レコードリストブロックのソースの構造や役割を解説いたします。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
関連記事はこちら
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
関連記事はこちら
変更・改定履歴
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
レコードリストブロックとは
ソースと画面の対応
レコードリストブロックのソースと画面は以下のように対応しています。
レコードリストブロックのソース全体
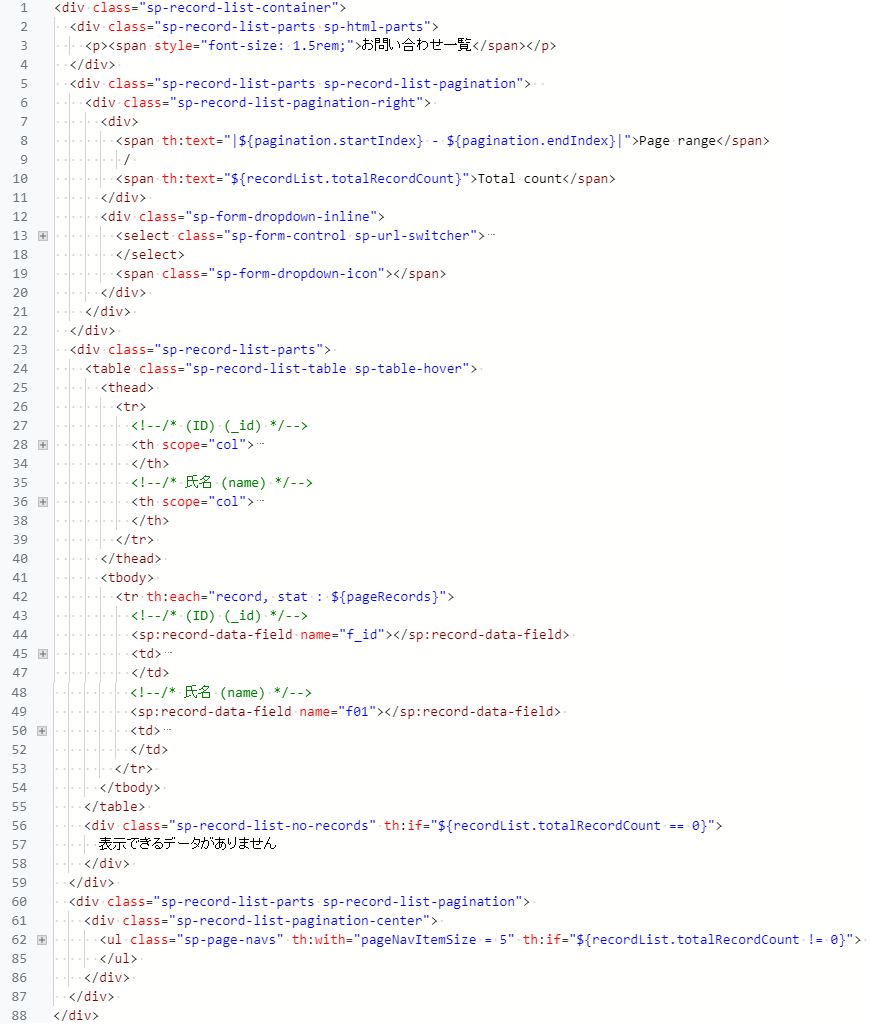
レコードリストブロックのソース全体
※ソースは一部折りたたんでいます
表示名
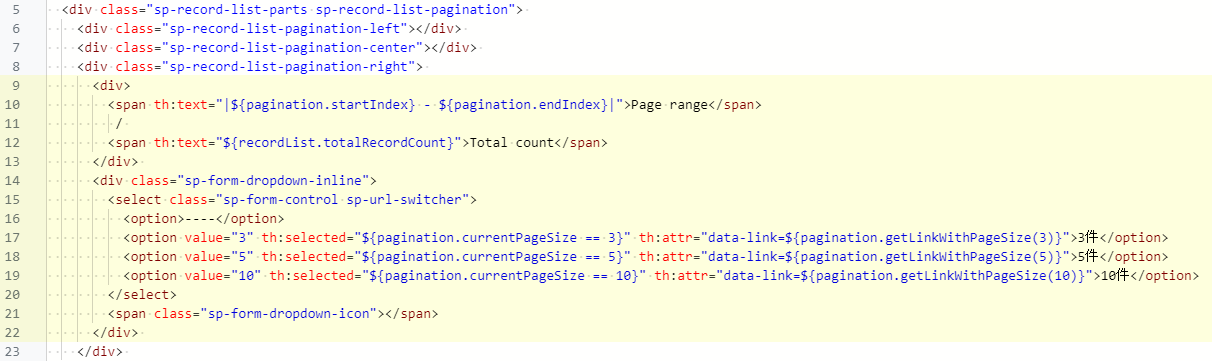
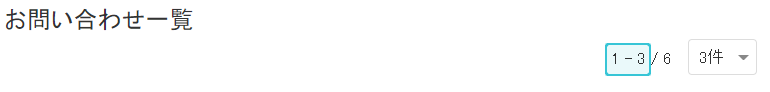
現在表示範囲 / 総件数 / 表示件数切替
レコードリスト右上に表示されている、レコードリストブロック上に表示するレコード数の現在表示範囲数、総数を表すタグと、レコードリストブロック上に表示するレコード件数の表示件数切替を表すタグです。
現在表示範囲 / 総件数 / 表示件数切替 の表示位置を変更したい場合は、黄色部分のタグを6行目、7行目のdivタグ内に設置してください。
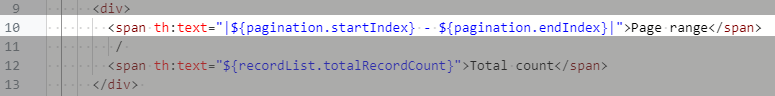
「th:text="|${pagination.startIndex} - ${pagination.endIndex}|"」の記載により、表示範囲を「Page range」の部分に表示されます。
「${pagination.startIndex}」は表示されている最初の件数、「${pagination.endIndex}」は表示されている最後の件数です。
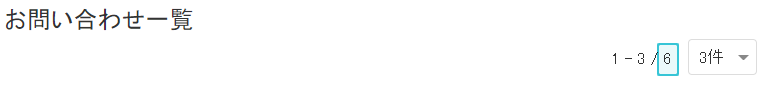
「th:text="${recordList.totalRecordCount}」の記載により、表示できる総数を「Total count」の部分に表示されます。
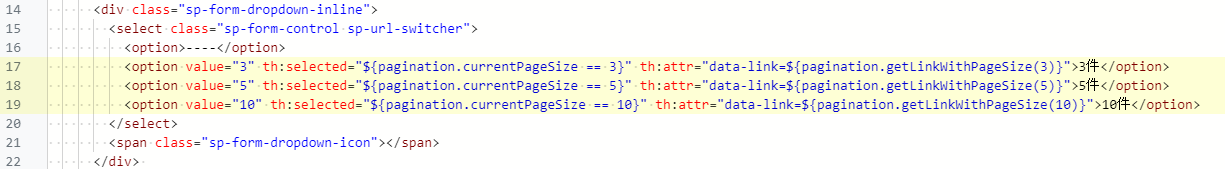
「th:selected="${pagination.currentPageSize == 3}"」は、次ページや前ページに遷移した際に選択していたラベルを引継ぐための記載です。
「th:attr="data-link=${pagination.getLinkWithPageSize(3)}"」は、データリストに表示させる件数を指定する記載です。
切替件数を追加したい場合は、黄色部分の行を増やすことで追加が可能です。
例えば「15件」を追加したい場合は下記タグを追加します。" 15 " 部分を変更することで表示件数を変えられます。
「th:text="${fields['f01'].label}"」の記載により、DBのフィールドに設定した表示名が「Label」の部分に表示されます。
レコードリストブロックにてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、レコードリストで表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
リストヘッダを追加する場合は、黄色部分にタグを追加します。
また、ヘッダソート あり / なし でタグの書き方が異なりますので、ご注意ください。
th:each属性による繰り返し処理で、DB内のデータを表形式で表示します。
表示データを追加したい場合は、黄色部分にタグを追加します。
サイト内ページリンク あり / なし でタグの書き方が異なりますので、ご注意ください。
また、フィールドタイプごとにタグの書き方が異なります。
このタグを削除してしまうと、参照するフィールドを識別できず保存時にアラートが表示されます。
条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
こちらは条件式の結果に沿って出力されるtext 文です。
結果が" true "(値がある)場合は、:(コロン)左側の「${fields['f01'].optionMap[record['f01'].id]}」が出力され、フィールド内に格納されているラベル値が「Item」部分に表示されます。レコードリストブロックにて項目ラベルを設定している場合はそちらが優先されて表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「Item」部分は空欄で表示されます。
th:each属性による繰り返し処理で、フィールド内に格納されているラベル数だけ下記タグ内のspanタグが画面上に出力されます。
・ラベルタグ
「th:text="${fields['f01'].optionMap[value.id]}"」の記載により、フィールド内に格納されているラベル値が「Item」部分に表示されます。レコードリストブロックにて項目ラベルを設定している場合はそちらが優先されて表示されます。
・カンマ区切りタグ
複数のラベルを選択している場合に、ラベル名をカンマ区切りで表示させるタグです。
条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
こちらは条件式の結果に沿って出力されるtext 文です。
結果が" true "(値がある)場合は、:(コロン)左側の「${record['f01'].format('yyyy/MM/dd HH:mm:ss')}」が出力され、フィールド内に格納されている値が" yyyy/MM/dd HH:mm:ss " のフォーマットで「2000/01/01 12:00:00」部分に表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「2000/01/01 12:00:00」部分は空欄で表示されます。
※日時フィールドタグを例に記載しています
また、レコードリスト上で表示形式を変更したい場合は、text 文のformat 部分の記述を変更することで表示できます。
※日時フィールドを使用して、レコードリスト上では日付表示にしたい場合
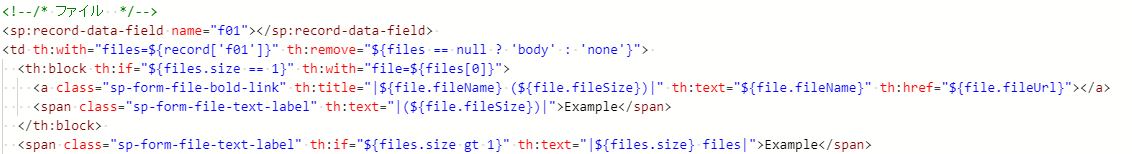
th:if属性による分岐処理で、格納ファイルが1ファイルの場合に下記タグ内のaタグとspanタグが画面上に出力されます。
