Web申請アプリ デモ、
キャンペーン応募アプリ デモでは、さまざまな用途のフォーム作成ができることを紹介してきましたが、
実はSPIRAL ver.2はフォームだけではなく、CMS(コンテンツ マネジメント システム)のように会員サイトの作成も可能です。
※ CMS(コンテンツ マネジメント システム)とはWeb制作に必要な専門的な知識がなくても、
Webサイトやコンテンツを構築・管理・更新できるシステムのことです。
今回は「会員サイトアプリ」を通して、ローコードでのWebサイト作成をご紹介いたします。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
実はSPIRAL ver.2はフォームだけではなく、CMS(コンテンツ マネジメント システム)のように会員サイトの作成も可能です。
※ CMS(コンテンツ マネジメント システム)とはWeb制作に必要な専門的な知識がなくても、
Webサイトやコンテンツを構築・管理・更新できるシステムのことです。
今回は「会員サイトアプリ」を通して、ローコードでのWebサイト作成をご紹介いたします。
この記事は サイト設計・構築 のフェーズとなります。
関連記事はこちら
- アプリ(DB)設計・構築
- サイト設計・構築
- ユーザ・アプリロール・グループ設定
- 会員サイトアプリ デモ申請方法
SPIRAL ver.2はプログラミング経験がなくても、オリジナルの業務アプリの制作・カスタマイズができるローコード開発プラットフォームです。
詳しくは SPIRAL ver.2 とはをご覧ください。
変更・改訂履歴
-
改訂
一部不具合および表記ミスを修正
サイト機能
SPIRAL ver.2 のサイト管理機能では、静的なWebページを作成したり、
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「非会員のページ」と「会員のページ」を作成します。
データベースに対して登録・更新するフォーム や データベースの情報を一覧形式で表示させるページなどを作成できます。
詳細は、サイト機能の全体像を確認してください。
今回は、サイト機能を使って、「非会員のページ」と「会員のページ」を作成します。
注意
設定の説明部分にて、ソースコードを記載しております。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
フロー・使用機能の整理
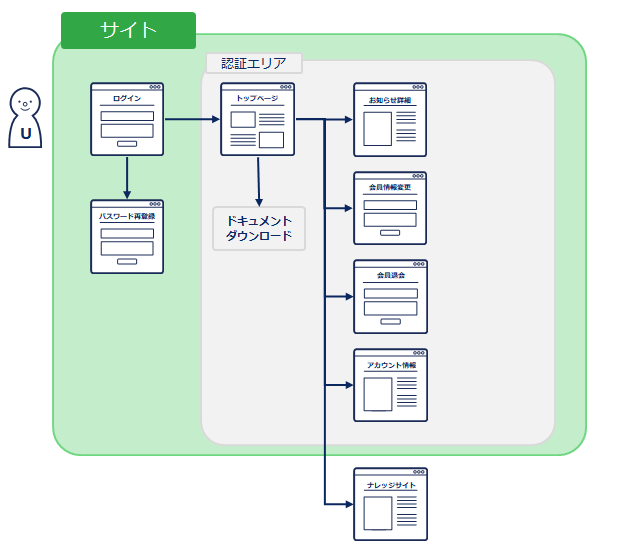
非会員のフローと会員のフローを整理し、認証エリア内で触れる画面と使用している機能をまとめました。
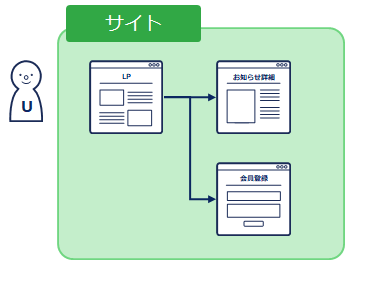
非会員のフロー
会員のフロー
▼使用する機能
| 認証エリア | 会員認証 |
|---|---|
| ページ機能 | LPページなどの各ページ |
| ブロック機能 | 登録フォーム |
| ブロック機能 | 更新フォーム |
| ブロック機能 | 削除フォーム |
| ブロック機能 | レコード検索 ドキュメント一覧の検索機能で使用しています |
| ブロック機能 | レコードリスト お知らせ一覧・ドキュメント一覧・ナレッジ一覧 で使用しています |
| ブロック機能 | レコードアイテム お知らせ詳細で使用しています |
| ブロック機能 | フリーコンテンツ ヘッダ・フッタで使用しています |
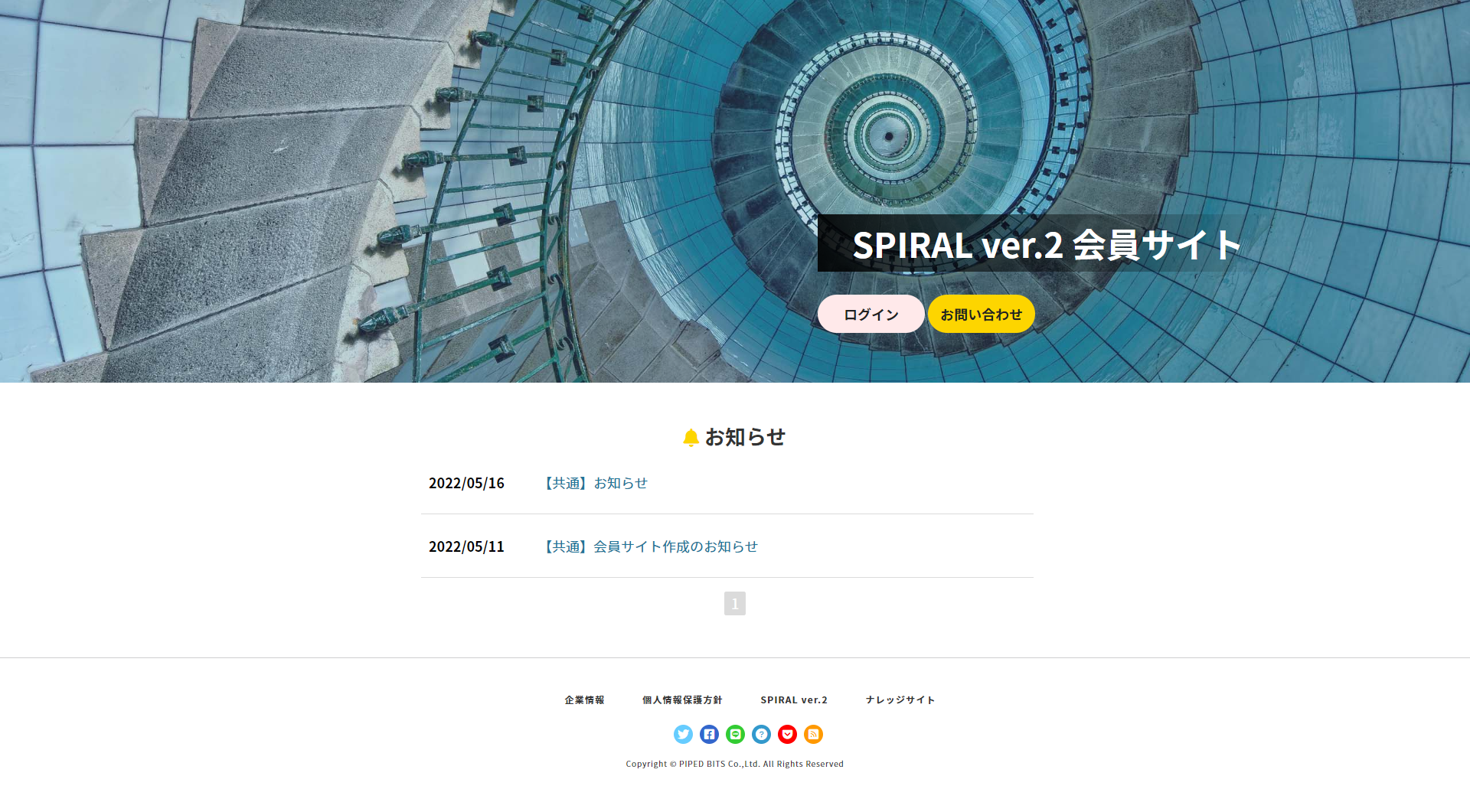
LPページ
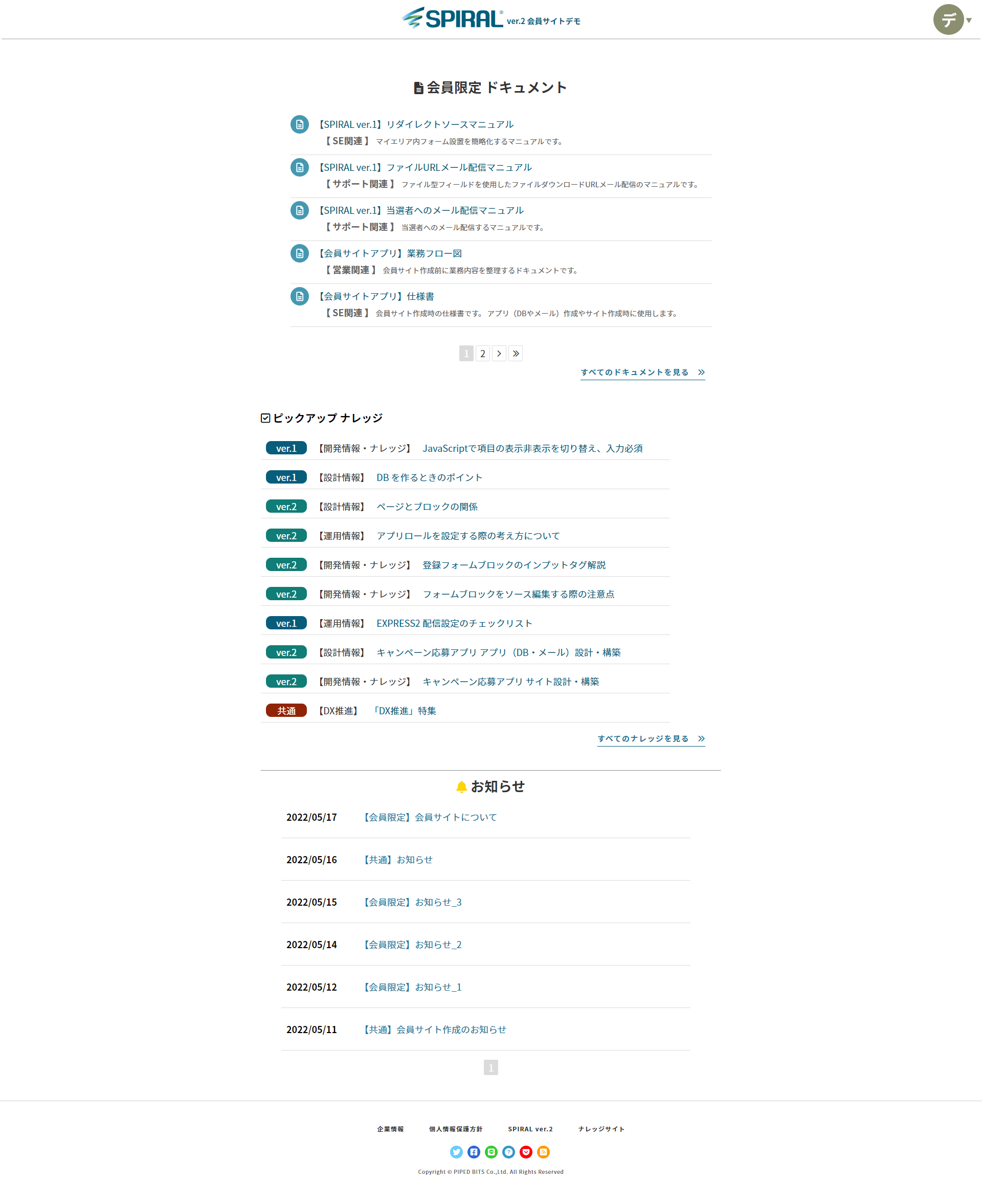
ログイン後トップページ
全体のフォルダ構成
認証エリアとLPページの作成
手順1:認証エリアを作成
会員専用のサイトを作成するため、認証エリアのタブより認証エリアの作成を行います。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証エリアの中でも認証が不要なページも作成できます。
今回は、認証エリア内に会員限定の認証ページと誰でも見ることができる非認証のページを作成します。
識別名がURLのディレクトリ名になるので、使用したいURLの階層に合わせて設定してください。
認証エリアの中でも認証が不要なページも作成できます。
今回は、認証エリア内に会員限定の認証ページと誰でも見ることができる非認証のページを作成します。
手順2:LPページを作成
手順1で作成した認証エリアから「+」ボタンから新規ページを作成します。
LPページを作成するため、認証はなしで設定します。 認証エリア内で作成するページはすべてソース設定となるので、注意してください。
LPページを作成するため、認証はなしで設定します。 認証エリア内で作成するページはすべてソース設定となるので、注意してください。
手順3:LPページに埋め込むお知らせ一覧を作成
レコードリストを作成しレコード情報を表示させるには、レコード公開範囲の設定が必要となります。
会員サイトデモでは、非会員向けのお知らせと会員向けのお知らせがあるので、
レコード公開範囲の「一般公開およびエリア認証時公開範囲」で非会員と会員の一覧を出し分けます。
今回は、下記の設定を行っています。
▼ 一般公開
▼ エリア認証時公開範囲
レコード公開範囲の設定が完了しましたら、手順2で作成したページの BODY から「+」ボタンを押下し、お知らせ一覧を作成を作成します。
お知らせ一覧では検索機能を使用しないので、レコードリストブロックを選択しお知らせDB のレコードリストを作成します。
デザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
会員サイトデモでは、非会員向けのお知らせと会員向けのお知らせがあるので、
レコード公開範囲の「一般公開およびエリア認証時公開範囲」で非会員と会員の一覧を出し分けます。
今回は、下記の設定を行っています。
▼ 一般公開
| フィールド | 条件 |
|---|---|
| 公開フラグ | 公開 と等しい |
| 会員限定フラグ | 非会員 と等しい |
| フィールド | 条件 |
|---|---|
| 公開フラグ | 公開 と等しい |
| 会員限定フラグ | 値あり |
お知らせ一覧では検索機能を使用しないので、レコードリストブロックを選択しお知らせDB のレコードリストを作成します。
デザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
HTML
CSS
※ レコードリストのCSSは、すべて同じとなります。
最後にリスト設定で初期ソートを公開日時降順に変更して、ブロック作成が完了となります。
<div class="sp-record-list-container">
<h3 class="noteice"><i class="fas fa-bell"></i> お知らせ</h3>
<div class="sp-record-list-parts">
<ul class="noteiceList">
<a th:href="|/membersSite/noticeDetail?${record.linkParam}|" th:each="record, stat : ${pageRecords}">
<li>
<sp:record-data-field name="f05"></sp:record-data-field>
<time th:text="${record['f05'] != null} ? ${record['f05'].format('yyyy/MM/dd')} : ''">2000/01/01</time>
<sp:record-data-field name="f01"></sp:record-data-field>
<p th:text="${record['f01']}" th:class="${cp.result.value['newDate'] le record['f05'].format('yyyy-MM-dd')} ? 'new' : ''">Example</p>
