;
float:left;
position:relative;
padding:10px 0px 10px 0;
box-sizing:border-box;
font-size:14px;
width:calc(33.333333333333336% - 9.0px);
}
.sp-step-flow-f7969>.small-setting>.step:first-child>span { padding-left:5px !important; }
.sp-step-flow-f7969>.small-setting>.step:first-child:before { border:none; }
.sp-step-flow-f7969>.small-setting>.step:last-child:after { border:none; }
.sp-step-flow-f7969>.small-setting>.step:last-child { width:calc(33.333333333333336% + 12.0px - 9.0px); }
.sp-step-flow-f7969>.small-setting>.step:before,
.sp-step-flow-f7969>.small-setting>.step:after {
content:" ";
position:absolute;
top:0;
right:-17px;
border-top:19px solid transparent;
border-bottom:17px solid transparent;
border-left:17px solid #f2f2f2;
z-index:2;
}
.sp-step-flow-f7969>.small-setting>.step:before {
right:auto;
left:0;
border-left:17px solid #ffffff;
z-index:0;
}
.sp-step-flow-f7969>.small-setting>.step.active { background-color:#333333; }
.sp-step-flow-f7969>.small-setting>.step.active:after { border-left:17px solid #333333; }
.sp-step-flow-f7969>.small-setting>.step.active>span { color:#ffffff; }
@media (min-width:768px) {
.sp-step-flow-f7969>.small-setting { display:none; }
.sp-step-flow-f7969>.large-setting { display:block; }
.sp-step-flow-f7969>.large-setting>.step>span {
position:relative;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
color:#838383;
padding-left:19px;
display:block;
line-height:1.2;
}
.sp-step-flow-f7969>.large-setting>.step {
text-align:center;
background-color:#f2f2f2;
margin:5px 5px 5px 0;
float:left;
position:relative;
padding:10px 0px 10px 0;
box-sizing:border-box;
font-size:14px;
width:calc(33.333333333333336% - 9.0px);
}
.sp-step-flow-f7969>.large-setting>.step:first-child>span { padding-left:5px !important; }
.sp-step-flow-f7969>.large-setting>.step:first-child:before { border:none; }
.sp-step-flow-f7969>.large-setting>.step:last-child:after { border:none; }
.sp-step-flow-f7969>.large-setting>.step:last-child { width:calc(33.333333333333336% + 12.0px - 9.0px); }
.sp-step-flow-f7969>.large-setting>.step:before,
.sp-step-flow-f7969>.large-setting>.step:after {
content:" ";
position:absolute;
top:0;
right:-17px;
border-top:19px solid transparent;
border-bottom:17px solid transparent;
border-left:17px solid #f2f2f2;
z-index:2;
}
.sp-step-flow-f7969>.large-setting>.step:before {
right:auto;
left:0;
border-left:17px solid #ffffff;
z-index:0;
}
.sp-step-flow-f7969>.large-setting>.step.active { background-color:#333333; }
.sp-step-flow-f7969>.large-setting>.step.active:after { border-left:17px solid #333333; }
.sp-step-flow-f7969>.large-setting>.step.active>span { color:#ffffff; }
}
.sp-form-zip-code {
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-zip-code>input {
margin-right:0.5rem;
max-width:10rem;
}
.sp-form-zip-code-button {
padding:0.35rem 1rem;
cursor:pointer;
color:#ffffff;
background-color:#333333;
border:none;
border-radius:0.25rem;
}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper {
padding-top: 100px;
}
@media (max-width: 750px) {
.wrapper {
padding-top: 60px;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
.wrapper {
padding-top: 80px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
.wrapper {
padding-top: 70px;
}
}
.contents {
padding-bottom: 120px;
min-height: calc(100vh - 298px);
}
.wrapper .contents .mainVisual{
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
padding-right: calc(50vw - 50%);
padding-left: calc(50vw - 50%);
background: #eaf2f2;
padding-bottom: 20px;
padding-top: 20px;
}
.wrapper .contents h2.titleTxt {
background: #090909;
color: #fff;
padding: 0.7vw 3.5vw;
position: relative;
border: none;
font-size: 1.7em;
}
.wrapper .contents h2.titleTxt:before {
content: "";
border-style: solid;
border-width: 2.3vw 2.3vw 0 0;