・ファイル名リンク部分
aタグの「th:text="${file.fileName}" th:href="${file.fileUrl}"」に記載により、ファイル名がリンクになり該当のファイルURLへアクセスできるようになります。
また、spanタグの「th:text="|(${file.fileSize})|"」の記載により、ファイルサイズ容量が「Example」部分に表示されます。
●格納されているファイルが複数ファイルの場合に分岐生成するタグ
th:if属性による分岐処理で、格納ファイルが2ファイル以上の場合は下記spanタグが画面上に出力されます。
「th:text="|${files.size} files|"」の記載により、DB内に格納されているファイル数が「Example」部分に表示されます。
現在表示範囲 / 総件数 / 表示件数切替 の表示位置を変更したい場合は、黄色部分のタグを6行目、7行目のdivタグ内に設置してください。
左寄せ
中央寄せ
<div class="sp-record-list-pagination-left">ここに設置</div>
<div class="sp-record-list-pagination-center">ここに設置</div>
- 現在表示範囲
レコードリストブロック上で現在表示されているレコード数の表示範囲を表示するタグです。「th:text="|${pagination.startIndex} - ${pagination.endIndex}|"」の記載により、表示範囲を「Page range」の部分に表示されます。
「${pagination.startIndex}」は表示されている最初の件数、「${pagination.endIndex}」は表示されている最後の件数です。
- 総件数
レコードリストブロック上に表示するレコードの総件数を表示するタグです。「th:text="${recordList.totalRecordCount}」の記載により、表示できる総数を「Total count」の部分に表示されます。
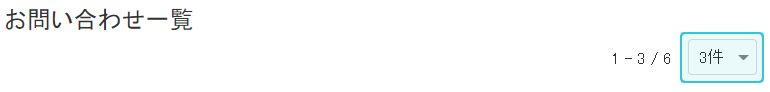
- 表示件数切替
レコードリストブロック上に表示するレコード件数の表示件数切替プルダウンを表すタグです。「th:selected="${pagination.currentPageSize == 3}"」は、次ページや前ページに遷移した際に選択していたラベルを引継ぐための記載です。
「th:attr="data-link=${pagination.getLinkWithPageSize(3)}"」は、データリストに表示させる件数を指定する記載です。
切替件数を追加したい場合は、黄色部分の行を増やすことで追加が可能です。
例えば「15件」を追加したい場合は下記タグを追加します。" 15 " 部分を変更することで表示件数を変えられます。
<option value="15" th:selected="${pagination.currentPageSize == 15}" th:attr="data-link=${pagination.getLinkWithPageSize(15)}">15件</option>
