SPIRAL ver.2のサポート問い合わせの約半数がサイト管理機能についてです。
中でも「 実案件に沿った基本的な操作と運用を組み合わせた問い合わせ 」と「 機能の実現性に関する問い合わせ 」を多くいただくことがあります。
そこで今回のMKupdateでは実際の問い合わせを3つピックアップし、問い合わせ内容に沿ってサイト管理機能で「 押さえておきたい基本的な設定方法 」と「 サイト管理機能の特性を踏まえた実用的なカスタマイズ方法 」をご紹介いたします。
今回は長めの内容になっています。
サイト管理機能の詳しい説明は、サポートサイト サイト機能の全体像 をご覧ください。
中でも「 実案件に沿った基本的な操作と運用を組み合わせた問い合わせ 」と「 機能の実現性に関する問い合わせ 」を多くいただくことがあります。
そこで今回のMKupdateでは実際の問い合わせを3つピックアップし、問い合わせ内容に沿ってサイト管理機能で「 押さえておきたい基本的な設定方法 」と「 サイト管理機能の特性を踏まえた実用的なカスタマイズ方法 」をご紹介いたします。
今回は長めの内容になっています。
サイト管理機能の詳しい説明は、サポートサイト サイト機能の全体像 をご覧ください。
問い合わせその1( フリーコンテンツブロックについて )
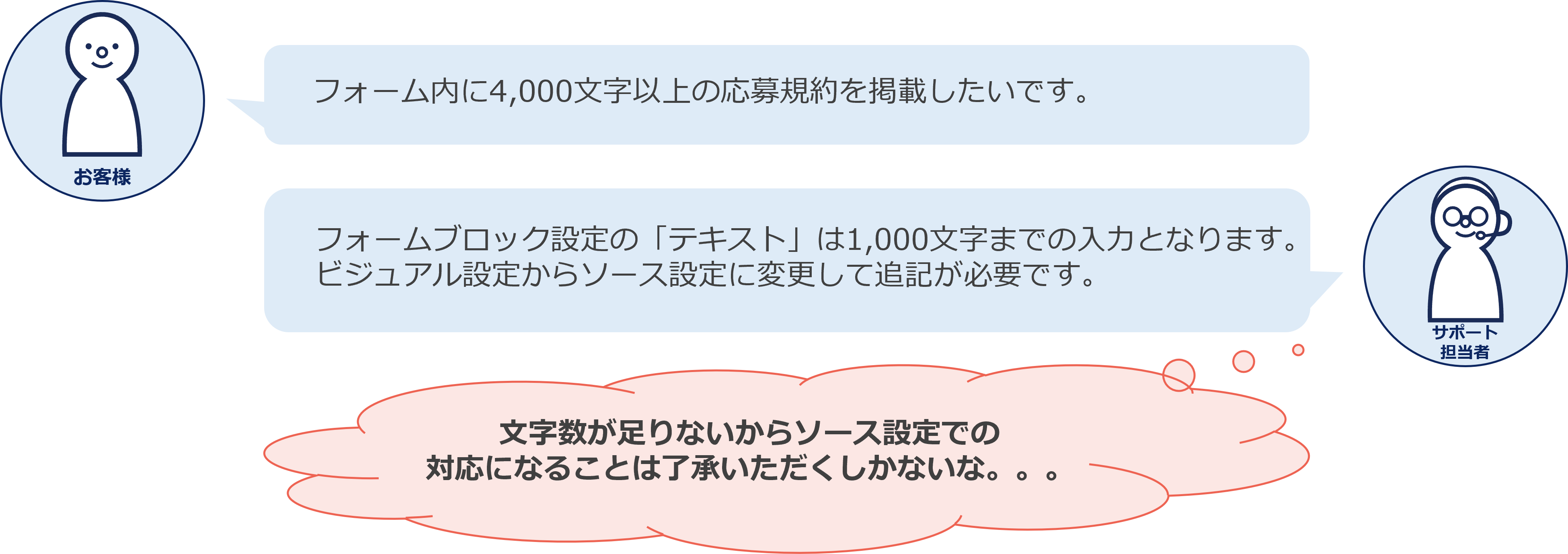
キャンペーンフォームを作成中のお客様からの問い合わせです。
サポート担当者としては、将来的なメンテナンスの容易さから、できるだけビジュアル設定で実装していただきたいですが、今回は文字数が足りないためやむを得ずソース設定での実装を案内しています。
そこで、この問い合わせに対して使っていただきたい基本機能が「 フリーコンテンツブロック 」です。
フリーコンテンツブロックを使用することで文字数の多い応募規約ページのような
静的なWebページをビジュアル設定で簡単に作成できます。
ボタン操作でリンク挿入設定が可能なので、別ページとして作成をしても負担はかかりません。
またSPIRAL ver.2にはWeb上に公開させるための ページ機能があります。
ページを作成するとURLが生成されるので、フリーコンテンツブロックを含めるだけでWebページの作成ができ、すべてSPIRAL ver.2で完結します。
サポート担当者としては、将来的なメンテナンスの容易さから、できるだけビジュアル設定で実装していただきたいですが、今回は文字数が足りないためやむを得ずソース設定での実装を案内しています。
そこで、この問い合わせに対して使っていただきたい基本機能が「 フリーコンテンツブロック 」です。