</li>
</a>
</ul>
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount == 0}">
表示できるデータがありません
</div>
</div>
<div class="sp-record-list-parts sp-record-list-pagination">
<div class="sp-record-list-pagination-left"></div>
<div class="sp-record-list-pagination-center">
<ul class="sp-page-navs" th:with="pageNavItemSize = 5" th:if="${recordList.totalRecordCount != 0}">
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.firstPageLink}"><i class="fa fa-angle-double-left"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.prevPageLink}"><i class="fa fa-angle-left"></i></a>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getPrevPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-item sp-page-nav-current">
<span th:text="${pagination.currentPageNum}">Page Number</span>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getNextPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-more" th:if="${pagination.showEllipsis}">...</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage}">
<a th:href="${pagination.nextPageLink}"><i class="fa fa-angle-right"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage} and !${recordList.recordCountLimitExceeded}">
<a th:href="${pagination.lastPageLink}"><i class="fa fa-angle-double-right"></i></a>
</li>
</ul>
</div>
<div class="sp-record-list-pagination-right"></div>
</div>
</div>
.documentArea ul.documentUl{
margin:2em 1em;
list-style:none;
}
.documentArea ul.documentUl li{
margin-top:6px;
padding: 0 7px 15px 0;
border-bottom: solid 1px #DBDBDB;
}
.documentArea ul.documentUl li:before{
font-family:"Font Awesome 5 Free";
content:"\f15c";
font-weight:400;
font-size:1em;
color:#fff;
width:2em;
height:2em;
background:#4698b1;
border-radius:50%;
display:inline-block;
text-align:center;
line-height:2em;
margin-right:7px;
}
.documentArea ul li div.documentName{
display: inline-block;
color: #085D7B;
font-size: 1em;
}
.documentArea ul li div.documentExplanationArea{
padding-left: 60px;
color:rgb(99, 97, 97);
}
.documentArea ul li div.documentExplanationArea span.documentType{
font-weight: bold;
}
.documentArea ul li div.documentExplanationArea span.documentExplanation{
font-size:0.8em;
}
.sp-record-list-parts .knowledgeList{
margin: 10px 0px;
width: 800px;
border-bottom: 1px solid rgb(219, 219, 219);
list-style: none;
padding: 10px;
}
.sp-record-list-parts .knowledgeList a{
color: #085D7B;
}
.v1Lable{
background: #085D7B;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.v2Lable{
background: #107D76;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.commonLabel{
background: #902406;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.knowledgeType{
margin-right: 10px;
}
.ttl-link {
display: inline-block;
color: #217599;
font-size: 1.7rem;
font-weight: bold;
padding-right: 34px;
letter-spacing: 0.1em;
position: relative;
transition: 0.3s;
}
@media (max-width: 750px) {
.ttl-link {
margin-left: auto;
margin-bottom: 15px;
}
.ttl-link:first-child {
margin-top: 40px;
}
.ttl-link:last-child {
margin-bottom: 20px;
}
}
@media (min-width: 751px) {
.ttl-link {
top: 8px;
padding-right: 34px;
font-size: 2.2rem;
margin-bottom: 10px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.ttl-link {
top: 6px;
padding-right: 26px;
font-size: 1.5rem;
margin-bottom: 8px;
}
}
.ttl-link:hover {
opacity: 1;
color: #1AA3BF;
}
.ttl-link:hover:after {
background-color: #1AA3BF;
}
.ttl-link:hover .ttl-link-txt {
border-bottom: solid 1px #1AA3BF;
}
.ttl-link .ttl-link-txt {
display: inline-block;