リストヘッダ
レコードリスト上部に表示されるタイトル部分を表すタグです。「th:text="${fields['f01'].label}"」の記載により、DBのフィールドに設定した表示名が「Label」の部分に表示されます。
レコードリストブロックにてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、レコードリストで表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
リストヘッダを追加する場合は、黄色部分にタグを追加します。
また、ヘッダソート あり / なし でタグの書き方が異なりますので、ご注意ください。
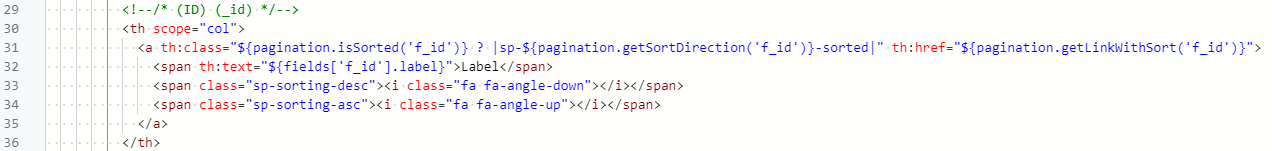
- ヘッダソート あり
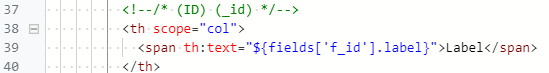
- ヘッダソート なし
リストデータ
DB内のデータを表示している、リストデータ部分を表すタグです。th:each属性による繰り返し処理で、DB内のデータを表形式で表示します。
<tr th:each="record, stat : ${pageRecords}">
︙
</tr>
サイト内ページリンク あり / なし でタグの書き方が異なりますので、ご注意ください。
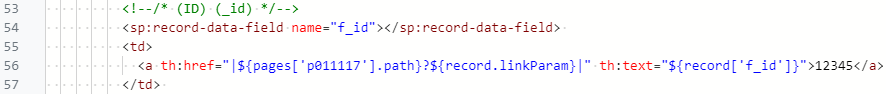
- サイト内ページリンク あり
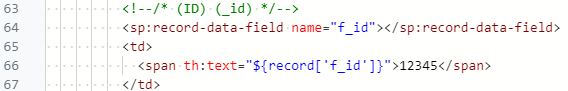
- サイト内ページリンク なし
また、フィールドタイプごとにタグの書き方が異なります。
- 全フィールド共通
レコードリストで使用するDBフィールドを指定するタグです。このタグを削除してしまうと、参照するフィールドを識別できず保存時にアラートが表示されます。
<sp:record-data-field name="f01"></sp:record-data-field>
- テキスト
- テキストエリア
- メールアドレス
- 整数
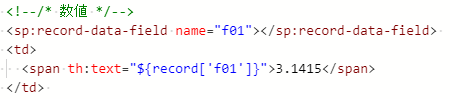
- 数値
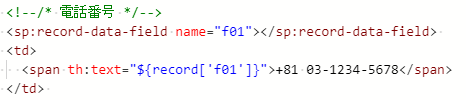
- 電話番号
「th:text="${record['f01']}"」の記載により、フィールド内に格納されている値が「Example」部分に表示されます。
※テキストフィールドタグを例に記載しています
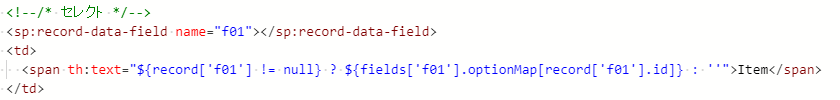
- セレクト
セレクトフィールドはif文を省略した三項演算子の書き方になっています。条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
【三項演算子の基本構文】
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
こちらはフィールドに値がある(nullではない)という条件式を表しています。
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
${record['f01'] != null} ?
