日付フィールドに生年月日を入力した際に年齢を自動取得するJavaScriptを紹介いたします。
JavaScript
window.addEventListener('DOMContentLoaded', (event) => {
//任意の生年月日フィールドと年齢フィールドのname値を指定
//サンプルでは生年月日=birthday、年齢=ageとしております。
var birthdayYearName = 'birthday:year';
var birthdayMonthName = 'birthday:month';
var birthdayDayName = 'birthday:day';
var ageName = 'age'
var yearInput = document.getElementsByName(birthdayYearName)[0];
var monthInput = document.getElementsByName(birthdayMonthName)[0];
var dayInput = document.getElementsByName(birthdayDayName)[0];
var ageInput = document.getElementsByName(ageName)[0];
yearInput.addEventListener('change', setAge);
monthInput.addEventListener('change', setAge);
dayInput.addEventListener('change', setAge);
function setAge() {
var year = yearInput.value;
var month = monthInput.value;
var day = dayInput.value;
if(!year || !month || !day) {
return;
}
var birthday = new Date(year, month - 1, day);
var today = new Date();
var age = today.getFullYear() - birthday.getFullYear();
var m = today.getMonth() - birthday.getMonth();
if (m < 0 || (m === 0 && today.getDate() < birthday.getDate())) {
age--;
}
ageInput.value = age;
}
});
解説
生年月日フィールドを日付フィールド、フィールド名を「birthday」で作成してください。
年齢フィールドを整数フィールド、フィールド名を「age」で作成してください。
任意のフィールド名にする場合はソースコード内の「birthday」を日付フィールドの識別子(name値)、
「age」を年齢フィールドのフィールド名(name値)に変更してください。
登録フォームや更新フォームを作成した後、JavaScriptタブに貼り付けるだけで作動します。
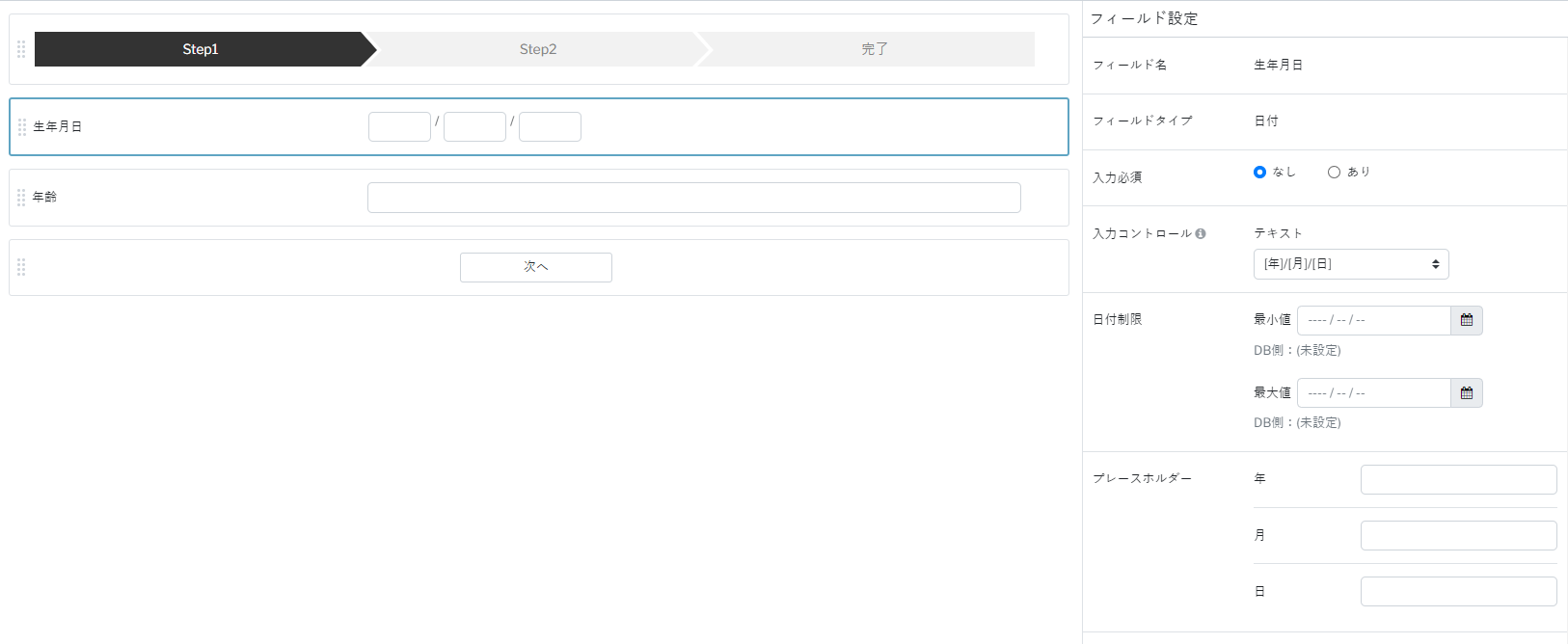
※フォームブロックの設定にて生年月日欄で[年]/[月]/[日]を設定してください。
その他の設定だと作動したしません。
[年/月/日](一つのinputフィールド)にする場合
window.addEventListener('DOMContentLoaded', (event) => {
// 任意の生年月日フィールドと年齢フィールドのname値を指定
// サンプルでは生年月日=birthday、年齢=ageとしております。
var birthdayInputName = 'birthday';
var ageName = 'age'
var birthdayInput = document.getElementsByName(birthdayInputName)[0];
var ageInput = document.getElementsByName(ageName)[0];
birthdayInput.addEventListener('change', setAge);
function setAge() {
var birthdayString = birthdayInput.value;
if (!birthdayString) {
return;
}
// ハイフンまたはスラッシュで分割
var delimiter = birthdayString.includes('-') ? '-' : '/';
var birthdayParts = birthdayString.split(delimiter);
var year = parseInt(birthdayParts[0], 10);
var month = parseInt(birthdayParts[1], 10);
var day = parseInt(birthdayParts[2], 10);
var birthday = new Date(year, month - 1, day);
var today = new Date();
var age = today.getFullYear() - birthday.getFullYear();
var m = today.getMonth() - birthday.getMonth();
if (m < 0 || (m === 0 && today.getDate() < birthday.getDate())) {
age--;
}
ageInput.value = age;
}
});
DB側のトリガ設定で年齢を記録する方法
JavaScriptではフォーム入力時に改ざんされてしまう恐れがありますので、
DB側でもトリガで年齢計算をすることをおすすめいたします。
年齢を格納するフィールドを整数で作成した上で、トリガを作成する必要があります。
▼【更新トリガ】トリガ:年齢計算
| ▼基本設定 | |
|---|---|
| トリガ名 | 年齢計算 |
| ▼処理(1つ目) | |
| 発動条件 | 指定する |
| 関数条件 | MONTH(NOW()) < MONTH(@DB名.生年月日フィールド名) OR MONTH(NOW()) = MONTH(@DB名.生年月日フィールド名) AND DAY(NOW()) < DAY(@DB名.生年月日フィールド名) |
| 処理名 | 誕生日をまだ迎えていない場合1減算 |
| 処理タイプ | 更新 |
| 処理マッピング | アクション先DBフィールド:年齢フィールド = 格納値:YEAR(NOW()) - YEAR(@DB名.生年月日フィールド名) - 1 |
| エラー処理 | 全てエラー終了 |
| ▼処理(2つ目) | |
| 発動条件 | 指定しない |
| 処理名 | 年齢の計算 |
| 処理タイプ | 更新 |
| 処理マッピング | アクション先DBフィールド:年齢フィールド = 格納値:YEAR(NOW()) - YEAR(@DB名.生年月日フィールド名) |
| エラー処理 | 全てエラー終了 |
現在の年-誕生年で年齢を割り出した後に-1をします。
誕生日を迎えられていらっしゃる場合は2つ目の処理にてそのまま現在の年-誕生年と割り出し記録されます。
トリガ内の処理は一つしか行われない為、表の順の通りに必ず設定してください。