ソース設定フォームブロックのデザインを施す際に、
ビジュアル設定で設定できるデザインを使用したいと思われたことはないでしょうか。
そんな時におすすめな方法がありますので、本記事でご案内いたします。
ビジュアル設定で設定できるデザインを使用したいと思われたことはないでしょうか。
そんな時におすすめな方法がありますので、本記事でご案内いたします。
おすすめな方法
1からソースを書き換えるのは大変ですが、
デザインを施したビジュアル設定のフォームブロックからソースを取得することで、簡単にソース設定のフォームブロックでも使用することができます。
コピー&ペーストで使用するため、同じDBでソース取得用フォームブロックを作成します。
デザインを施したビジュアル設定のフォームブロックからソースを取得することで、簡単にソース設定のフォームブロックでも使用することができます。
コピー&ペーストで使用するため、同じDBでソース取得用フォームブロックを作成します。
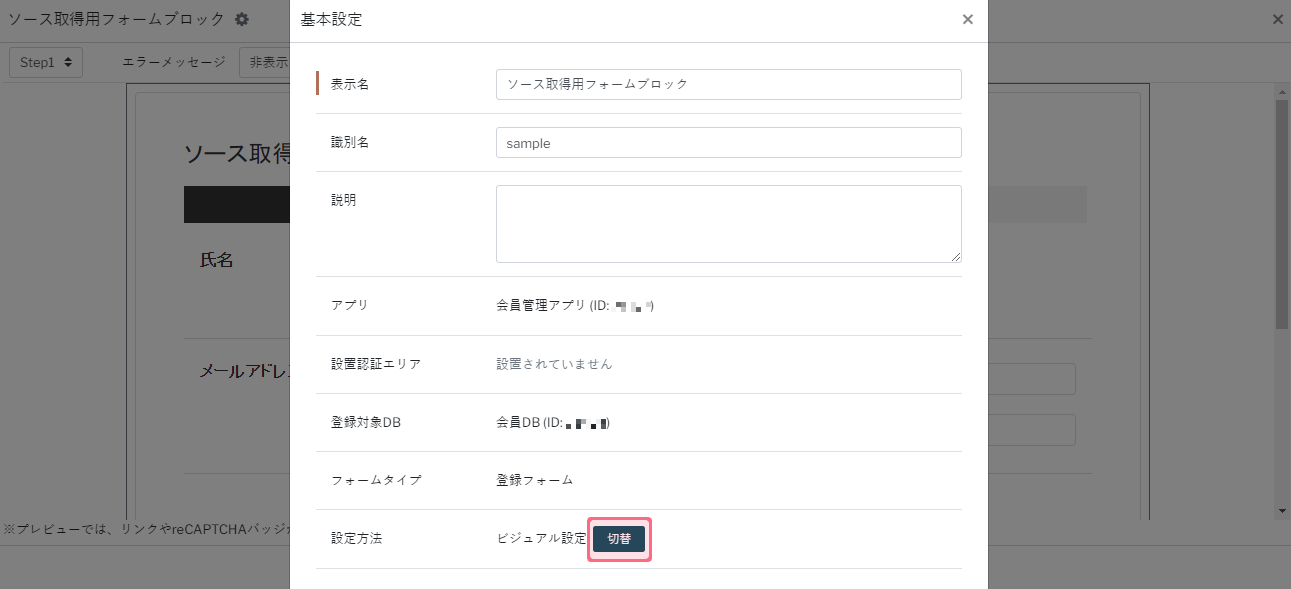
手順1
ビジュアル設定でソース取得用フォームブロックを作成手順2
【ソース取得用フォームブロック】デザインを設定し、保存手順4
【ソース取得用フォームブロック】Step1[入力]、Step2[確認]からソースを取得手順5
【本番用フォームブロック】Step1[入力]、Step2[確認]の該当部分ソースを(4)のソースに張り替えて、保存おすすめな使用ケース
グループ化したフィールドを使用したい場合
グループ化するとソース記述が複雑になるため、ソースを取得して使用すると便利です。
※記載のソースはサンプルです。そのまま使用はできませんのでご注意ください。
<div class="sp-form-item sp-form-group">
<label class="sp-form-label">
氏名
<span class="sp-form-required" th:if="${fields['f0*'].required && fields['f0**'].required}" th:text="${fields['f0*'].requiredIndicator}">*</span>
</label>
<div class="sp-form-data">
<div class="sp-form-group-item">
<!--/* 姓(nameSei) */-->
<sp:input-field name="f0*"></sp:input-field>
<div class="sp-form-label" th:if="${fields['f0*'].required && fields['f0**'].required}">
<th:block th:text="${fields['f0*'].label}">
Label
</th:block>
</div>
<div class="sp-form-label" th:unless="${fields['f0*'].required && fields['f0**'].required}">
<th:block th:text="${fields['f0*'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0*'].required}" th:text="${fields['f0*'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" th:name="${fields['f0*'].name}" th:value="${inputs['f0*']}">
<span class="sp-form-noted" th:if="${fields['f0*'].help != null}" th:text="${fields['f0*'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0*'] != null}" th:text="${errors['f0*'].message}">Error message</span>
</div>
</div>
<div class="sp-form-group-item">
<!--/* 名(nameMei) */-->
<sp:input-field name="f0**"></sp:input-field>
<div class="sp-form-label" th:if="${fields['f0*'].required && fields['f0**'].required}">
<th:block th:text="${fields['f0**'].label}">
Label
</th:block>
</div>
<div class="sp-form-label" th:unless="${fields['f0*'].required && fields['f0**'].required}">
<th:block th:text="${fields['f0**'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0**'].required}" th:text="${fields['f0**'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" th:name="${fields['f0**'].name}" th:value="${inputs['f0**']}">