結果が" true "(値がある)場合は、:(コロン)左側の「${fields['f01'].optionMap[record['f01'].id]}」が出力され、フィールド内に格納されているラベル値が「Item」部分に表示されます。レコードリストブロックにて項目ラベルを設定している場合はそちらが優先されて表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「Item」部分は空欄で表示されます。
${fields['f01'].optionMap[record['f01'].id]} : ''
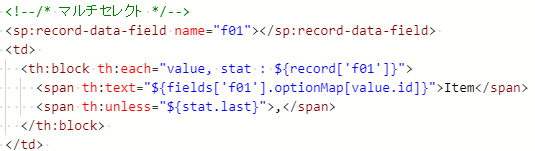
- マルチセレクト
●spanタグを繰り返し生成するタグth:each属性による繰り返し処理で、フィールド内に格納されているラベル数だけ下記タグ内のspanタグが画面上に出力されます。
<th:block th:each="value, stat : ${record['f01']}">
︙
</th:block>
「th:text="${fields['f01'].optionMap[value.id]}"」の記載により、フィールド内に格納されているラベル値が「Item」部分に表示されます。レコードリストブロックにて項目ラベルを設定している場合はそちらが優先されて表示されます。
<span th:text="${fields['f01'].optionMap[value.id]}">Item</span>
複数のラベルを選択している場合に、ラベル名をカンマ区切りで表示させるタグです。
<span th:unless="${stat.last}">,</span>
- 日時
- 日付
- 月日
- 時刻
日時系のフィールドはif文を省略した三項演算子の書き方になっています。条件式の結果が" true " か" false " かにより、text 文の出力処理を分岐します。
【三項演算子の基本構文】
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
こちらはフィールドに値がある(nullではない)という 条件式を表しています。
条件式 ? trueの場合のtext 文 : falseの場合のtext 文
${record['f01'] != null} ?
結果が" true "(値がある)場合は、:(コロン)左側の「${record['f01'].format('yyyy/MM/dd HH:mm:ss')}」が出力され、フィールド内に格納されている値が" yyyy/MM/dd HH:mm:ss " のフォーマットで「2000/01/01 12:00:00」部分に表示されます。
結果が" false "(値がない)場合は、:(コロン)右側の「''」が出力され、「2000/01/01 12:00:00」部分は空欄で表示されます。
${record['f01'].format('yyyy/MM/dd HH:mm:ss')} : ''
また、レコードリスト上で表示形式を変更したい場合は、text 文のformat 部分の記述を変更することで表示できます。
修正前:${record['f01'].format('yyyy/MM/dd HH:mm:ss')} : ''
修正後:${record['f01'].format('yyyy/MM/dd')} : ''
- ファイル
●格納されているファイルが1ファイルの場合に分岐生成するタグth:if属性による分岐処理で、格納ファイルが1ファイルの場合に下記タグ内のaタグとspanタグが画面上に出力されます。
<th:block th:if="${files.size == 1}" th:with="file=${files[0]}">
︙
</th:block>
aタグの「th:text="${file.fileName}" th:href="${file.fileUrl}"」に記載により、ファイル名がリンクになり該当のファイルURLへアクセスできるようになります。
また、spanタグの「th:text="|(${file.fileSize})|"」の記載により、ファイルサイズ容量が「Example」部分に表示されます。
<a class="sp-form-file-bold-link" th:title="|${file.fileName} (${file.fileSize})|" th:text="${file.fileName}" th:href="${file.fileUrl}"></a>
<span class="sp-form-file-text-label" th:text="|(${file.fileSize})|">Example</span>
th:if属性による分岐処理で、格納ファイルが2ファイル以上の場合は下記spanタグが画面上に出力されます。
「th:text="|${files.size} files|"」の記載により、DB内に格納されているファイル数が「Example」部分に表示されます。
<span class="sp-form-file-text-label" th:if="${files.size gt 1}" th:text="|${files.size} files|">Example</span>
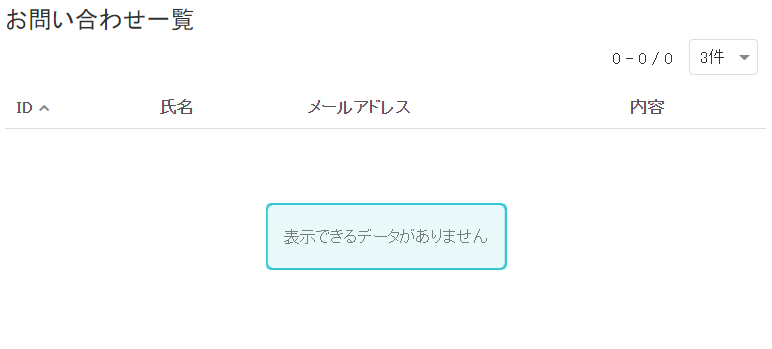
- 表示データがない場合
DB内にデータが存在していない場合やフィルタ条件に合うデータがない場合に、「表示できるデータがありません」と表示されるタグです。
このタグを削除してしまうと表示データの有無が判断できなくなるため、削除しないようにしてください。
このタグを削除してしまうと表示データの有無が判断できなくなるため、削除しないようにしてください。