padding-bottom: 7px;
border-bottom: solid 1px #085D7B;
white-space: nowrap;
}
@media (min-width: 751px) {
.ttl-link .ttl-link-txt {
padding-bottom: 7px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.ttl-link .ttl-link-txt {
padding-bottom: 5px;
}
}
.wrapper .contents .noteiceArea h3.noteice {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .noteiceArea h3.noteice {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .noteiceArea h3.noteice i {
font-size: 0.9em;
color: #fdd500;
}
.sp-record-list-parts .noteiceList {
margin-top: 0;
}
.sp-record-list-parts .noteiceList li{
border-bottom:solid 1px #DBDBDB;
list-style:none;
padding:10px;
width:800px;
}
.sp-record-list-parts .noteiceList a{
color:#000;
text-decoration:none;
}
.sp-record-list-parts .noteiceList span{
background-color:#2388b8;
border-radius:3px;
color:#fff;
display:inline-block;
margin-right:20px;
padding:5px;
}
.sp-record-list-parts .noteiceList time{
display: inline-block;
font-weight: bold;
margin-right:40px;
}
.sp-record-list-parts .noteiceList p{
color:#217599;
display: inline-block;
}
.sp-record-list-parts .noteiceList .new::before{
content:"NEW";
color: #FF0000;
font-size: 1.1rem;
border: 1px solid #FF0000;
padding: 4px 8px;
margin: 0 20px 0 0 ;
display: inline-block;
line-height: 1;
}
.sp-record-list-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-list-container .sp-html-parts p { margin:0; }
.sp-record-list-container .sp-record-list-parts { margin-bottom:.5rem; }
.sp-record-list-container .sp-record-list-table {
line-height:1.15;
border-collapse:collapse;
width:100%;
margin-bottom:1rem;
color:#333333;
}
.sp-record-list-container .sp-record-list-table caption {
padding-top:0.75rem;
padding-bottom:0.75rem;
color:#6c757d;
text-align:left;
caption-side:bottom;
}
.sp-record-list-container .sp-record-list-table a { text-decoration:none; }
.sp-record-list-container .sp-record-list-table a:hover { text-decoration:underline; }
.sp-record-list-container .sp-record-list-table th { text-align:inherit; }
.sp-record-list-container .sp-record-list-table th,
.sp-record-list-container .sp-record-list-table td {
padding:0.75rem;
vertical-align:top;
border-top:1px solid #dddddd;
}
.sp-record-list-container .sp-record-list-table thead th {
color:#555555;
font-weight:bold;
vertical-align:top;
border-bottom:1px solid #dddddd;
text-align:left;
}
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate a>span:first-child {
display:inline-block;
vertical-align:middle;
max-width:12rem;
overflow:hidden;
text-overflow:ellipsis;
}
.sp-record-list-container .sp-record-list-table thead th a {
color:inherit;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { color:#808080; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc .fa,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc .fa { font-weight:bold; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { visibility:hidden; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a.sp-desc-sorted .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-asc { display:inline; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-desc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a:hover {
color:#333333;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a:hover:not(.sp-sorted) .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table tbody+tbody { border-top:2px solid #dddddd; }
.sp-record-list-container .sp-record-list-table tr:first-child th,
.sp-record-list-container .sp-record-list-table tr:first-child td { border-top:0; }