フリーコンテンツブロックを使用することで文字数の多い応募規約ページのような
静的なWebページをビジュアル設定で簡単に作成できます。
ボタン操作でリンク挿入設定が可能なので、別ページとして作成をしても負担はかかりません。
またSPIRAL ver.2にはWeb上に公開させるための ページ機能があります。
ページを作成するとURLが生成されるので、フリーコンテンツブロックを含めるだけでWebページの作成ができ、すべてSPIRAL ver.2で完結します。
フリーコンテンツブロックとは
自由にコンテンツを用意できるブロックのことです。
太文字にしたり、文字色を変えたり、背景色をつけたり、設定画面上に表示された状態をそのままWebページとして表示できるWYSIWYG操作ができます。
また50, 000文字まで入力ができるので、様々な用途のページ作成に適しています。
フリーコンテンツブロックの詳しい説明は、サポートサイト フリーコンテンツブロック をご覧ください。
WYSIWYGの詳しい説明は、ナレッジサイト SPIRAL ver.2でビジュアル設定を可能にするWYSIWYG をご覧ください。
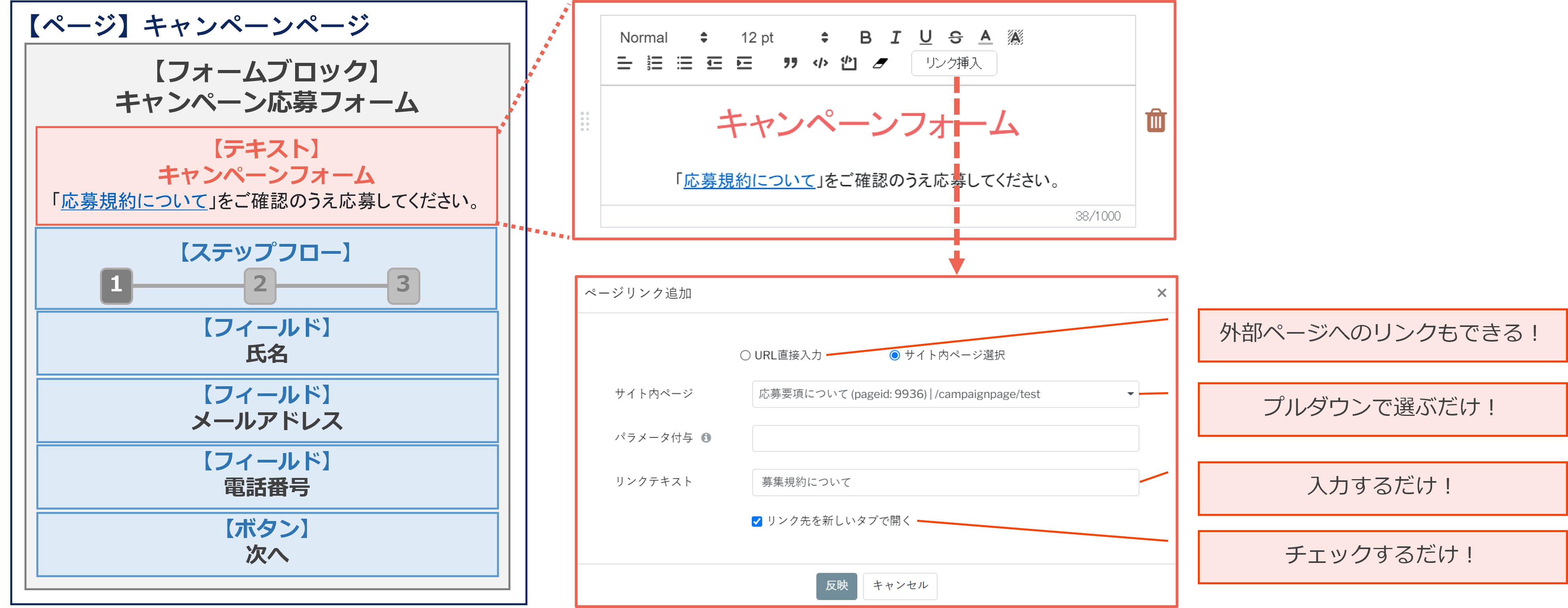
またフリーコンテンツブロックに遷移させるためのリンク設定も、
どのページに遷移させるかをプルダウンで選び、リンクテキストを入力し、反映ボタンを押すだけ です。
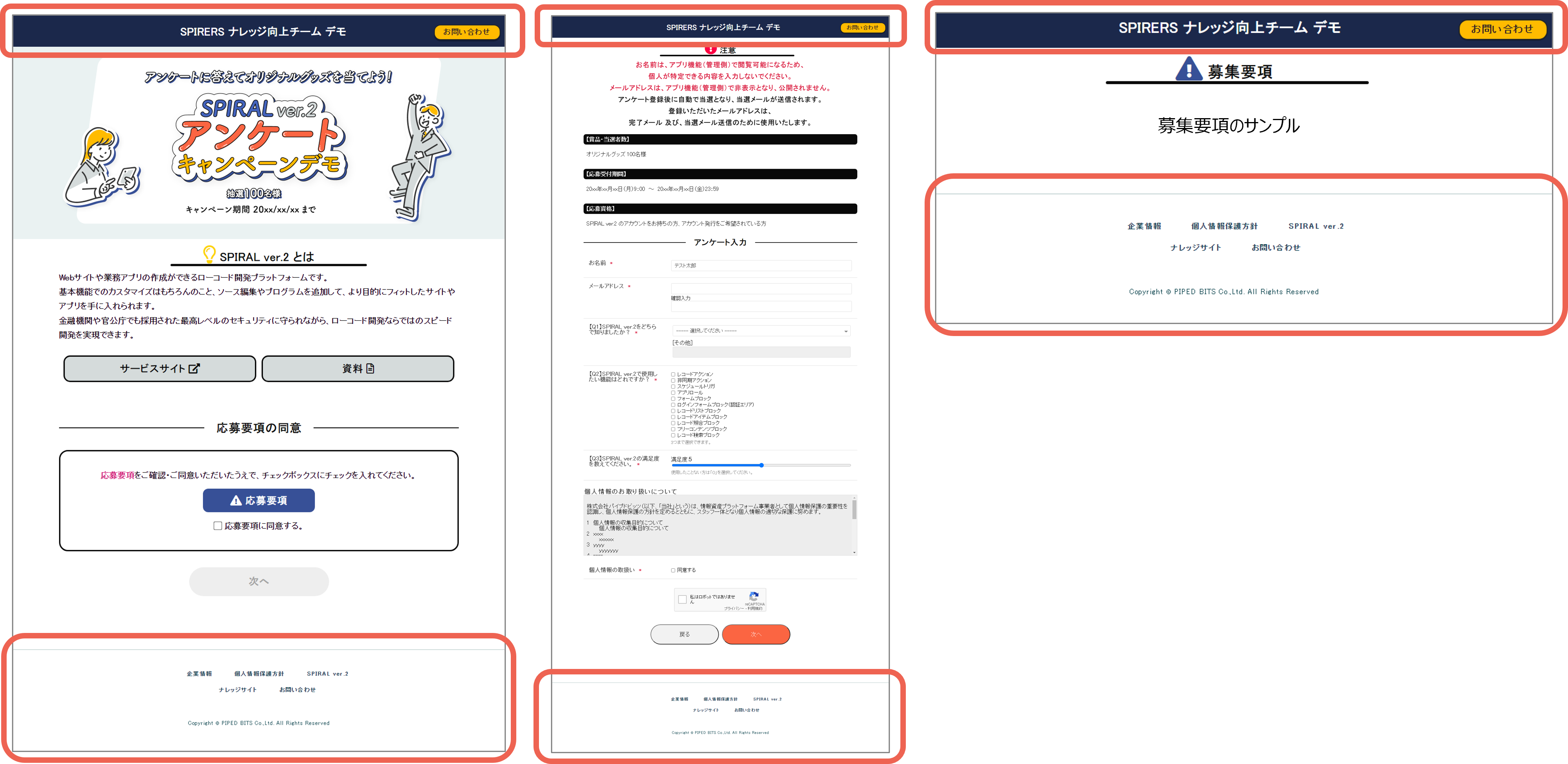
▼ビジュアル設定で作成したキャンペーンフォーム例
▼ソース設定で作成したキャンペーンフォーム例
※デモを用意していますので、お試しください。
太文字にしたり、文字色を変えたり、背景色をつけたり、設定画面上に表示された状態をそのままWebページとして表示できるWYSIWYG操作ができます。
また50, 000文字まで入力ができるので、様々な用途のページ作成に適しています。
フリーコンテンツブロックの詳しい説明は、サポートサイト フリーコンテンツブロック をご覧ください。
WYSIWYGの詳しい説明は、ナレッジサイト SPIRAL ver.2でビジュアル設定を可能にするWYSIWYG をご覧ください。
またフリーコンテンツブロックに遷移させるためのリンク設定も、
どのページに遷移させるかをプルダウンで選び、リンクテキストを入力し、反映ボタンを押すだけ です。
▼ビジュアル設定で作成したキャンペーンフォーム例
▼ソース設定で作成したキャンペーンフォーム例
※デモを用意していますので、お試しください。
フリーコンテンツ活用例 「 共有ヘッダー、フッター 」
