パスワード登録のフローは、通常、パスワード再登録フォームブロックで作成します。
しかし、パスワード再登録フォームブロックでは、認証レコード値やパスワード以外の項目を使用できません。
そこで今回、レコード照合フォームブロックを使ってパスワード再登録フローを作成する方法をご紹介します。
この方法ではパスワード再登録に更新フォームブロックを使うことができるため、パスワード再登録ページで認証レコード値を使用するなどが可能です。
しかし、パスワード再登録フォームブロックでは、認証レコード値やパスワード以外の項目を使用できません。
そこで今回、レコード照合フォームブロックを使ってパスワード再登録フローを作成する方法をご紹介します。
この方法ではパスワード再登録に更新フォームブロックを使うことができるため、パスワード再登録ページで認証レコード値を使用するなどが可能です。
レコード照合フォームブロックとは
入力値をもとにレコード情報と一致するか照合できるブロックです。
認証エリアと組み合わせることで、レコード情報と一致したユーザに対して、 パスワードなしでログインできるページURL(クリックログインURL)を通知することができます。
機能の詳細については、サポートサイト レコード照合フォームブロック をご確認ください。
認証エリアと組み合わせることで、レコード情報と一致したユーザに対して、 パスワードなしでログインできるページURL(クリックログインURL)を通知することができます。
機能の詳細については、サポートサイト レコード照合フォームブロック をご確認ください。
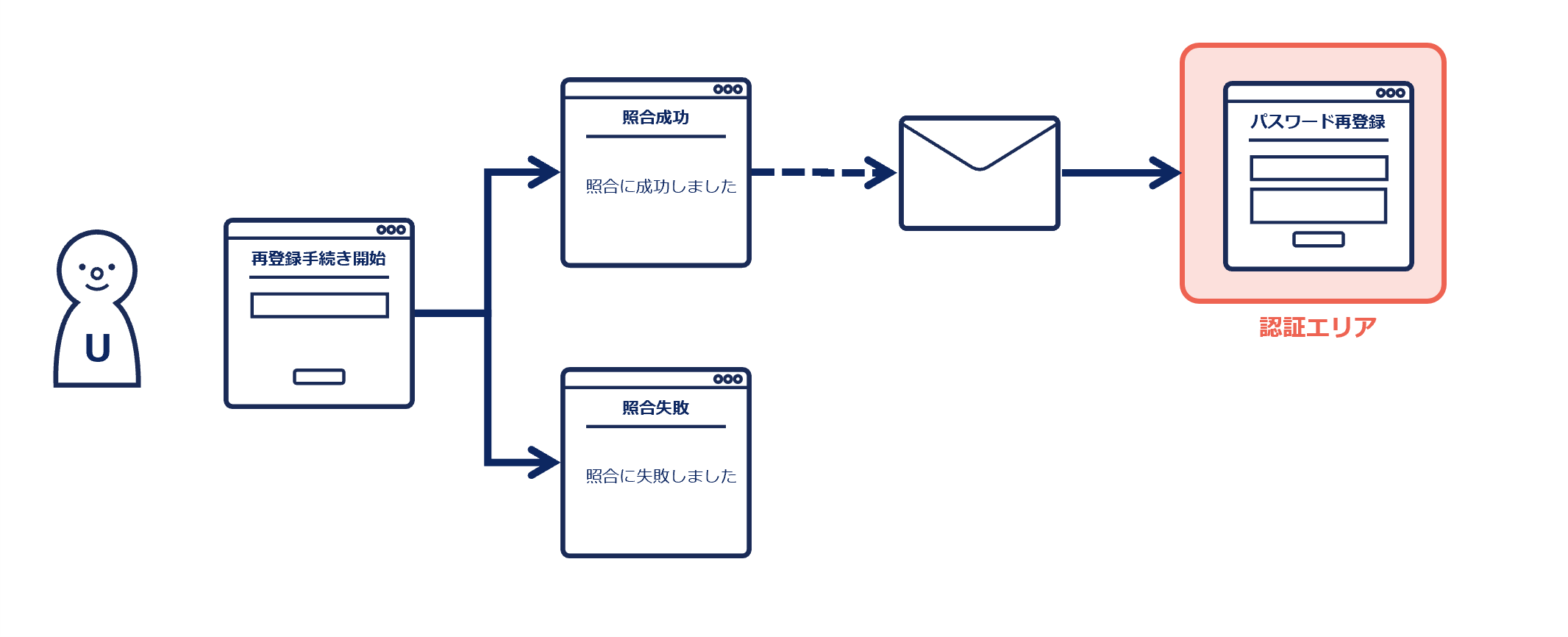
パスワード再登録のフロー
パスワード再登録は以下の手順で動作させます。
- レコード照合フォームにメールアドレスやユーザーIDなどの照合用の値を入力すると、照合結果に基づいてページが出し分けられます。
- 照合に成功した場合のみ、認証パラメータ付きのURL通知メールが配信されます。
- 受け取ったメール文面中のURLをクリックすると、パスワード再登録ページにアクセスできます。
- パスワード再登録ページから、新しいパスワードに変更します。
設定方法
【前提】