.sp-record-list-container .sp-record-list-table td a {
color:#3b7e9b !important;
font-weight:bold;
}
.sp-record-list-container .sp-record-list-table td span:nth-child(n+2) { margin-left:.1rem; }
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-text-label { color:#6c757d; }
.sp-record-list-container .sp-table-sm th,
.sp-record-list-container .sp-table-sm td { padding:0.3rem; }
.sp-record-list-container .sp-table-bordered { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered th,
.sp-record-list-container .sp-table-bordered td { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered thead th,
.sp-record-list-container .sp-table-bordered thead td { border-bottom-width:2px; }
.sp-record-list-container .sp-table-borderless th,
.sp-record-list-container .sp-table-borderless td,
.sp-record-list-container .sp-table-borderless tbody+tbody { border:0; }
.sp-record-list-container .sp-table-striped tbody tr:nth-of-type(odd) { background-color:rgba(0,0,0,0.025); }
.sp-record-list-container .sp-table-hover tbody tr:hover {
color:#333333;
background-color:rgba(0,0,0,0.05);
}
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:.25rem;
border:1px solid #dddddd;
color:#333333;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size: 1.2em;
width: 1rem;
line-height: 0;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color:#DBDBDB;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#DBDBDB;
border-color:#DBDBDB;
color:#ffffff;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
手順4:お知らせ詳細を作成
お知らせ一覧作成時に、ページとレコードアイテムブロックが自動生成されます。デザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
HTML
CSS
ページからブロックの読み込みは下記のタグ構成で行います。<div class="sp-record-list-container">
<h3 class="noteice"><i class="fas fa-bell"></i> お知らせ</h3>
<div class="sp-record-item-container" th:if="${record != null}">
<!--/* タイトル (title) */-->
<article class="article ">
<!--/* タイトル(title) */-->
<sp:record-item-field name="f01"></sp:record-item-field>
<h1 class="article__ttl" th:text="${record['f01']}">Example</h1>
<!--/* 公開日時(releaseDate) */-->
<sp:record-item-field name="f05"></sp:record-item-field>
<p class="article__date" th:text="${record['f05'] != null} ? ${record['f05'].format('yyyy/MM/dd')} : ''">2000/01/01</p>
<!--/* 本文(text) */-->
<sp:record-item-field name="f02"></sp:record-item-field>
<div class="article__content">
<span class="sp-record-item-embedded" th:if="${record['f02'] != null}">
<th:block th:each="line, stat : ${record['f02'].lines}">
<th:block th:text="${line}"/>
<br th:unless="${stat.last}">
</th:block>
</span>
</div>
</article>
</div>
<div class="sp-record-item-container" th:if="${record == null}">
<div class="sp-record-item-container">
<article class="article ">
<div class="sp-record-item-no-item">
<h1 class="article__ttl">データが見つかりません。</h1>
</div>
</article>
</div>
</div>
</div>
.wrapper .contents .noteiceArea h3.noteice {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .noteiceArea h3.noteice {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .noteiceArea h3.noteice i {
font-size: 0.9em;
color: #fdd500;
}
.sp-record-list-parts .noteiceList {
margin-top: 0;
}
.sp-record-list-parts .noteiceList li{
border-bottom:solid 1px #DBDBDB;
list-style:none;
padding:10px;
width:800px;
}
.sp-record-list-parts .noteiceList a{
color:#000;
text-decoration:none;
}
.sp-record-list-parts .noteiceList span{
background-color:#2388b8;
border-radius:3px;
color:#fff;
display:inline-block;
margin-right:20px;
padding:5px;
}
.sp-record-list-parts .noteiceList time{
display: inline-block;
font-weight: bold;
