この記事では、レコードアイテムブロックで項目をグループ化させて横並びにする方法を紹介いたします。
レコードアイテムブロックで、姓名の項目を横並びにさせたい場合などにご活用ください。
レコードアイテムブロックで、姓名の項目を横並びにさせたい場合などにご活用ください。
グループ化とは
複数のフィールドをグループパーツ化してフォームページに表示させる機能です。
現在は登録フォームブロックと更新フォームブロックのビジュアル設定でのみ設定できます。
レコードアイテムブロックはビジュアル設定では設定できませんが、ソース設定に変更することで可能となります。
レコードアイテムブロックで項目を横並びにするソースと、その設定方法をご紹介いたします。
また、レコード検索ブロックで項目を横並びにしたい場合は、下記記事をご参考ください。
現在は登録フォームブロックと更新フォームブロックのビジュアル設定でのみ設定できます。
レコードアイテムブロックはビジュアル設定では設定できませんが、ソース設定に変更することで可能となります。
レコードアイテムブロックで項目を横並びにするソースと、その設定方法をご紹介いたします。
また、レコード検索ブロックで項目を横並びにしたい場合は、下記記事をご参考ください。
開発情報・ナレッジ
ver.2
middle
2023年1月10日 (火)
レコード検索ブロックで項目を横並びにしたい
設定方法
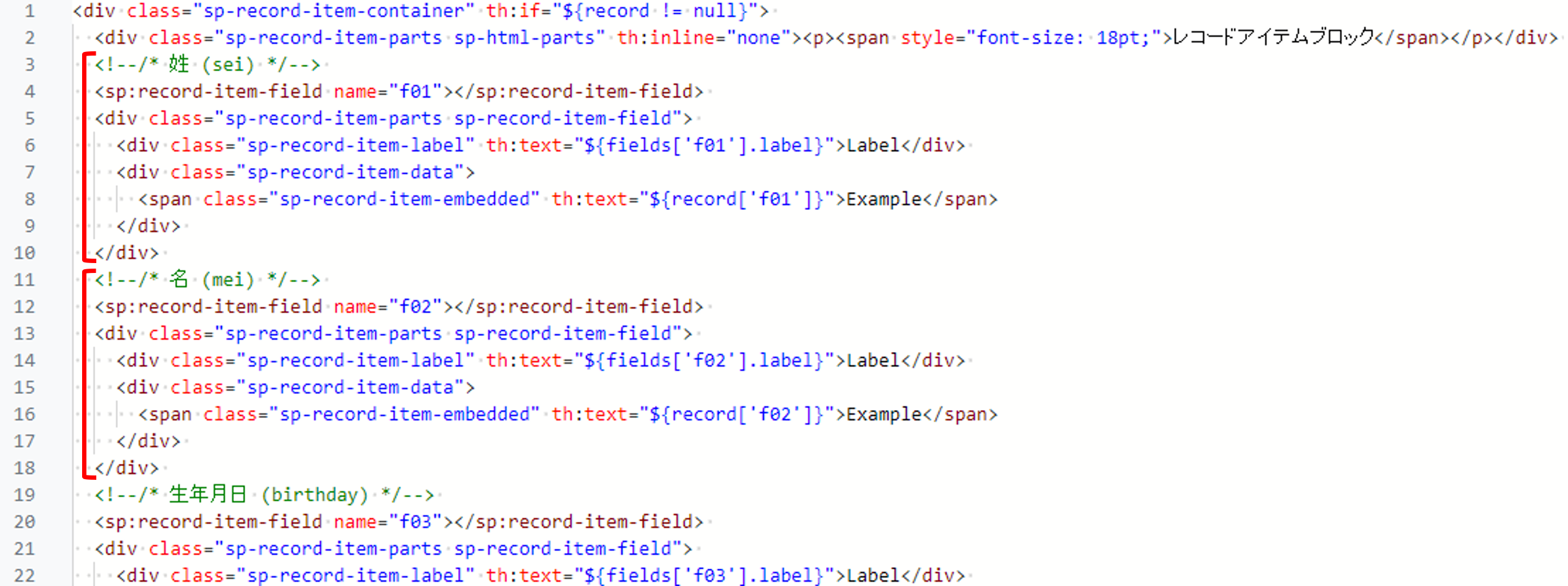
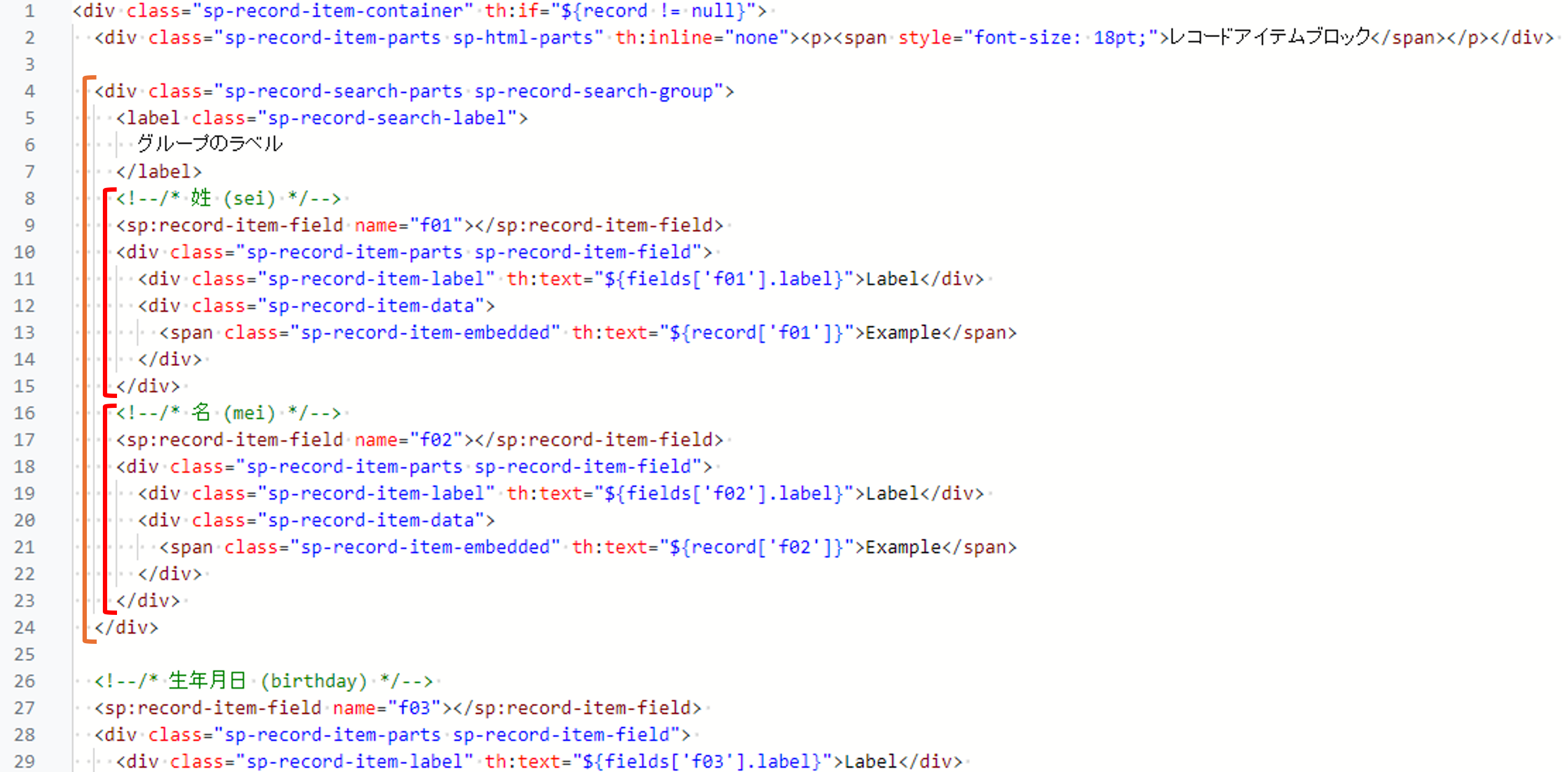
グループ化ソースにフィールドパーツをコピペする
下記のソースのコメント部分に、横並びにさせたいフィールドパーツ2つを入れるようにして編集します。
body(レコードアイテム)
<div class="sp-record-search-parts sp-record-search-group">
<label class="sp-record-search-label">
グループのラベル
</label>
<!-- 1つ目のフィールドパーツ -->
<!-- 2つ目のフィールドパーツ -->
</div>
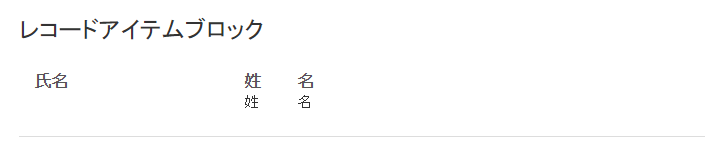
例:ソース編集前
例:ソース編集後
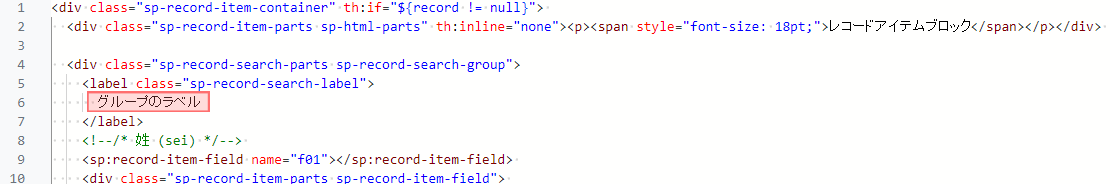
グループのラベルを変更する
CSSを追加する
下記のソースをレコード検索ブロックの「CSS」タブのソースに追加します。
元から記述されているCSSの末尾に、下記のソースを追加してください。
※上書きはしないでください。
元から記述されているCSSの末尾に、下記のソースを追加してください。
※上書きはしないでください。
CSS
.sp-record-search-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
margin-bottom: 0.5rem;
padding-bottom: 0.5rem;
border-bottom:1.0px solid #dddddd;
}
.sp-record-search-group>.sp-record-search-label {
font-weight:bold;
box-sizing: border-box;
color:#555555;
}
.sp-record-search-group>.sp-record-item-field {
display:block;
margin: 0;
padding: 1em;
border-bottom: none;
}
.sp-record-search-group>.sp-record-item-field>.sp-record-item-label {
padding: 0;
padding-left: .25rem;
margin-bottom: .25em;
width: auto;
}
.sp-record-search-group>.sp-record-item-field>.sp-record-item-data {
font-size:.9em;
font-weight:normal;
width:auto;
padding:0;
word-break:break-all;
display:inline-block;
margin-bottom:0.2em;
}
@media (min-width:768px) {
.sp-record-search-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-search-group>.sp-record-search-label {
font-size:1em;
width:30%;
padding:1em;
color:#555555;
}
.sp-record-search-group>.sp-record-search-data {
font-size:1em;
width:70%;
}
.sp-record-search-group>.sp-record-search-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}