毎回、同じヘッダーとフッターを使ってフォームを作成する際に、フォームそれぞれにヘッダーとフッターを作成したとします。その場合、修正が必要になるとフォームの数だけ設定画面を開き、同じ修正作業をしなければなりません。
そんな時はフリーコンテンツブロックで共有ヘッダーとフッターを作成することをおすすめします。
1つのページの中に複数のブロックを含めることができるので、「 ヘッダー 」「 フォーム 」「 フッター 」として構成しておきます。
修正が必要な場合はヘッダーとフッターのフリーコンテンツブロック2つを修正するだけですべてのページに反映され、とてもメンテナンスがしやすくなります。
▼共有ヘッダー、フッター例
そんな時はフリーコンテンツブロックで共有ヘッダーとフッターを作成することをおすすめします。
1つのページの中に複数のブロックを含めることができるので、「 ヘッダー 」「 フォーム 」「 フッター 」として構成しておきます。
修正が必要な場合はヘッダーとフッターのフリーコンテンツブロック2つを修正するだけですべてのページに反映され、とてもメンテナンスがしやすくなります。
▼共有ヘッダー、フッター例
まとめ
フリーコンテンツブロックのまとめです。
・自由なコンテンツを用意できるブロックのこと
・ボタン操作で静的なWebページの作成が可能
・ボタン操作でフォームブロック内にリンク設定が可能
・様々な用途で利用が可能( 応募規約ページ、LPページ、共有ヘッダー / フッター )
つまり、フリーコンテンツブロックは
問い合わせその1とは少し話が変わりますが、フリーコンテンツブロックや最も代表的なフォームブロック以外にもおすすめブロックがあります。
認証エリア( ログインフォームブロック )、レコードリストブロック、レコードアイテムブロックです。
これらのブロックを駆使すると、SPIRAL ver.2でも会員サイトやお知らせ一覧などを作成することができます。
またレコードリストとレコードアイテムブロックに関しては、会員サイトにログインした場合にのみ会員限定お知らせデータを表示させるというように、 レコード公開範囲を細かく設定できますので、使い勝手がよく用途も広がりました。
是非、いろいろなブロックを操作してみてください。
各ブロックの詳しい説明は、サポートサイトをご覧ください。
● 認証エリア
● レコードリストブロック
● レコードアイテムブロック
● レコード公開範囲
・自由なコンテンツを用意できるブロックのこと
・ボタン操作で静的なWebページの作成が可能
・ボタン操作でフォームブロック内にリンク設定が可能
・様々な用途で利用が可能( 応募規約ページ、LPページ、共有ヘッダー / フッター )
つまり、フリーコンテンツブロックは
すべてSPIRAL ver.2で完結!