margin-right:40px;
}
.sp-record-list-parts .noteiceList p{
color:#217599;
display: inline-block;
}
.sp-record-list-parts .noteiceList .new::before{
content:"NEW";
color: #FF0000;
font-size: 1.1rem;
border: 1px solid #FF0000;
padding: 4px 8px;
margin: 0 20px 0 0 ;
display: inline-block;
line-height: 1;
}
.sp-record-list-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:.25rem;
border:1px solid #dddddd;
color:#333333;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size: 1.2em;
width: 1rem;
line-height: 0;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color:#DBDBDB;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#DBDBDB;
border-color:#DBDBDB;
color:#ffffff;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
.wrapper .contents .sp-record-item-container h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .sp-record-item-container .sp-form-message{
text-align: center;
}
.wrapper .contents .sp-record-item-container .sp-form-message a{
color: #217599;
}
.sp-record-item-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-item-container .sp-record-item-parts {
margin-bottom:0.5rem;
padding-bottom:0.5rem;
}
.sp-record-item-container .sp-record-item-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1px solid #dddddd;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:2.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:#555555;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
padding:1rem;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { padding-left:.25rem; }
.sp-record-item-container .sp-record-item-data-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:0.25rem;
}
.sp-record-item-container .sp-html-parts p { margin:0; }
.sp-record-item-container .sp-record-item-no-item {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-item-field:first-child,
.sp-record-item-field-ie:first-child { padding-top:0 !important; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info:last-child { padding-bottom:0; }
.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-size-label { color:#6c757d; }
.sp-text-truncate {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-record-item-container .sp-record-item-container {
font-size:initial;
padding:3rem;
margin:0 auto;
width:80.0%;
}
.sp-record-item-container .sp-record-item-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:2rem;
width:30%;
padding:1rem;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
font-size:2rem;
width:70%;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { font-size:2rem; }
.sp-record-item-container .sp-record-item-data-selection {
font-size:.9rem;
margin:0 1rem 0 0;
padding:0;
}
.sp-record-item-container .sp-record-item-data-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-item-container .sp-record-item-data-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}
HTML
<div class="wrapper">
<!-- header -->
<sp:block name="ifbxxxx"></sp:block>
<!-- header -->
<div class="contents inner-1200 inner-sp">
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
<sp:block name="ifbxxxx"></sp:block>
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
</div>
<!-- footer -->
<sp:block name="ifbxxxx"></sp:block>
<!-- footer -->
</div>
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
手順5:LPページデザインを反映
手順2で作成したLPページにデザインを反映します。
設定が完了しデザイン崩れなくLPページが表示されれば、作成完了となります。
共通のフッタをLPページでも追加する場合、フッタ用のフリーコンテンツブロック作成後に追加してください。
HTML
CSS
LPページでは、手順3で作成したお知らせ一覧を読み込むます。<div class="wrapper">
<header id="header">
<div id="topVisual">
<div class="mainTxt">
<h1>SPIRAL ver.2 会員サイト</h1>
