vol.4では、星型レーティングの表示方法についてご紹介していきます。
DEMOは、こちら ※Q4を参照ください。
データベースの設定
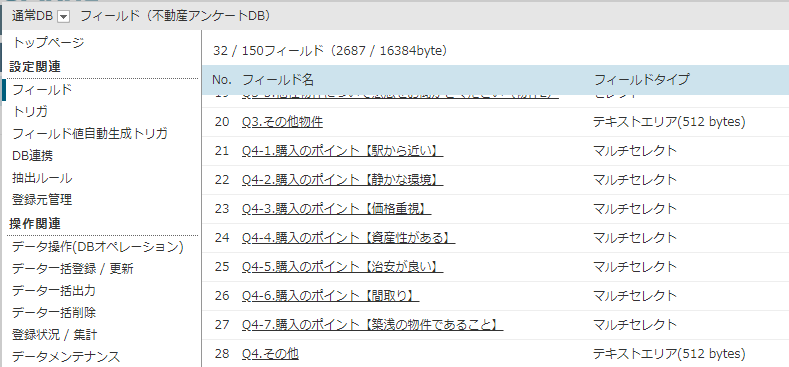
データベースはマルチセレクトを選択します。
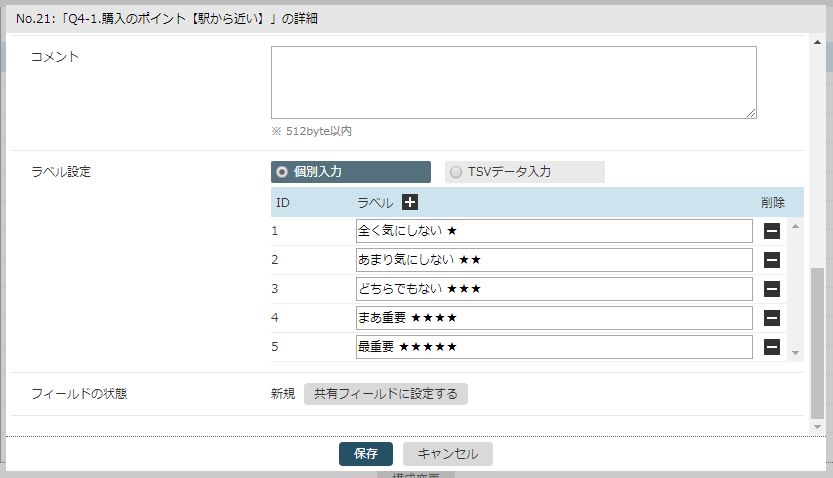
そして各フィールドのラベルは、評価内容を設定します。
今回のレーティングは星5つで設定してみました。
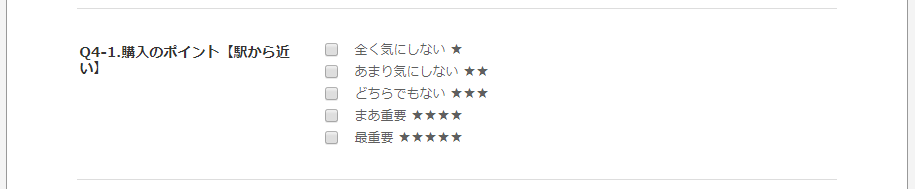
このラベル名は、フォーム送信前の確認画面でも使用します。
回答者が星いくつ選択したのか分かりやすいように、設定しておくことをおすすめします。
HTMLの設定
それでは、デフォルトのHTMLを見ていきます。
<dl class="cf">
<dt class="title">
Q4-1.購入のポイント【駅から近い】
</dt>
<dd class="data multi2">
<ul class="cf">
<li><label><input class="input" type="checkbox" value="1" name="●●●" $●●●:1$><span>全く気にしない ★</span></label></li>
<li><label><input class="input" type="checkbox" value="2" name="●●●" $●●●:2$><span>あまり気にしない ★★</span></label></li>
<li><label><input class="input" type="checkbox" value="3" name="●●●" $●●●:3$><span>どちらでもない ★★★</span></label></li>
<li><label><input class="input" type="checkbox" value="4" name="●●●" $●●●:4$><span>まあ重要 ★★★★</span></label></li>
<li><label><input class="input" type="checkbox" value="5" name="●●●" $●●●:5$><span>最重要 ★★★★★</span></label></li>
</ul>
<input type="hidden" value="" name="●●●">
<span class="msg">$error:●●●$</span>
</dd>
</dl>
※●●●には、データベース構築の際、フィールド名ごとに設定した差替キーワードが入ります。また、「$●●●:1$」の“:(コロン)”以降の数値は、「フィールドラベルのIDナンバー」のことで、これは自動でHTMLに記載されます。
このように、dd要素内はul要素で構成されていますが、これをdivに変更しましょう!