border-color: #fff transparent;
position: absolute;
top: 0;
left: 0;
}
.wrapper .contents h3.conditions {
padding-bottom: 35px;
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
position: relative;
padding: 1.5rem;
text-align: center;
color: #090909;
font-size: 1.5em;
}
.wrapper .contents h3.conditions:before {
position: absolute;
bottom: 10px;
width: 40%;
height: 5px;
content: '';
border-radius: 3px;
background: #090909;
left: calc(50% - 18%);
}
.wrapper .contents h3.conditions i {
font-size: 150%;
color: #fdd500;
}
.wrapper .contents div.conditionsBox {
font-weight: bold;
line-height: 1.8em;
}
.wrapper .contents div.conditionsBtn {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 30px 10px 50px;
padding-bottom: 40px;
}
.wrapper .contents div.conditionsBtn a {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin: 30px 80px 50px
}
.wrapper .contents div.conditionsBtn a {
text-align: center;
color: #090909;
background: #d5dbdb;
width: 100%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: solid;
font-weight: bold;
border-radius: 15px;
display: block;
}
@media (max-width: 750px){
.wrapper .contents div.conditionsBtn {
margin-bottom: 50px;
padding: 0 30px 25px;
display: block;
}
.wrapper .contents div.conditionsBtn a{
display: block;
width: 100%;
margin: 0 auto 11px;
}
}
.wrapper .contents h3.caution {
padding-bottom: 35px;
width: 100vw;
position: relative;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
position: relative;
padding: 1.5rem;
text-align: center;
color: #090909;
font-size: 1.5em;
}
.wrapper .contents h3.caution:before {
position: absolute;
bottom: 10px;
width: 40%;
height: 5px;
content: '';
border-radius: 3px;
background: #090909;
left: calc(50% - 18%);
}
.wrapper .contents h3.caution i {
font-size: 150%;
color: #fd0043;
}
.wrapper .contents div.cautionBox {
font-weight: bold;
line-height: 2em;
text-align: center;
}
.wrapper .contents div.cautionTxt {
width: 100%;
}
.wrapper .contents div.cautionTxt dt {
background: #090909;
color: #fff;
padding: 8px;
border-radius: 8px;
font-weight: bold;
}
.wrapper .contents div.cautionTxt dd {
margin: 20px 10px 35px 10px;
line-height: 140%;
color: #090909;
}
.wrapper .contents h3.agreeTxt {
position: relative;
text-align: center;
font-size: 1.5em;
}
.wrapper .contents h3.agreeTxt:before {
position: absolute;
top: calc(50% - 1px);
left: 0;
width: 100%;
height: 2px;
content: '';
background: #090909;
}
.wrapper .contents h3.agreeTxt span {
color: #090909;
position: relative;
padding: 0 1em;
background: #fff;
}
.wrapper .contents .agreeBox{
padding: 1.5em 1em;
margin: 2em 0;
color: #090909;/*文字色*/
background: #FFF;
border: solid 3px #090909;/*線*/
border-radius: 20px;/*角の丸み*/
}
.wrapper .contents .agreeBox p{
text-align: center;
font-weight: bold;
}
.wrapper .contents .agreeBox .agreeBtn {
text-align: center;
color: #fff ;
background: #375097;
width: 30%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: solid;
font-weight: bold;
border-radius: 15px;
}
.wrapper .contents .agreeBox .agreeBtn:hover {
opacity:0.8;
}
@media (max-width: 750px) {
.wrapper .contents .agreeBox .agreeBtn {
width: 80%;
}
}
.wrapper .contents .agreeBox .agreeCheckTxt input[type=checkbox] {
transform: scale(1.5);
}
.wrapper .contents .appBtn1 {
text-align: center;
color: #a3a3a3 ;
border-radius: 50px;
background: #eee;
width: 35%;
margin: auto;
padding: 15px;
font-size: 1.3em;
border: none;
font-weight: bold;
}
@media (max-width: 750px) {
.wrapper .contents .appBtn1 {
width: 80%;
}
}
.wrapper .contents .active {
background: #fb6542;
color:#fff;
}
.wrapper .contents div.cautionBox2 {
font-weight: bold;
text-align: center;
}
.wrapper .contents div.cautionBox2 .note{
font-size: 0.9em;
color: #777;
}
/* フォームのデザイン */
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