<div class="btnBlock">
<a href=" /membersSite/login" class="login-btn"><span>ログイン</span></a>
<a target="_blank" href="https://knowledge-search.spiral-site.com/bizpro_contact?category=demo" class="contact-btn"><span>お問い合わせ</span></a>
</div>
</div>
</div>
</header>
<div class="contents inner-1200 inner-sp">
<div class="noteiceArea">
<!-- お知らせ -->
<sp:block name="rlbxxx"></sp:block>
</div>
</div>
<!-- フッタを追加する場合はこちらに追加 -->
</div>
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/*----------------------------
Header
-----------------------------*/
#header {
top: 0;
left: 0;
}
#header #topVisual{
height: 500px;
background-image: url('https://www.pi-pe.co.jp/sslimg/bizpro-conf/demo/membersSiteMainVisual.png');
background-size: 100%;
background-repeat: no-repeat;
background-position: center;
}
@media only screen and (max-width: 751px) {
#header #topVisual{
height: 420px;
}
}
#header #topVisual .mainTxt{
top: 250px;
right: 250px;
float: right;
display: block;
justify-content: flex-end;
position: absolute;
}
#header #topVisual .mainTxt h1{
color: #fff;
background: linear-gradient(to right, rgba(0,0,0,0.9), transparent);
font-size: 2.5em;
padding: 5px 45px;
}
@media only screen and (max-width:1280px) {
#header #topVisual .mainTxt {
right: auto;
float: none;
padding-left: 15px;
}
}
#header #topVisual .mainTxt .btnBlock a{
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
display: inline-block;
}
#header #topVisual .mainTxt .btnBlock a:hover{
transform: translateY(2px);
text-decoration: none;
box-shadow: 0 1px 0 #fdd1d1;
}
#header #topVisual .mainTxt .btnBlock a.contact-btn{
background: #fdd500;
color: #212121;
font-weight: bold;
}
#header #topVisual .mainTxt .btnBlock a.login-btn{
background: #ffe9ea;
color: #212121;
font-weight: bold;
}
#header #topVisual .mainTxt .btnBlock a:hover{
transform: translateY(3px);
text-decoration: none;
box-shadow: 0 1px 0 #7a7171;
}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper {
}
@media (max-width: 750px) {
.wrapper {
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
.wrapper {
}
}
@media (min-width: 751px) and (max-width: 1200px) {
.wrapper {
}
}
.contents {
/* min-height: calc(100vh - 298px); */
}
.contents .noteiceArea{
padding: 50px 0;
}
/* font color size
========================================================================== */
.contents-txtColor-red {color: #F00;}
.contents-txtColor-bule {color: #00F;}
.contents-txtColor-yellow {color: #FF0;}
.contents-txtColor-white {color: #FFF;}
.contents-txtColor-siteOriginal {color: #085D7B;}
.contents-txtColor-ce0066 {color: #ce0066;}
.txtC{text-align: center;}
.txtR{text-align: right;}
.txtL{text-align: left;}
.highlight{
background-color: #FFE97F;
}
.login-error{
color: #FF0000;
}
設定が完了しデザイン崩れなくLPページが表示されれば、作成完了となります。
共通のフッタをLPページでも追加する場合、フッタ用のフリーコンテンツブロック作成後に追加してください。
ポイント①
お知らせに「NEW」を表示
公開してから 7日以内のお知らせには「NEW」をつけています。
PHPで 7日前に日付を取得し、Thymeleaf に値を渡しています。
LPページのPHPにも下記のPHPの追加が必要となります。
PHP
Thymeleaf で公開日とPHPで渡された値を比較し、タイトルのタグに class をつける処理を行っています。
また、表示はCSS の疑似要素として表示しています。
手順3 のお知らせ一覧 HTML より処理部分抜粋
公開してから 7日以内のお知らせには「NEW」をつけています。
PHPで 7日前に日付を取得し、Thymeleaf に値を渡しています。
LPページのPHPにも下記のPHPの追加が必要となります。
PHP
<?php
$SPIRAL->setTHValue("newDate",date("Y-m-d", strtotime("-7 day")));
また、表示はCSS の疑似要素として表示しています。
手順3 のお知らせ一覧 HTML より処理部分抜粋
ポイント②
無料で利用可能なWebアイコンフォント
Font
Awesome と google fontsを使用
Font Awesomeを使用して、アイコンを表示させています。
また、どの OS、ブラウザ でも同じフォントで表示させるため、google fonts を読み込んでいます。
会員サイトデモでは、「Noto Sans JP」を使用しています。
共通ソースの head に下記を追加することですべてのページ利用できます。