社内のどなたでも簡単に様々な静的Webページの作成、修正ができる便利なブロック!
【 番外編 】社内のどなたでも簡単に様々な静的Webページの作成、修正ができる便利なブロック!
問い合わせその1とは少し話が変わりますが、フリーコンテンツブロックや最も代表的なフォームブロック以外にもおすすめブロックがあります。
認証エリア( ログインフォームブロック )、レコードリストブロック、レコードアイテムブロックです。
これらのブロックを駆使すると、SPIRAL ver.2でも会員サイトやお知らせ一覧などを作成することができます。
またレコードリストとレコードアイテムブロックに関しては、会員サイトにログインした場合にのみ会員限定お知らせデータを表示させるというように、 レコード公開範囲を細かく設定できますので、使い勝手がよく用途も広がりました。
是非、いろいろなブロックを操作してみてください。
各ブロックの詳しい説明は、サポートサイトをご覧ください。
● 認証エリア
● レコードリストブロック
● レコードアイテムブロック
● レコード公開範囲
問い合わせその2( ソース設定とThymeleafについて )
会員サイトの作成を検討されているお客様の問い合わせです。
ソース設定だとメンテナンス時にソース編集が必要になり案内が複雑になりそう、
またThymeleafは難しそうという印象を持っていたのではないでしょうか。
ここで補足したいのが一部機能によってはソース編集が必須になる機能もあり、現時点ではソース設定を避けることはできません。
ただフォーム上の項目の表示名の修正や選択肢の追加、修正などはソース編集が不要です。
実はSPIRAL ver.2はソース設定でもメンテナンスしやすいのです。
Thymeleafも基本構造を覚えれば、HTMLと同じ感覚で操作可能です。
ソース設定だとメンテナンス時にソース編集が必要になり案内が複雑になりそう、
またThymeleafは難しそうという印象を持っていたのではないでしょうか。
ここで補足したいのが一部機能によってはソース編集が必須になる機能もあり、現時点ではソース設定を避けることはできません。
ただフォーム上の項目の表示名の修正や選択肢の追加、修正などはソース編集が不要です。