min-width:70.0%;
color:#505050;
background-color:#ffffff;
border:1.0px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1.0px solid #dddddd;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1.15em;
font-weight:bold;
padding:.25em .5em;
word-break:break-all;
box-sizing:border-box;
color:#333333;
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
word-break:break-all;
padding:1em;
box-sizing:border-box;
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
display:inline-block;
margin:0 .5em;
line-height:1;
border-radius:.25em;
font-size:.8em;
color:#d91438;
padding:0;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break:break-all;
margin-top:.5em;
}
.sp-form-error {
font-size:.8em;
color:#d91438;
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:.3em .7em;
color:#333333;
box-sizing:border-box;
width:100%;
margin-bottom:.2em;
border:1px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control { resize:vertical; }
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:20em; }
.sp-form-phone>*:not(:only-child) { margin-right:.5rem; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1em;
right:.5em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
margin:.25em 0;
padding:.5em .8em .5em 0;
border-radius:0.25rem;
}
.sp-form-selection-label { vertical-align:middle; }
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-datetime,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-datetime { max-width:20em; }
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter {
font-size:.9em;
margin-bottom:.2em;
}
.sp-form-html p { margin:0; }
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#090909;
background-color:#f2f2f2;
border-radius: 50px;width: 25%;
}
.sp-form-next-button {
color:#ffffff;
background-color:#fb6542;
border-radius: 50px;width: 25%;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"] { margin-top:0; }
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:0 auto;
width:70.0%;
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1em;
width:30%;
padding:1em;
}
.sp-form-group .sp-form-group-item>.sp-form-label {
font-size:.9em;
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:70%;
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-control { font-size:.9em; }
.sp-form-selection {
font-size:.9em;
margin:0 1em 0 0;
padding:0;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded { font-size:.9em; }
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding: 1.75rem 5em;
}
}
.sp-form-recaptcha {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-form-recaptcha-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-form-recaptcha-center {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-form-file-button {
padding:4.875px 9.75px;
font-size:80%;
cursor:pointer;
color:#730a13;
background-color:#f2f2f2;
border:none;
border-radius:0.25rem;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#efefef;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border:1.0px dashed #6c757d;
border-radius:0;
width:100%;
height:200px;
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
div.box {
background: #F4F7F9;
padding: 20px;
border-radius: 25px;
width: 90%;
margin: 40px auto;
}
div.privacyTtl {
margin-top: 25px;
font-weight: bold;
font-size: 1.2em;
}
div.privacyInner {
height: 200px;
overflow: auto;
padding: 10px;
background: #ededed;
margin-bottom: 20px;
overflow-x: hidden;
border: 1px solid #dddddd;
}
table.privacyInfo{
text-align: left;
width: 100%;
}
table.privacyInfo th {
background: #ccc;
display: block;
padding: 5px 10px;
text-align: left;
width: 100%;
}
table.privacyInfo td {
display: block;
padding: 5px 10px;
text-align: left;
width: 100%;
}
table.privacyInfo a {
color: #1b284b;
}
div.recaptchaBox{
margin-top: 30px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.contents .winningRibbon {