Font Awesomeを使用して、アイコンを表示させています。
また、どの OS、ブラウザ でも同じフォントで表示させるため、google fonts を読み込んでいます。
会員サイトデモでは、「Noto Sans JP」を使用しています。
共通ソースの head に下記を追加することですべてのページ利用できます。
<title th:text="${page.title}"></title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.1.1/css/all.css">
<!-- Font -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<!-- /Font -->
非会員向けページの作成
手順1:ヘッダ と フッタのフリーコンテンツを作成
非会員ページ共通で ヘッダ と フッタ を利用するため、フリーコンテンツブロックに作成します。
こちらもデザインをあてるために、「ソース設定」で設定を行います。
デモのHTMLとCSSを公開します。
リンク部分にデモのURL等が記載されているので、使用する場合は適宜修正をお願いします。
Header HTML
Header CSS
Footer HTML
Footer CSS
こちらもデザインをあてるために、「ソース設定」で設定を行います。
デモのHTMLとCSSを公開します。
リンク部分にデモのURL等が記載されているので、使用する場合は適宜修正をお願いします。
Header HTML
<header id="header">
<div id="topVisual">
<div class="mainTxt">
<h1><a href="/membersSite/lp">
<img src="https://knowledge.spirers.jp/img/logo@2x.png" alt="SPIRAL®" width="265">
<span>ver.2 会員サイトデモ</span></a></h1>
</div>
</div>
</header>
/*----------------------------
Header
-----------------------------*/
#header {
top: 0;
left: 0;
height: 75px;
}
#header #topVisual{
background-size: 100%;
height:100%;
box-shadow: 0 5px 1px -3px #cececf;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt {
display: inline-block;
margin-top: 12px;
}
}
#header #topVisual .mainTxt {
padding-top: 13px;
height:100%;
display: flex;
align-items: flex-end;
text-align: center;
margin: auto;
}
#header #topVisual .mainTxt h1 {
margin: 0 auto;
height:100%;
}
#header #topVisual .mainTxt h1 a{
color: #333;
display: flex;
align-items: flex-end;
margin: auto;
}
@media only screen and (max-width:1280px) {
#header #topVisual .mainTxt {
right: auto;
float: none;
padding-left: 10px;
display: block;
}
}
@media only screen and (max-width: 751px){
#header #topVisual .mainTxt h1{
padding-top: 15px;
padding-left: 0px;
}
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 img {
width: 133px;
max-width: 100%;
margin-bottom: 2px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 img {
width: 18.4027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 img {
width: 198.75px;
}
}
#header #topVisual .mainTxt h1 span {
font-size: 20px;
color: #085D7B;
font-weight: bold;
display: block;
margin-left: 7px;
line-height: 1;
margin-bottom: 13px;
white-space: nowrap;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 span {
font-size: 10px;
margin-left: 5px;
margin-bottom: 0;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 span {
font-size: 1.3888888889vw;
margin-bottom: 0.9027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 span {
font-size: 15px;
margin-bottom: 9.75px;
}
}
<footer id="footer">
<a class="mailBtn" target="_blank" href="https://knowledge-search.spiral-site.com/bizpro_contact?category=bizpro"></a>
<div class="inner-1200 inner-sp">
<nav class="footer-nav">
<ul>
<li>
<a href="https://www.pi-pe.co.jp/company/outline/" target="_balnk">企業情報</a>
</li>
<li>
<a href="https://www.pi-pe.co.jp/company/management/privacy/" target="_balnk">個人情報保護方針</a>
</li>
<li>
<a href="https://spiral.pi-pe.co.jp/">SPIRAL ver.2</a>
</li>
<li>
<a href="https://knowledge.spirers.jp/">ナレッジサイト</a>
</li>
</ul>
</nav>
<ul class="fas_sns_circlecolor">
<li><a href="#" target="_blank" rel="nofollow"><i class="fab fa-twitter"></i></a></li>
<li><a href="#" target="_blank" rel="nofollow"><i class="fab fa-facebook-square"></i></a></li>
<li><a href="#" target="_blank" rel="nofollow"><i class="fab fa-line"></i></a></li>
<li><a href="#" target="_blank" rel="nofollow"><i class="fas fa-question-circle"></i></a></li>
