顧客ロイヤルティを計測するためのNPS表示の設定を行います。
DEMOは、こちら ※Q6を参照ください。
HTMLの設定
まずはデータベースの設定を行います。
フィールドはセレクトのプルダウンを選択しておくとよいかと思います。
そしてフィールドのラベルに関しては、0から10を設定します。
ここで一つ気をつけたいことは、データベース側のIDは“1”から始まっている点です。
ID値を0に設定できず、フィールドのラベルと値がずれるので注意してくださいね。
また、IDは上記以外は自由に数値設定することができますが、value値などを紐付ける役割があるため、管理しやすいものをおすすめします。
では、デフォルトのソースを見ていきましょう。
<dl class="cf">
<dt class="title">
Q6.当社の物件を他の方に勧めたいと思いますか?【NPSアンケートバー表示】
</dt>
<dd class="data ">
<select class="$errorInputColor:●●●$" name="●●●">
<option value="">----- 選択してください -----</option>
<option value="1" $●●●:1$>0</option>
<option value="2" $●●●:2$>1</option>
<option value="3" $●●●:3$>2</option>
<option value="4" $●●●:4$>3</option>
<option value="5" $●●●:5$>4</option>
<option value="6" $●●●:6$>5</option>
<option value="7" $●●●:7$>6</option>
<option value="8" $●●●:8$>7</option>
<option value="9" $●●●:9$>8</option>
<option value="10" $●●●:10$>9</option>
<option value="11" $●●●:11$>10</option>
</select>
<br>
<span class="msg">$error:●●●$</span>
</dd>
</dl>
※●●●には、データベース構築の際、フィールド名ごとに設定した差替キーワードが入ります。また、「$●●●:1$」の“:(コロン)”以降の数値は、「プルダウン」で設定された「セレクトラベルのIDナンバー」のことで、これは自動でHTMLに記載されます。
dd要素内は、親要素select 子要素optionで構成されていることが分かりますが、この構成を生かしながら
【スライダー】親要素 p、子要素 input type=”range”とdatalistで作成
【目盛り】親要素 div、子要素 ulで作成
上記に修正していきます。
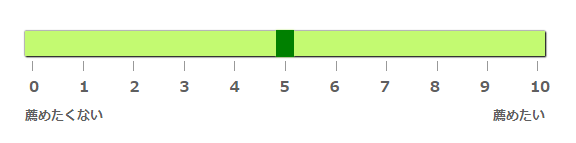
<dl class="cf"> <dt class="title"> Q6.当社の物件を他の方に勧めたいと思いますか? <span class="need">*</span> </dt> <dd class="data "> <!-- スライダー --> <p style="text-align:center;margin-bottom: 0; "> <input type="range" class="slider" name="●●●" min="1" max="11" step="1" style="width: 100%;" value="" list="data1" id="slider"> <datalist id="data1"> <option value="1" name="●●●" label="1" $●●●:1$></option> <option value="2" name="●●●" label="2" $●●●:2$></option> <option value="3" name="●●●" label="3" $●●●:3$></option> <option value="4" name="●●●" label="4" $●●●:4$></option> <option value="5" name="●●●" label="5" $●●●:5$></option> <option value="6" name="●●●" label="6" $●●●:6$></option> <option value="7" name="●●●" label="7" $●●●:7$></option> <option value="8" name="●●●" label="8" $●●●:8$></option> <option value="9" name="●●●" label="9" $●●●:9$></option> <option value="10" name="●●●" label="10" $●●●:10$></option> <option value="11" name="●●●" label="11" $●●●:11$></option> </datalist><br> </p> <!-- 目盛り --> <div id="sld-wrapper"> <ul class="sld-scale sld-scale01"> <li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></ li><li></li> </ul> <ul class="sld-scale sld-scale02"> <li>0</li><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</l i><li>8</li><li>9</li><li>10</li> </ul> </div> <div class="sld-scale03"> <div style="text-align:left; float:left; font-weight:bold;">薦めたくない</div> <div style="text-align:right; font-weight:bold;">薦めたい</div> </div> <input type="hidden" value="" name="●●●"> <span class="msg">$error:●●●$</span> </dd> </dl>
スライダーのinput minとmaxの値は、value値を参照します。
CSSの設定
input[type=range].slider {
-webkit-appearance: none;
width: 100%;
margin: 0.7px 0;
}
input[type=range].slider:focus {
outline: none;
}
input[type=range].slider::-webkit-slider-runnable-track {
width: 100%;
height: 25.6px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #c3fa71;