display: inline-block;
position: relative;
font-size: 1.5em;
color: rgb(255, 255, 255);
width: 50%;
padding: 15px 20px;
background: rgb(206, 0, 102);
border-radius: 8px 8px 0px 0px;
}
.winningRibbon:before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px hsl(330, 100%, 14%);
}
.winningRibbon:after {
position: absolute;
content: '';
top: 100%;
right: 0;
border: none;
border-bottom: solid 15px transparent;
border-left: solid 20px hsl(330, 100%, 14%);
}
▼メールアクションの設定
メールアクションには④住所入力完了通知メールを設定ください。
上記のソースコードの「"f0xx"」、「record[xx]」には、キャンペーン応募DB内の対応するフィールドIDを記載してください。
| 配信名 | 配信条件・配信先 | 配信タイミング |
|---|---|---|
| ④住所入力完了通知メール | 配信指定方法:固定(事務局発送担当者メールアドレス) | 常時配信 |
手順3:更新ページに更新フォームのブロックを埋め込み
手順1で作成した配送先情報入力ページの body にて、当落フラグの判定処理と共にブロックを埋め込みます。
デモで設定しているソースコードは下記となります。
HTML
上記のソースコードの「record[xx]」には、キャンペーン応募DB内の対応するフィールドIDを記載してください。
上記のソースコードの「"fcbxxxx"」、「"ufbxxxx"」には、それぞれ手順2、3で作成したヘッダー、更新フォームブロック、フッターのIDを記載してください。
デモで設定しているソースコードは下記となります。
HTML
<div class="wrapper">
<!-- header -->
<sp:block name="fcbxxxx"></sp:block>
<!-- header -->
<!-- body -->
<!--/* 当落フラグが当選の場合 */-->
<th:block th:if="${siteClient.record[xx]?.id eq 1}">
<sp:block name="ufbxxxx"></sp:block>
</th:block>
<!--/* 当落フラグが当選以外の場合 */-->
<th:block th:if="${siteClient.record[xx]?.id ne 1}">
<div class="contents inner-1200 inner-sp" style="min-height:0">
<div class="cautionArea">
<h3 class="caution"><span class=""><i class="fas fa-exclamation-circle"></i> エラー</span></h3>
<div class="cautionBox">
<span>不正なアクセスです。</span>
</div>
</div>
</div>
</th:block>
<!-- body -->
<!-- footer -->
<sp:block name="fcbxxxx"></sp:block>
<!-- footer -->
</div>
上記のソースコードの「"fcbxxxx"」、「"ufbxxxx"」には、それぞれ手順2、3で作成したヘッダー、更新フォームブロック、フッターのIDを記載してください。
手順4:当選時メールにクリックログインURLを設置
ユーザ・アプリロール・グループ設定で設定するメールにクリックログインURLを設置します。
クリックログインのURLをメール設定するには、クリックログインで使用する認証エリアが本番環境に公開されている必要があります。
認証エリア単体では動作できない画面となりますので、認証エリアのみリリースを行い、
作成するメールにクリックログインURLを設置してください。
クリックログインのURLをメール設定するには、クリックログインで使用する認証エリアが本番環境に公開されている必要があります。
認証エリア単体では動作できない画面となりますので、認証エリアのみリリースを行い、
作成するメールにクリックログインURLを設置してください。
手順5:動作確認
本番環境にて動作確認を行います。確認いただき問題なければ、設定完了となります。
ポイント①
ポイント②
reCAPTCHAを設定
必要であれば、reCAPTCHAを設定することで、スパムやbotなどによる悪質なアクセスからWebサイトを守ることができます。
詳細は、reCAPTCHA設定を確認してください。
必要であれば、reCAPTCHAを設定することで、スパムやbotなどによる悪質なアクセスからWebサイトを守ることができます。
詳細は、reCAPTCHA設定を確認してください。
ポイント③
配送先情報入力後は、更新不可に
配送先情報入力後、送信ボタンが非表示になるよう分岐処理を入れています。
今回はブロック要素内に分岐処理を入れていますが、
ページで分岐を行う場合は、フリーコンテンツのブロックを作成し、埋め込むこともできます。
記載箇所抜粋
上記のソースコードの「record[xx]」には、キャンペーン応募DB内の対応するフィールドIDを記載してください。
配送先情報入力後、送信ボタンが非表示になるよう分岐処理を入れています。
今回はブロック要素内に分岐処理を入れていますが、
ページで分岐を行う場合は、フリーコンテンツのブロックを作成し、埋め込むこともできます。
記載箇所抜粋
<h3 class="agreeTxt"><span> プレゼント 配送先情報入力 </span></h3>
<!--/* 発送情報登録フラグが立っている場合 変更不可のメッセージ表示 */-->
<th:block th:if="${siteClient.record[xx]?.id eq 1 && siteClient.record[xx] eq null}">
<div class="cautionBox2 txtC">
<span style="color :#D91438">登録済みです。</span><br />
<span>変更が必要な場合、<a href="#">お問い合わせフォーム</a> よりご連絡ください。</span><br />
<span class="note">※ デモのためお問い合わせフォームへのリンクは設置しておりません。</span>
</div>
</th:block>
<!--/* 発送情報登録フラグが立っている場合かつ発送日時が登録済みの場合、発送処理済みのメッセージ表示 */-->
<th:block th:if="${siteClient.record[xx]?.id eq 1 && siteClient.record[xx] ne null}">
<div class="cautionBox txtC">
<span style="color :#D91438">発送処理済みのため変更できません。</span>
</div>
</th:block>
----------------------------------------
<!--/* 発送情報登録フラグがたっていない場合ボタン表示 */-->
<th:block th:if="${siteClient.record[xx]?.id ne 1}">
<div class="sp-form-item sp-form-interaction txtC">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}"
th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button appBtn2" type="submit" name="action" value="next"
th:text="${step.nextButtonLabel}">Next</button>
</div>
</th:block>
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら