個人情報の取り扱いに関する同意ボタンをチェックした後、JavaScriptで送信ボタンを有効化させる方法をご紹介します。
DEMOは、こちら “個人情報利用目的について”を参照ください。
HTMLの設定
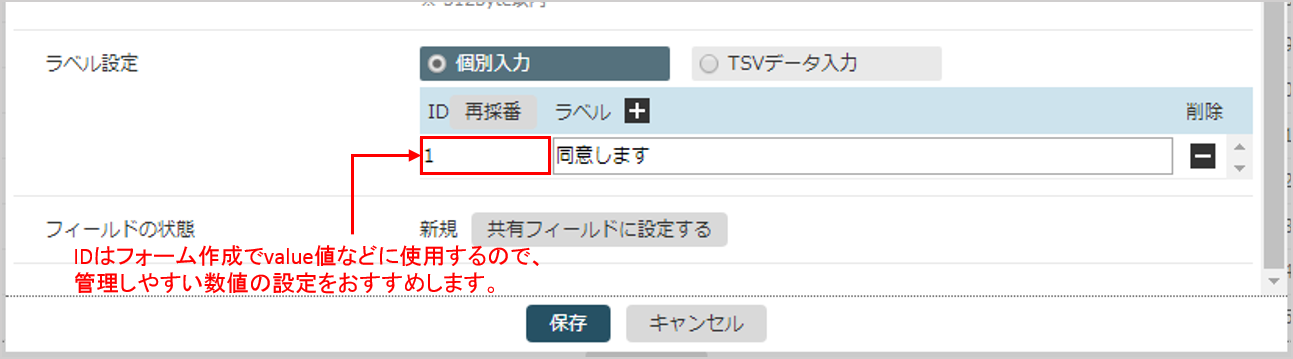
データベースは、択一のセレクト(ラジオボタン)フィールドを選択します。
そしてフィールドのラベルは、今回、「同意します」のみ設定しています。
上のキャプチャの通り、IDはvalue値などを紐付ける役割があります。
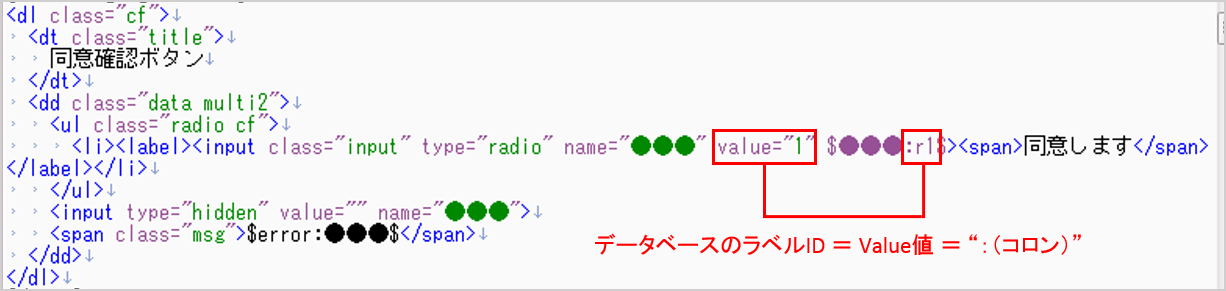
では、デフォルトのHTMLは、どのように構成されているのか見ていきましょう!
<dl class="cf">
<dt class="title">
同意確認ボタン
</dt>
<dd class="data multi2">
<ul class="radio cf">
<li><label><input class="input" type="radio" name="●●●" value="1" $●●●:r1$><span>同意します</span></label></li>
</ul>
<input type="hidden" value="" name="●●●">
<span class="msg">$error:●●●$</span>
</dd>
</dl>
※●●●には、データベース構築の際、フィールド名ごとに設定した差替キーワードが入ります。
「$●●●:r1」とは、「ラジオボタン」で設定された、セレクトフィールドの「IDナンバー1」のことで、これは自動でhtmlに記載されます。
話が少し、それましたが、、
他の質問やフォームと同じように、dlで構成されていることがわかりました!