border-radius: 0px;
border: 0px solid #010101;
}
input[type=range].slider::-webkit-slider-thumb {
box-shadow: 0px 0px 1px #c3fa71, 0px 0px 0px #3f5c7c;
border: 0px solid #c3fa71;
height: 27px;
width: 18px;
border-radius: 0px;
background: green;
cursor: pointer;
-webkit-appearance: none;
margin-top: -0.7px;
}
input[type=range].slider:focus::-webkit-slider-runnable-track {
background: #cbfb84;
}
input[type=range].slider::-moz-range-track {
width: 100%;
height: 25.6px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #c3fa71;
border-radius: 0px;
border: 0px solid #010101;
}
input[type=range].slider::-moz-range-thumb {
box-shadow: 0px 0px 1px #c3fa71, 0px 0px 0px #3f5c7c;
border: 0px solid #c3fa71;
height: 27px;
width: 18px;
border-radius: 0px;
background: #3fc2c9;
cursor: pointer;
}
input[type=range].slider::-ms-track {
width: 100%;
height: 25.6px;
cursor: pointer;
background: transparent;
border-color: transparent;
color: transparent;
}
input[type=range].slider::-ms-fill-lower {
background: #334a64;
border: 0px solid #010101;
border-radius: 0px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range].slider::-ms-fill-upper {
background: #c3fa71;
border: 0px solid #010101;
border-radius: 0px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range].slider::-ms-thumb {
box-shadow: 0px 0px 1px #c3fa71, 0px 0px 0px #3f5c7c;
border: 0px solid #c3fa71;
height: 27px;
width: 18px;
border-radius: 0px;
background: #3fc2c9;
cursor: pointer;
height: 25.6px;
}
input[type=range].slider:focus::-ms-fill-lower {
background: #c3fa71;
}
input[type=range].slider:focus::-ms-fill-upper {
background: #cbfb84;
}
#sld-wrapper {
padding: 0px 7px;
}
div#sld-wrapper ul.sld-scale {
padding: 0;
margin: 0;
list-style: none;
height: 20px;
padding-top: 5px;
}
/* IE */
@media all and (-ms-high-contrast: none){
div#sld-wrapper ul.sld-scale {
margin-top: -35px;
}
}
/* Chrome */
@media screen and (-webkit-min-device-pixel-ratio:0){
div#sld-wrapper ul.sld-scale{
margin-top: -10px;
}
}
/* FireFox */
@-moz-document url-prefix(){
div#sld-wrapper ul.sld-scale {
margin-top: -25px;
}
}
.sld-scale01 li {
width: 10%;
float: left;
height: 10px;
position: relative;
padding-left: 0px;
box-sizing: border-box;
}
.sld-scale01 li:after {
content: '';
width: 1px;
height: 10px;
background-color: #999;
position: absolute;
}
.sld-scale01 li:last-child {
border-right: 1px solid #999;
}
.sld-scale02 li {
width: 9.9%;
float: left;
height: 10px;
position: relative;
padding-left: 0px;
box-sizing: border-box;
font-size: 15px;
font-weight: bold;
left: -3px;
}
.sld-scale02 li:after {
height: 10px;
background-color: #999;
position: absolute;
text-align: center;
}
.sld-scale02 li:nth-child(11n) {
width: 1%;
float: left;
height: 10px;
position: relative;
padding-left: 0px;
box-sizing: border-box;
}
div.sld-scale03 {
margin-top: 10px;
}
CSSの値は、ブラウザの表示を確認しながら調整してください!
カスタマイズ後フォームカスタマイズ 関連リンク
Vol.1 姓名の記述を分けて横並びにするVol.2 “その他”の項目に入力欄を追加する
Vol.3 マトリクス形式の回答欄を作成する
Vol.4 星型のレーティング形式の回答欄を作成する
Vol.5 JavaScriptで項目の表示非表示を切り替える
★ Vol.6 タップで回答できるバー形式の回答欄を作成する
Vol.7 同意ボタンのチェックで送信ボタンを有効化させる



![[フォームカスタマイズ vol.3]マトリクス形式の回答欄を作成する](/contents/img/knowledge.png)