レコード照合フォームブロックの作成に必要な以下のフィールドをDBに追加するようにしてください。
(1)レコード情報を照合するためのユニークなフィールド
(2)照合が成功した際に通知するためのメールアドレスのフィールド
ユニークな値がメールアドレスの場合、(2)と併用することができます。
また、(1)にメールアドレスAのフィールド、(2)にメールアドレスBのフィールドといったように、
照合用と通知用に別のメールアドレスを指定することも可能です。
(1)レコード情報を照合するためのユニークなフィールド
(2)照合が成功した際に通知するためのメールアドレスのフィールド
ユニークな値がメールアドレスの場合、(2)と併用することができます。
また、(1)にメールアドレスAのフィールド、(2)にメールアドレスBのフィールドといったように、
照合用と通知用に別のメールアドレスを指定することも可能です。
手順1. 認証エリアを作成する
認証エリアの「+」ボタンから作成します。
※既に作成済みの場合は作成は不要です。
※既に作成済みの場合は作成は不要です。
手順2. 認証エリアにページを作成する
レコード照合フォームブロックと更新フォームブロックを設置するためのページが必要なため、
手順1で作成した認証エリアのページ一覧画面に遷移し「+」ボタンからページを作成します。
ページの設定はそれぞれ以下のとおりです。
手順1で作成した認証エリアのページ一覧画面に遷移し「+」ボタンからページを作成します。
ページの設定はそれぞれ以下のとおりです。
レコード照合フォームブロックを設置するページの設定
| 表示名 | 任意 ※管理用の名称を設定してください。 |
|---|---|
| 識別名 | 任意 ※URLのディレクトリ名になりますので、適切なものを設定してください。 |
| 認証 | なし |
| クリックログイン | 許可しない |
更新フォームブロック(パスワード再登録用)を設置するページの設定
| 表示名 | 任意 ※管理用の名称を設定してください。 |
|---|---|
| 識別名 | 任意 ※URLのディレクトリ名になりますので、適切なものを設定してください。 |
| 認証 | あり |
| クリックログイン | 許可する |
手順3. レコード照合フォームブロックを作成する