それでは、”個人情報利用目的について”の内容をdivで構成させていきましょう。
また、div内の下部には、同意ボタン=input要素など追記します。
<div class="privacy">
<p class="privacy_ttl">個人情報の利用目的について</p>
<div class="privacy_inner">
<p>パイプド不動産(以下、「当社」という)は、個人情報を以下の目的に利用いたします。</p>
<ol>
<li>当社の不動産販売・仲介事業に関し、郵便による資料送付、電子メールによる情報提供、電話等による商品案内等の営業活動を行なうため。</li>
<li>顧客動向分析もしくは商品開発等の調査分析のため。</li>
</ol>
<hr style=”width:500px”>
<p>※詳細は当社、個人情報のお取り扱いについて<br>
<a href="https://www.pi-pe.co.jp/company/management/privacy/" target="_blank">https://www.pi-pe.co.jp/company/management/privacy/</a>をご参照ください。</p>
<p>消費者相談・苦情受付窓口</p>
<table>
<tr>
<th>受付時間</th>
<td>平日10:00~18:00(12/28~1/3を除く)</td>
</tr>
<tr>
<th>TEL</th>
<td>**-****-****</td>
</tr>
</table>
<p>以上</p>
</div>
<p class="privacy_agreement">
<label for="checkAgree" class="checkAgree">
<input type="checkbox" name="●●●" id="checkAgree" value="1" $●●●:r1$ >
<span style="margin-left:10px">同意します</span>
</label>
</p>
<input type="hidden" value="" name="●●●">
<span class="msg" style="text-align: center;">$error:●●●$</span>
<input type="hidden" name="detect" value="判定">
</div><!-- .privacyここまで -->
<!-- HIDDEN_PARAM START -->
$form:hidden$
<!-- HIDDEN_PARAM END -->
<input class="submit" id="checkSubmit" type="submit" name="submit" value="確認する">
div class=”privacy”で囲まれた部分は、後ほどCSSでスクロール設定をします。
onClickイベントの設定
HTMLの下準備を終えたら、ocClickのイベントをinputタグに記述します。
onClick=”関数名();”
<p class="privacy_agreement">
<label for="checkAgree" class="checkAgree">
<input type="checkbox" name="●●●" id="checkAgree" value="1" $●●●:r1$ onclick="changeDisabled();">
<span style="margin-left:10px">同意します</span>
</label>
</p>
CSSの設定
divなどで囲まれたテキストをスクロールさせるには、overflowのスタイル設定を行います。
/*pc*/
.privacy {
width: 600px;
margin: 0 auto;
text-align: left;
}
.privacy_inner {
height: 200px;
overflow: auto;
padding: 10px;
background: #ddd;
margin-bottom: 20px;
}
.privacy_ttl{
margin-top: 20px;
font-size: 14px;
}
.privacy_agreement{
text-align: center;
}
#SMP_STYLE label.checkAgree{
padding: 8px 20px;
border: solid 2px #c3fa71;
font-size: 1.5em
}
/*タブレット*/
.privacy {
width: 100%;
margin: 0 auto;
text-align: left;
}
.privacy_inner {
height: 200px;
overflow: auto;
padding: 10px;
background: #ddd;
margin-bottom: 20px;
}
.privacy_ttl{
margin-top: 20px;
font-size: 14px;
}
.privacy_agreement{
text-align: center;
}
#SMP_STYLE label.checkAgree{
padding: 8px 20px;
border: solid 2px #c3fa71;
font-size: 1.5em
}
/*スマートフォン*/
.privacy {
width: 100%;
margin: 0 auto;
text-align: left;
}
.privacy_inner {
height: 200px;
overflow: auto;
overflow-x: hidden;
padding: 10px;
background: #ddd;
margin-bottom: 20px;
}
.privacy_ttl{
margin-top: 20px;
font-size: 14px;
}
.privacy_agreement{
text-align: center;
}
#SMP_STYLE label.checkAgree{
padding: 8px 20px;
border: solid 2px #c3fa71;
font-size: 1.5em
}
JavaScriptの設定
そして最後に、JavaScriptの設定を行いましょう!
//チェックボックスをチェックすると「確認する」ボタンがアクティブになる
function changeDisabled(){
checkbox = document.getElementsByName('●●●')
if(checkAgree.checked) {
document.getElementById('checkSubmit').disabled = "";
document.getElementById('checkSubmit').style.background = "#15700c";
}
else {
document.getElementById('checkSubmit').style.background = "#c1c1c1";
document.getElementById('checkSubmit').disabled = "disabled";
}
}
window.onload = changeDisabled;
window.onloadを複数設定する場合、window.onloadはまとめて最後尾に記述してください。
まとめずfunctionごとに記述したら、JavaScriptの処理が行われませんので気をつけてくださいね!
フォームカスタマイズ 関連リンク
Vol.1 姓名の記述を分けて横並びにするVol.2 “その他”の項目に入力欄を追加する
Vol.3 マトリクス形式の回答欄を作成する
Vol.4 星型のレーティング形式の回答欄を作成する
Vol.5 JavaScriptで項目の表示非表示を切り替える
Vol.6 タップで回答できるバー形式の回答欄を作成する
★ Vol.7 同意ボタンのチェックで送信ボタンを有効化させる