実はSPIRAL ver.2はソース設定でもメンテナンスしやすいのです。
Thymeleafも基本構造を覚えれば、HTMLと同じ感覚で操作可能です。
Thymeleafとは
データ( SPIRAL や PHP で処理された値 )と テンプレート( HTML ) を合体させ、値を置き換えた HTML を作成するテンプレートエンジンのことです。
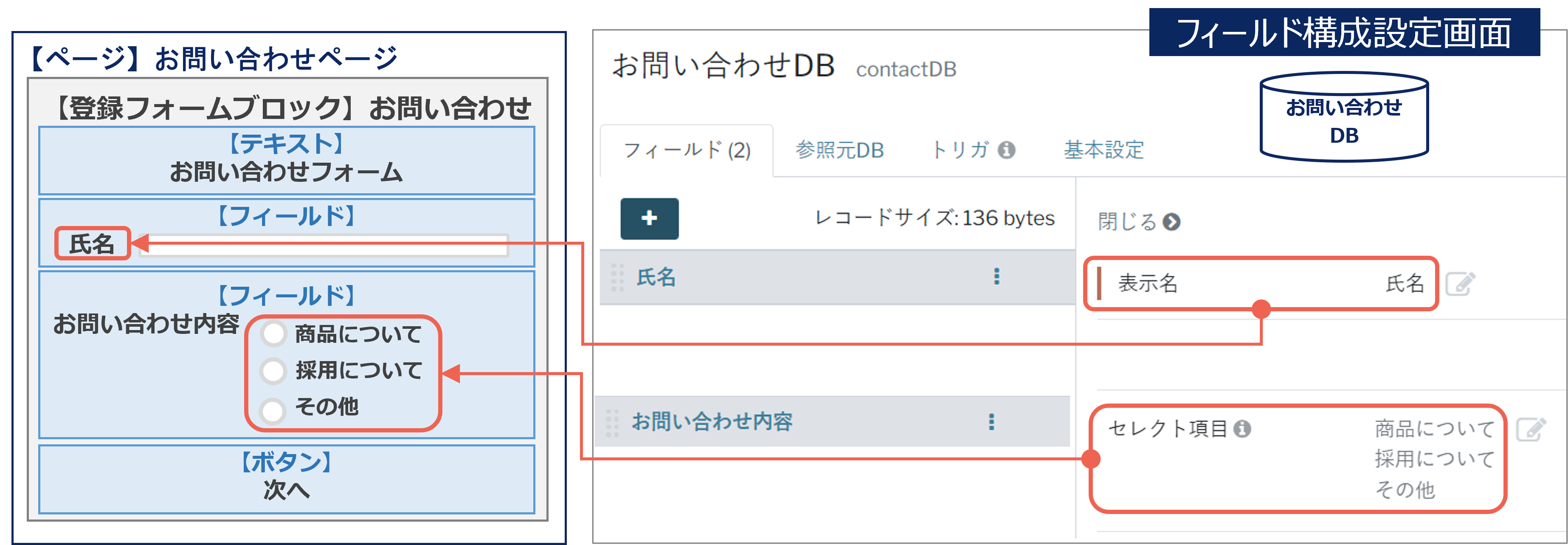
DBのフィールド構成設定上で入力した表示名やセレクト項目などを常に参照した状態でHTMLを作成し、Web上に表示してくれるものとイメージしてください。
よって、表示名やセレクト項目などを修正する場合は設定画面の設定を更新するだけで済みます。
DBのフィールド構成設定上で入力した表示名やセレクト項目などを常に参照した状態でHTMLを作成し、Web上に表示してくれるものとイメージしてください。
よって、表示名やセレクト項目などを修正する場合は設定画面の設定を更新するだけで済みます。
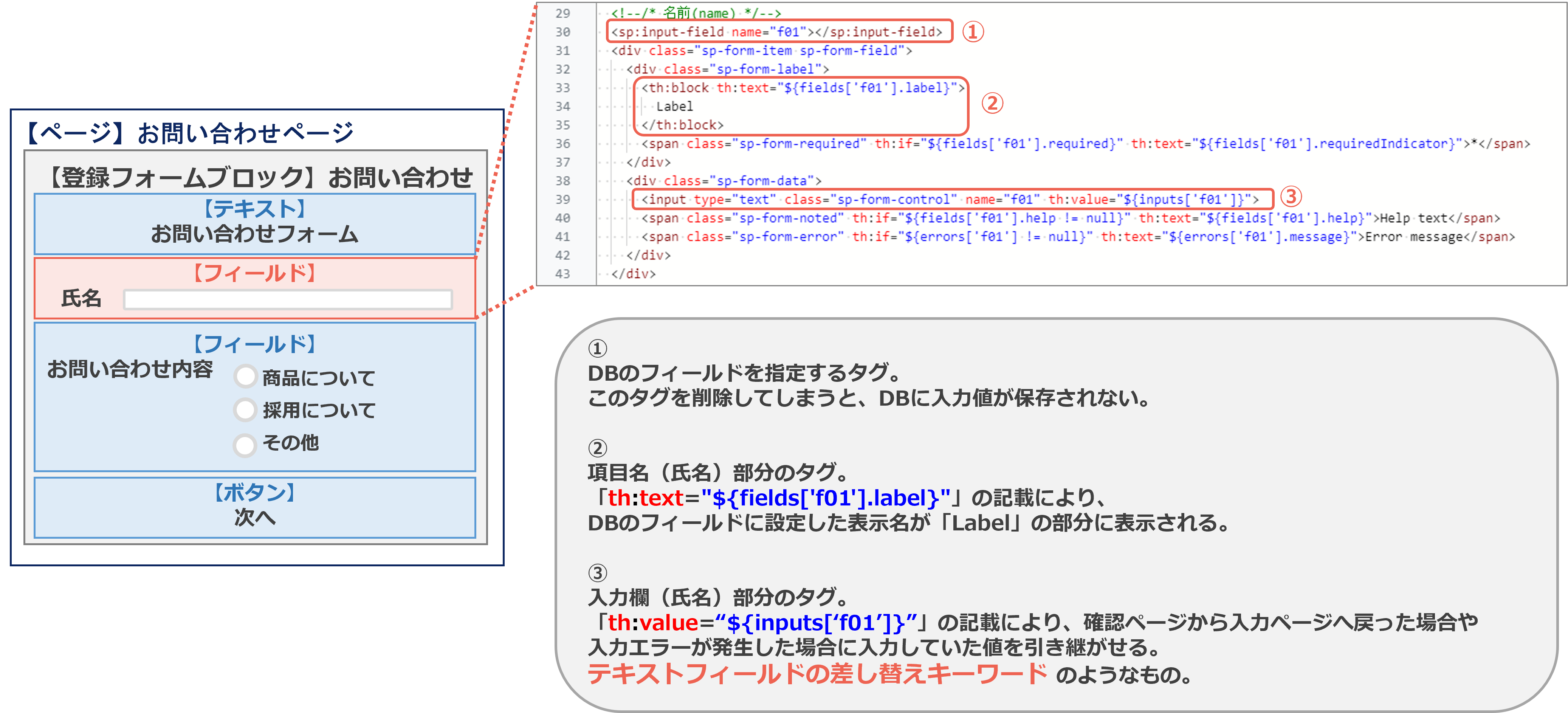
フィールド別 Thymeleaf 解説
テキストフィールドとセレクトフィールドがThymeleafでどのように書かれているか解説します。
▼テキストフィールド
▼セレクトフィールド
その他のフィールドや詳しいThymeleafの説明は、
サポートサイトやナレッジサイトにお助け記事がありますのでご覧ください。
【 サポートサイト 】
● Thymeleaf記法
● ソース設定とThymeleaf
【 ナレッジサイト 】
● 【初級編】Thymeleafの使い方
● 登録フォームブロックのソース解説
● 登録フォームブロックのインプットタグ解説
▼テキストフィールド
▼セレクトフィールド
その他のフィールドや詳しいThymeleafの説明は、
サポートサイトやナレッジサイトにお助け記事がありますのでご覧ください。
【 サポートサイト 】
● Thymeleaf記法
● ソース設定とThymeleaf
【 ナレッジサイト 】
● 【初級編】Thymeleafの使い方
● 登録フォームブロックのソース解説
● 登録フォームブロックのインプットタグ解説