<span class="sp-form-noted" th:if="${fields['f0**'].help != null}" th:text="${fields['f0**'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0**'] != null}" th:text="${errors['f0**'].message}">Error message</span>
</div>
</div>
</div>
</div>
ステップフローを使用したい場合
初めからソース設定でフォームブロックを作成した場合は、
ステップフローソースが記述されないためソースを取得して使用します。
ステップフローソースが記述されないためソースを取得して使用します。
注意点1
取得用フォームのIDが記載されていますので、本番用フォームのIDに書き換える必要があります。
「sp-step-flow-f****」の **** 部分が変更箇所です。
ステップフロー部分のソース
※記載のソースはサンプルです。そのまま使用はできませんのでご注意ください。
取得用フォームのIDが記載されていますので、本番用フォームのIDに書き換える必要があります。
「sp-step-flow-f****」の **** 部分が変更箇所です。
ステップフロー部分のソース
※記載のソースはサンプルです。そのまま使用はできませんのでご注意ください。
<div class="sp-step-flow-f****">
<div class="large-setting arrow sp-clearfix">
<div class="step active" title="入力">
<span>入力</span>
</div>
<div class="step" title="確認">
<span>確認</span>
</div>
<div class="step" title="完了">
<span>完了</span>
</div>
</div>
<div class="small-setting arrow sp-clearfix">
<div class="step active" title="入力">
<span>入力</span>
</div>
<div class="step" title="確認">
<span>確認</span>
</div>
<div class="step" title="完了">
<span>完了</span>
</div>
</div>
</div>
注意点2
CSSも張り替える必要がありますので、同様に取得します。ステップフロー部分のCSSは、class名「sp-step-flow」部分です。
またCSSにもフォームIDが記載されていますので、本番用フォームIDに書き換えます。
「sp-step-flow-f****」の **** 部分が変更箇所です。
ステップフロー部分のCSS
※記載のCSSはサンプルです。そのまま使用はできませんのでご注意ください。
CSSも張り替える必要がありますので、同様に取得します。ステップフロー部分のCSSは、class名「sp-step-flow」部分です。
またCSSにもフォームIDが記載されていますので、本番用フォームIDに書き換えます。
「sp-step-flow-f****」の **** 部分が変更箇所です。
ステップフロー部分のCSS
※記載のCSSはサンプルです。そのまま使用はできませんのでご注意ください。
.sp-step-flow-f**** { margin-bottom:0.5em; }
.sp-step-flow-f****>.large-setting { display:none; }
.sp-step-flow-f****>.small-setting { display:block; }
.sp-step-flow-f****>.small-setting>.step>span {
position:relative;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
color:#838383;
padding-left:19px;
display:block;
line-height:1.2;
}
.sp-step-flow-f****>.small-setting>.step {
text-align:center;
background-color:#f2f2f2;
margin:5px 5px 5px 0;
float:left;
position:relative;
padding:10px 0px 10px 0;
box-sizing:border-box;
font-size:14px;
width:calc(33.333333333333336% - 9.0px);
}
.sp-step-flow-f****>.small-setting>.step:first-child>span { padding-left:5px !important; }
.sp-step-flow-f****>.small-setting>.step:first-child:before { border:none; }