ブロックのメニューの画面に遷移し、プルダウンから「レコード照合フォーム」を選びます。
表示が切り替わった画面で「+」ボタンからブロックを作成します。設定は以下のとおりです。
表示が切り替わった画面で「+」ボタンからブロックを作成します。設定は以下のとおりです。
| 表示名 | 任意 ※管理用の名称を設定してください。 |
|---|---|
| アプリ | 手順1で作成した認証エリアの認証DBが含まれるアプリを選択してください。 |
| DB | 手順1で作成した認証エリアの認証DBを選択してください。 |
| 照合フィールド | 任意 ※レコードを照合したい値のフィールドを設定してください。 |
| 宛先メールアドレスフィールド | 任意 ※照合が成功した際に通知する先のフィールドを設定してください。 |
| 差出人メールアドレス | 任意 ※照合が成功した際に通知するメールの差出人メールアドレスを設定ください。 |
| 設定方法 | ビジュアル設定 |
手順4. レコード照合フォームブロックを設定する
文言・項目の設定
入力、照合成功、照合失敗、エラーの各画面の文言を設定します。ビジュアル設定の場合、WYSIWYG で文字の大きさや色といった装飾やレイアウトの調整が可能です。
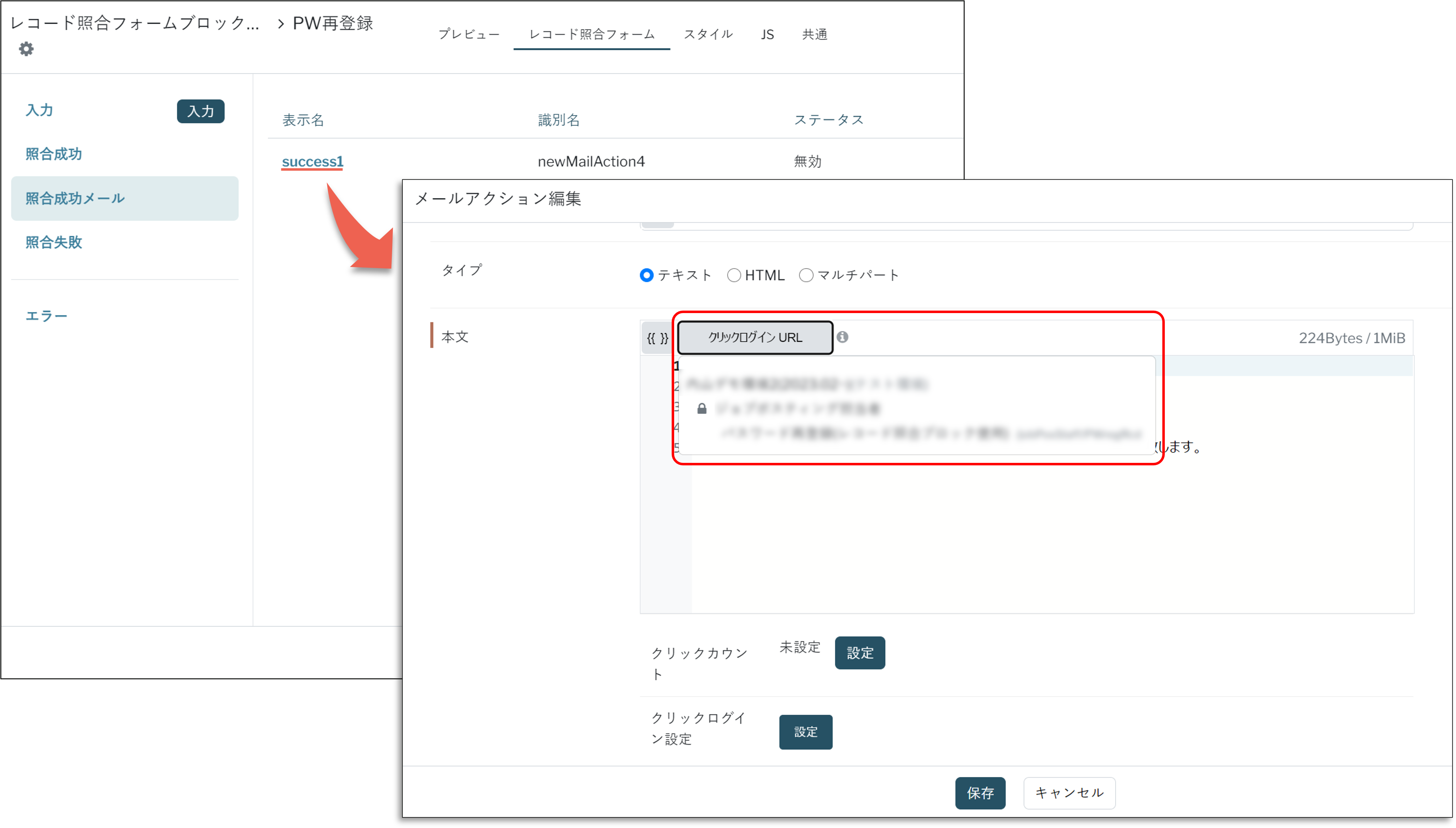
照合成功メールの設定
ブロックの設定画面の「照合成功メール」からメール文面を編集します。照合が成功した時に通知するクリックログインURL用の差し替えキーワードが挿入できます。
※クリックログインURLを設定するためには、手順2の更新フォームブロックを設置するページを本番環境にリリースしておく必要があります。
クリックログインURLには有効期限を設定することが可能です。
また、設定した後はステータスを有効に変更してください。
また、設定した後はステータスを有効に変更してください。
手順5. レコード照合フォームブロックをページに追加する
手順2で作成したレコード照合フォームブロックを設置するためのページに、手順3で作成したブロックを追加します。
SPIRAL ver.2.24 時点では、認証エリア内ページの「+」ボタンの候補にレコード照合フォームが表示されません。