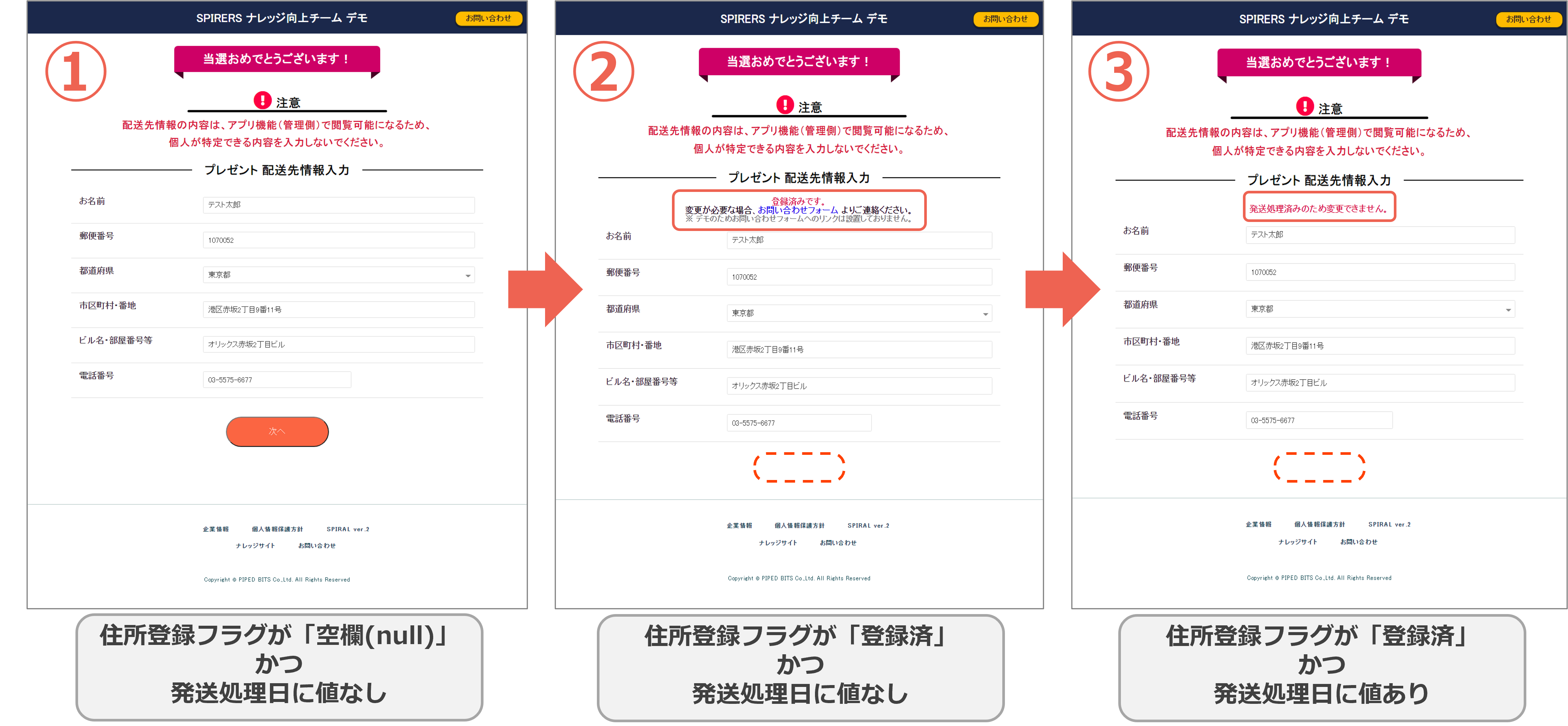
Thymeleaf活用例 「 フラグによる表示切替 」
こちらはキャンペーン当選者に商品発送先の住所を入力してもらうためのフォームです。
住所登録前( 画像① )、住所登録後で商品発送前( 画像② )、商品発送後( 画像③ )でフォーム上のメッセージやボタンの表示を切り替えています。
これだけを見ると難しいプログラムを記述しているのではないかと思われるかもしれませんが、Thymeleafだと少しのプログラム記述で実装可能です。
実装方法を図で解説します。
背景色ピンク4行分の記述のみで表示切替が可能なので、簡単で使い勝手が良いです。
住所登録前( 画像① )、住所登録後で商品発送前( 画像② )、商品発送後( 画像③ )でフォーム上のメッセージやボタンの表示を切り替えています。
これだけを見ると難しいプログラムを記述しているのではないかと思われるかもしれませんが、Thymeleafだと少しのプログラム記述で実装可能です。
実装方法を図で解説します。
背景色ピンク4行分の記述のみで表示切替が可能なので、簡単で使い勝手が良いです。
まとめ
ソース設定とThymeleafのまとめです。
・Thymeleafはデータ( SPIRAL や PHP で処理された値 )と テンプレート( HTML ) を合体させ、
値を置き換えた HTML を作成するテンプレートエンジンのこと
・ソース設定でも入力必須マーク、ラベル、ヘルプテキスト、項目ラベル( セレクト、マルチセレクト )は
ソース編集不要なのでメンテナンスしやすい
・Thymeleafは少しのプログラム記述で項目の表示切替が可能
つまり、
・Thymeleafはデータ( SPIRAL や PHP で処理された値 )と テンプレート( HTML ) を合体させ、
値を置き換えた HTML を作成するテンプレートエンジンのこと
・ソース設定でも入力必須マーク、ラベル、ヘルプテキスト、項目ラベル( セレクト、マルチセレクト )は
ソース編集不要なのでメンテナンスしやすい
・Thymeleafは少しのプログラム記述で項目の表示切替が可能
つまり、
ソース設定でもメンテナンスしやすい!