.sp-step-flow-f****>.small-setting>.step:last-child:after { border:none; }
.sp-step-flow-f****>.small-setting>.step:last-child { width:calc(33.333333333333336% + 12.0px - 9.0px); }
.sp-step-flow-f****>.small-setting>.step:before,
.sp-step-flow-f****>.small-setting>.step:after {
content:" ";
position:absolute;
top:0;
right:-17px;
border-top:19px solid transparent;
border-bottom:17px solid transparent;
border-left:17px solid #f2f2f2;
z-index:2;
}
.sp-step-flow-f****>.small-setting>.step:before {
right:auto;
left:0;
border-left:17px solid #ffffff;
z-index:0;
}
.sp-step-flow-f****>.small-setting>.step.active { background-color:#333333; }
.sp-step-flow-f****>.small-setting>.step.active:after { border-left:17px solid #333333; }
.sp-step-flow-f****>.small-setting>.step.active>span { color:#ffffff; }
@media (min-width:768px) {
.sp-step-flow-f****>.small-setting { display:none; }
.sp-step-flow-f****>.large-setting { display:block; }
.sp-step-flow-f****>.large-setting>.step>span {
position:relative;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
color:#838383;
padding-left:19px;
display:block;
line-height:1.2;
}
.sp-step-flow-f****>.large-setting>.step {
text-align:center;
background-color:#f2f2f2;
margin:5px 5px 5px 0;
float:left;
position:relative;
padding:10px 0px 10px 0;
box-sizing:border-box;
font-size:14px;
width:calc(33.333333333333336% - 9.0px);
}
.sp-step-flow-f****>.large-setting>.step:first-child>span { padding-left:5px !important; }
.sp-step-flow-f****>.large-setting>.step:first-child:before { border:none; }
.sp-step-flow-f****>.large-setting>.step:last-child:after { border:none; }
.sp-step-flow-f****>.large-setting>.step:last-child { width:calc(33.333333333333336% + 12.0px - 9.0px); }
.sp-step-flow-f****>.large-setting>.step:before,
.sp-step-flow-f****>.large-setting>.step:after {
content:" ";
position:absolute;
top:0;
right:-17px;
border-top:19px solid transparent;
border-bottom:17px solid transparent;
border-left:17px solid #f2f2f2;
z-index:2;
}
.sp-step-flow-f****>.large-setting>.step:before {
right:auto;
left:0;
border-left:17px solid #ffffff;
z-index:0;
}
.sp-step-flow-f****>.large-setting>.step.active { background-color:#333333; }
.sp-step-flow-f****>.large-setting>.step.active:after { border-left:17px solid #333333; }
.sp-step-flow-f****>.large-setting>.step.active>span { color:#ffffff; }
}
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。