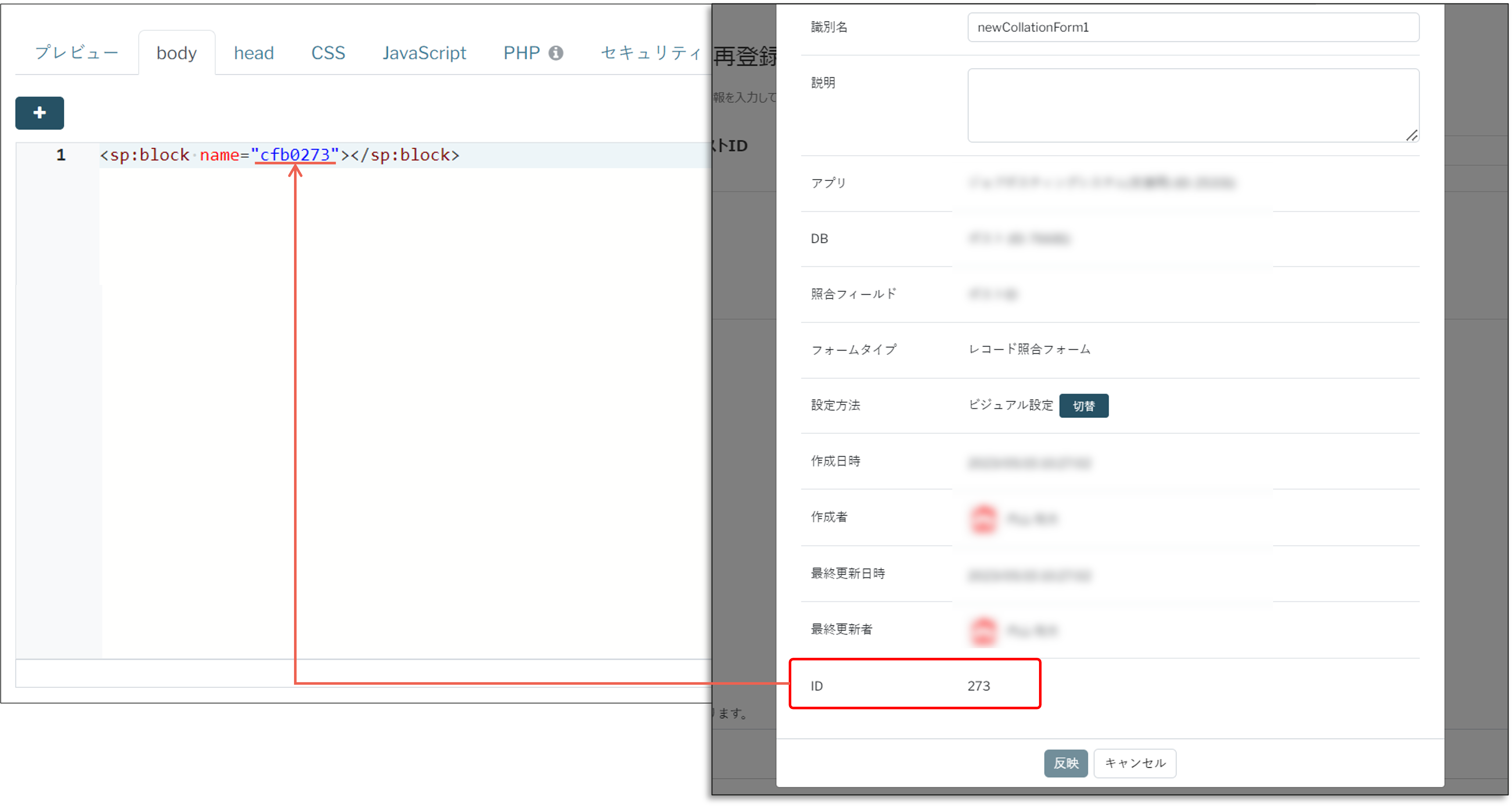
ページのbodyに以下の記述を記載してブロックを追加します。
※「cfbxxxx」の「xxxx」部分には4桁のゼロ埋めでブロックのIDが入ります。
SPIRAL ver.2.24 時点では、認証エリア内ページの「+」ボタンの候補にレコード照合フォームが表示されません。
ページのbodyに以下の記述を記載してブロックを追加します。
<sp:block name="cfbxxxx"></sp:block>
※「cfbxxxx」の「xxxx」部分には4桁のゼロ埋めでブロックのIDが入ります。
手順6. 更新フォームブロックを作成する
更新フォームブロックはページへの追加と同時にブロックが作成されます。
手順2で作成した更新フォームブロックを設置するページのbodyにある「+」ボタンから「更新フォーム」を選びビジュアル設定でブロックを追加します。
追加できたらパスワード再登録フォームとして各種設定をおこないます。
フォームの文言を変更したり、認証レコード値を挿入してレイアウト等を調整します。
手順2で作成した更新フォームブロックを設置するページのbodyにある「+」ボタンから「更新フォーム」を選びビジュアル設定でブロックを追加します。
追加できたらパスワード再登録フォームとして各種設定をおこないます。
フォームの文言を変更したり、認証レコード値を挿入してレイアウト等を調整します。
手順7. レコード照合フォームのリンクを設置する
任意の箇所にレコード照合フォームへ遷移できるリンクを設置してください。
最後に
認証レコード値を使用したい。パスワード以外の項目を更新フォームに追加したい。といった場合に、今回ご紹介した方法が適しています。
ご要望にあわせて、パスワード再登録フォームブロック と レコード照合フォームブロックを使い分けるようにしてください。
なお設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
ご要望にあわせて、パスワード再登録フォームブロック と レコード照合フォームブロックを使い分けるようにしてください。
なお設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。