PHP不要!?Thymeleafは少しのプログラムで大きなパフォーマンスを発揮!
PHP不要!?Thymeleafは少しのプログラムで大きなパフォーマンスを発揮!
問い合わせその3( 強化ガジェットについて )
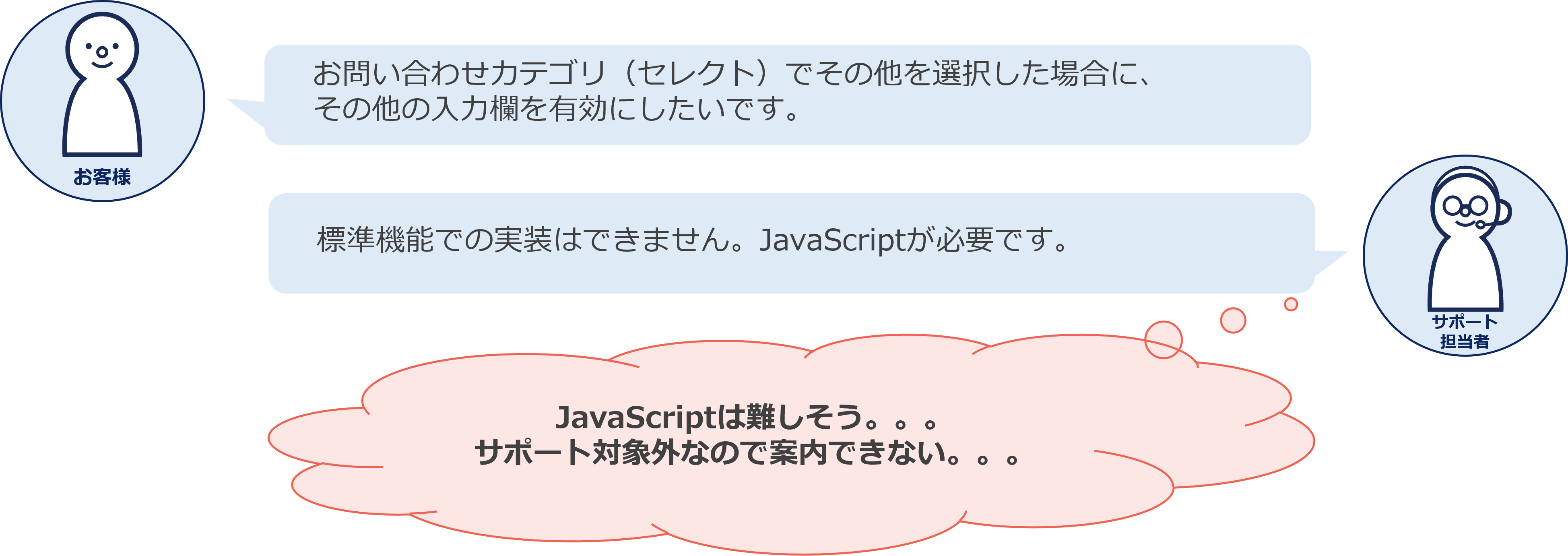
問い合わせフォームを作成中のお客様からの問い合わせです。
お客様はフォーム入力者の使い勝手を良くしたいという思いから問い合わせしてくれていますので、
サポート担当者も実装のお手伝いをしたい気持ちはあるけれども、JavaScriptの案内は難しく自信がない。
そもそもコーディングやプログラミングはサポート対象外なので心苦しい思いをしているのではないでしょうか。
ご安心ください。
SPIRAL ver.2では今回の問い合わせようなJavaScriptがビジュアル設定で簡単に実装できる
「 強化ガジェット 」を用意しています。
またナレッジサイトに掲載しているので、繰り返し参照可能です。
お客様はフォーム入力者の使い勝手を良くしたいという思いから問い合わせしてくれていますので、
サポート担当者も実装のお手伝いをしたい気持ちはあるけれども、JavaScriptの案内は難しく自信がない。
そもそもコーディングやプログラミングはサポート対象外なので心苦しい思いをしているのではないでしょうか。
ご安心ください。
SPIRAL ver.2では今回の問い合わせようなJavaScriptがビジュアル設定で簡単に実装できる
「 強化ガジェット 」を用意しています。
またナレッジサイトに掲載しているので、繰り返し参照可能です。
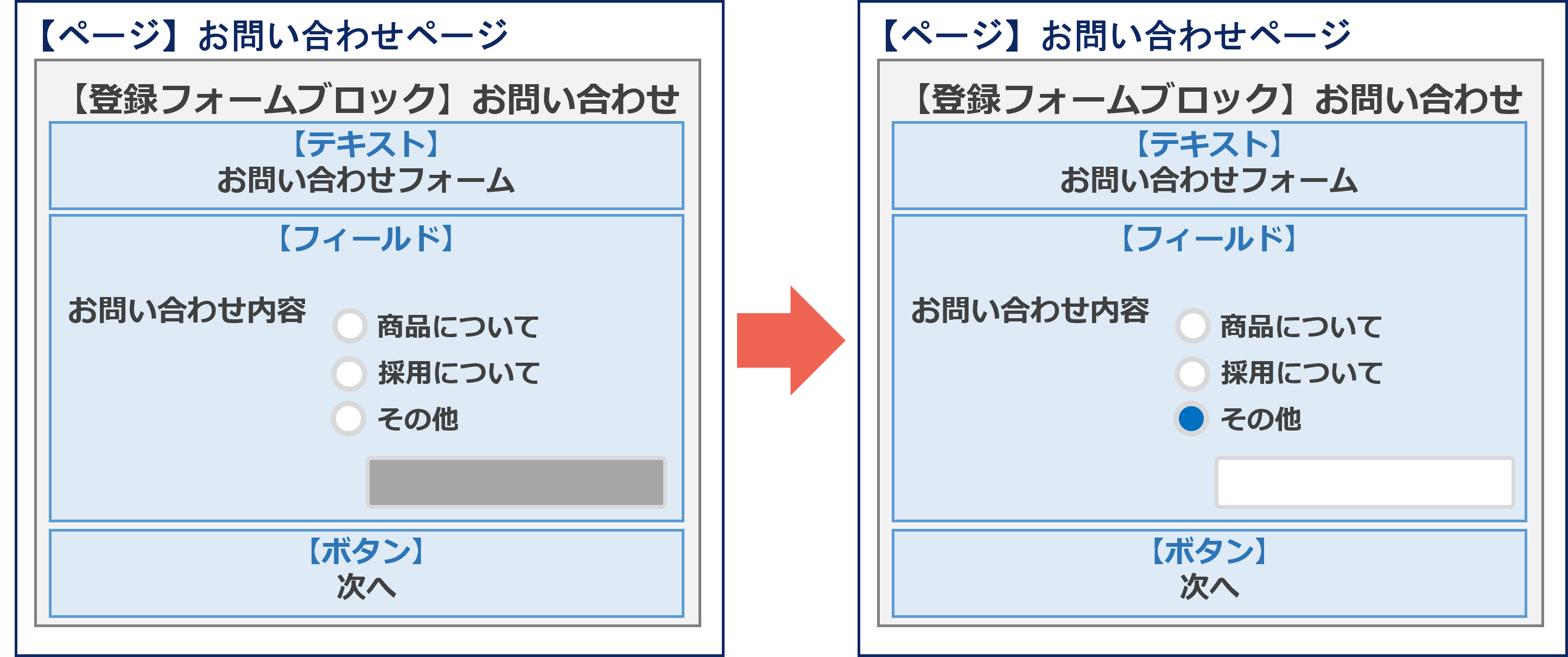
強化ガジェットとは
SPIRAL ver.2のサイト機能を強化するためのプログラムのことです。
その他を選択した時に入力欄が活性化するというようなJavaScript実装が簡単にでき、ビジュアル設定で実装可能なのでメンテナンス性も担保することができます。