<dl class="cf">
<dt class="title">
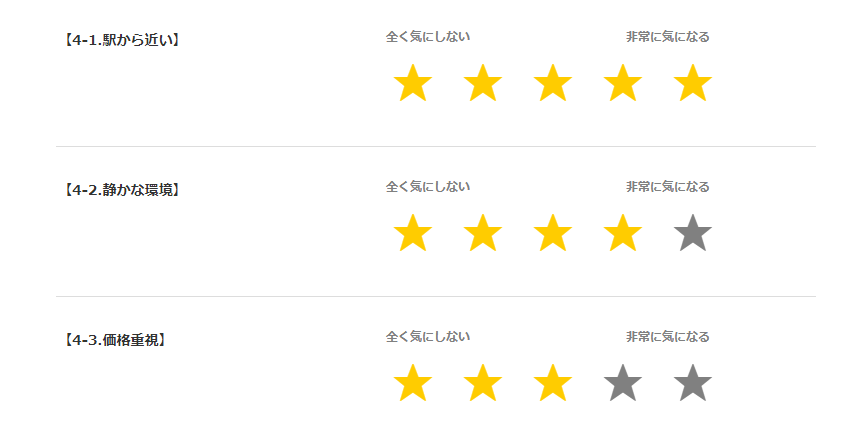
【4-1.駅から近い】
</dt>
<dd class="data multi3">
<div class="fiveStar">
<input id="star1" type="radio" value="5" name="●●●" $●●●:5$>
<label for="star1" class="star"><span class="evaluation" style="left: -40px;">非常に気になる</span>★</label>
<input id="star2" type="radio" value="4" name="●●●" $●●●:4$>
<label for="star2" class="star"><span class="evaluation"> </span>★</label>
<input id="star3" type="radio" value="3" name="●●●" $●●●:3$>
<label for="star3" class="star"><span class="evaluation"> </span>★</label>
<input id="star4" type="radio" value="2" name="●●●" $●●●:2$>
<label for="star4" class="star"><span class="evaluation"> </span>★</label>
<input id="star5" type="radio" value="1" name="●●●" $●●●:1$>
<label for="star5" class="star"><span class="evaluation">全く気にしない</span>★</label>
<input type="hidden" value="" name="●●●">
</div>
<span class="msg">$error:●●●$</span>
</dd>
</dl>
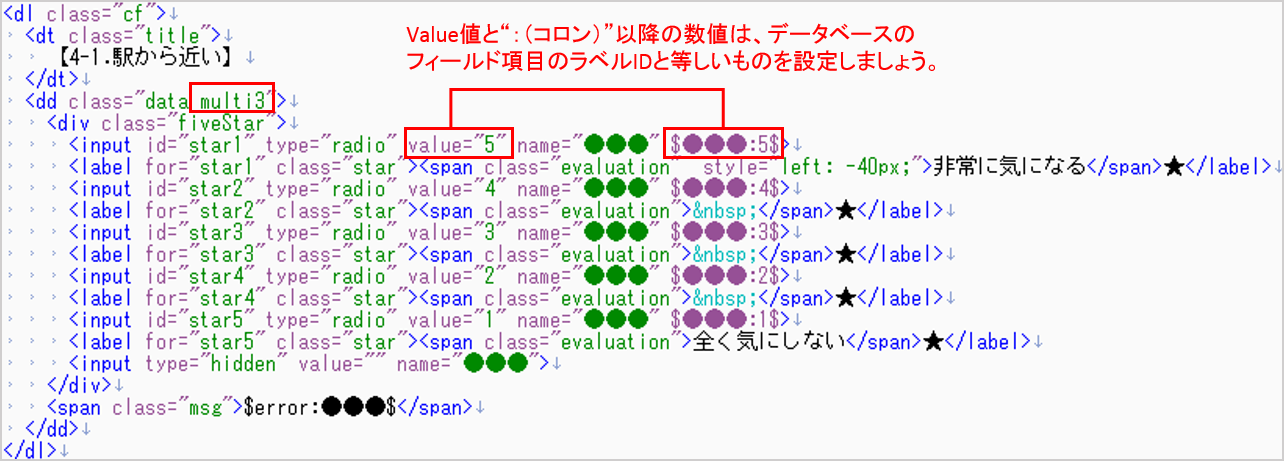
上のコードはdd内をdivに修正したものです。
ul要素ではなくなったので、liタグは削除してください。
05行目のdd class名“multi2”は使用しません。class名を変更するか、削除しましょう。
そして、ここからさらに重要です!
inputのvalue値を降順に変更してください。
(その後に続く$●●●:数値$も要変更)
デモを作成していて、通常の昇順設定ではポインターが左⇒右へと反応しませんでした・・・
CSSの設定
CSSは以下を参考にしてください。
/*インプットタイプ★★★★★*/
.fiveStar {
display: flex;
flex-direction: row-reverse;
justify-content: center;
}
.fiveStar input[type='radio']{
display: none;
}
.fiveStar label.star{
position: relative;
padding: 20px 10px 0;
color: gray;
cursor: pointer;
font-size: 50px;
}
.fiveStar label.star span.evaluation{
position: absolute;
left: 0;
top: 0;
right: 0;
text-align: center;
font-size: 12px;
color: gray;
width: 100px;
}
.fiveStar label.star:hover,
.fiveStar label.star:hover ~ label.star,
.fiveStar input[type='radio']:checked ~ label.star{
color: #ffcc00;
}
フォームカスタマイズ 関連リンク
Vol.1 姓名の記述を分けて横並びにするVol.2 “その他”の項目に入力欄を追加する
Vol.3 マトリクス形式の回答欄を作成する
★ Vol.4 星型のレーティング形式の回答欄を作成する
Vol.5 JavaScriptで項目の表示非表示を切り替える
Vol.6 タップで回答できるバー形式の回答欄を作成する
Vol.7 同意ボタンのチェックで送信ボタンを有効化させる






![[フォームカスタマイズ vol.6]タップで回答できるバー形式の回答欄を作成する](/contents/img/knowledge.png)