設定方法は、ナレッジサイト その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット をご覧ください。
その他の強化ガジェットは、ナレッジサイト 強化ガジェット特集 をご覧ください。
その他を選択した時に入力欄が活性化するというようなJavaScript実装が簡単にでき、ビジュアル設定で実装可能なのでメンテナンス性も担保することができます。
設定方法は、ナレッジサイト その他を選択した時に入力欄の活性化・非活性化を切り替える強化ガジェット をご覧ください。
その他の強化ガジェットは、ナレッジサイト 強化ガジェット特集 をご覧ください。
まとめ
強化ガジェットのまとめです。
・強化ガジェットとは、SPIRAL ver.2のサイト機能を強化するためのプログラムのこと
・コピー&ペーストして設定値を変更するだけで実装可能
・ビジュアル設定で実装可能
つまり、強化ガジェットは
・強化ガジェットとは、SPIRAL ver.2のサイト機能を強化するためのプログラムのこと
・コピー&ペーストして設定値を変更するだけで実装可能
・ビジュアル設定で実装可能
つまり、強化ガジェットは
プログラムに自信がない方もご安心を!
メンテナンス性を担保しながら、どなたでもフォームに+αな強みを与えられる!
「 自分でできた! 」「 ここまでできた! 」「 簡単にできた! 」という感動を提供!
メンテナンス性を担保しながら、どなたでもフォームに+αな強みを与えられる!
「 自分でできた! 」「 ここまでできた! 」「 簡単にできた! 」という感動を提供!
最後に
MKupdate vol.8を通してSPIRAL ver.2を身近に感じていただいて触れるきっかけになり、
サイト機能の基礎を押さえて一歩先へ 進んでいただくことができれば幸いです。
最後までお読みいただき、ありがとうございました。
サイト機能の基礎を押さえて一歩先へ 進んでいただくことができれば幸いです。
最後までお読みいただき、ありがとうございました。