<li><a href="#" target="_blank" rel="nofollow"><i class="fab fa-get-pocket"></i></a></li>
<li><a href="#" target="_blank" rel="nofollow"><i class="fas fa-rss-square"></i></a></li>
</ul>
<p class="copyright">Copyright © PIPED BITS Co.,Ltd. All Rights Reserved</p>
</div>
</footer>
#footer a.mailBtn{
position: fixed;
bottom: 30px;
right: 70px;
font-family: "Font Awesome 6 Free";
font-weight: 900;
width: 50px;
height: 50px;
color: #333;
font-size: 2.3em;
margin: auto;
text-align: center;
}
#footer a.mailBtn:before{
content: "\f0e0";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: block;
}
/*----------------------------
Footer
-----------------------------*/
#footer {
border-top: 1px solid #cececf;
padding-top: 32px;
padding-bottom: 63px;
position: relative;
}
@media (max-width: 750px) {
#footer {
padding-top: 40px;
padding-bottom: 14px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer {
padding-top: 24px;
padding-bottom: 47.25px;
}
}
#footer .footer-nav ul {
text-align: center;
margin-left: auto;
margin-right: auto;
font-size: 1.6rem;
}
@media (max-width: 750px) {
#footer .footer-nav ul {
font-size: 1.4rem;
text-align: left;
max-width: none;
padding-left: 0;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer .footer-nav ul {
font-size: 1.2rem;
}
}
#footer .footer-nav ul li {
display: inline-block;
margin: 0 30px;
}
@media (max-width: 750px) {
#footer .footer-nav ul li {
display: block;
margin: 0 0 20px;
}
#footer .footer-nav ul li:last-child {
margin-bottom: 0;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer .footer-nav ul li {
margin: 0 23px;
}
}
#footer .footer-nav ul li a {
line-height: 3;
color: #333;
font-weight: bold;
letter-spacing: 0.1em;
}
@media (max-width: 750px) {
#footer .footer-nav ul li a {
line-height: 1;
}
}
#footer .copyright {
text-align: center;
font-size: 1.2rem;
letter-spacing: 0.1em;
color: #333;
}
@media (max-width: 750px) {
#footer .copyright {
font-size: 0.9rem;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
#footer .copyright {
font-size: 0.9rem;
}
}
.fas_sns_circlecolor{
text-align: center;
margin-top: 0;
}
.fas_sns_circlecolor li{
list-style: none;
margin: 0 5px 0 0;
display: inline-block;
}
.fas_sns_circlecolor li a{
text-decoration: none;
display: inline-block;
background: #333;
border-radius: 25px;
}
.fas_sns_circlecolor li a i{
display: inline-block;
width: 25px;
height: 25px;
color: #fff;
font-size: 15px;
display: -webkit-flex;
display: -moz-flex;
display: flex;
justify-content: center;
align-items: center;
}
.fas_sns_circlecolor li:nth-child(1) a{ background: #66ccff; }
.fas_sns_circlecolor li:nth-child(2) a{ background: #3366cc; }
.fas_sns_circlecolor li:nth-child(3) a{ background: #33cc33; }
.fas_sns_circlecolor li:nth-child(4) a{ background: #3399cc; }
.fas_sns_circlecolor li:nth-child(5) a{ background: #ff0000; }
.fas_sns_circlecolor li:nth-child(6) a{ background: #ff9900; }
手順2:新規会員登録ページを作成
認証エリアから「+」ボタンから新規会員登録ページ を作成します。
新規会員登録ページも非会員がアクセスできるため、認証はなしで設定します。
ページの作成を行いましたら、そのまま登録ブロックを作成します。
登録ブロックは、ビジュアル設定で作成しても問題ありません。
フィールドは下記となります。
▼ 使用フィールド
登録ブロックが作成完了したら、
ブロックを埋め込み、CSSを記載して作成完了となります。
ヘッダ・フッタ ブロックと今回作成した登録ブロックを埋め込みます。
その他ページでも同様の構成でページ作成を行います。
「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間に作成した登録ブロックを表示したい順に追加してください。
HTML
※ デモ用のメッセージを表示させるため、一部ソースコードが違う部分がございます。ご了承ください。
CSS
ページに設定するCSS は、LPページ以外は共通となります。
新規会員登録ページも非会員がアクセスできるため、認証はなしで設定します。
ページの作成を行いましたら、そのまま登録ブロックを作成します。
登録ブロックは、ビジュアル設定で作成しても問題ありません。
フィールドは下記となります。
▼ 使用フィールド
| フィールド | 使用状況 |
|---|---|
| 会員ID | 入力項目 |
| パスワード | 入力項目 |
| メールアドレス | 入力項目 |
| 名前 | 入力項目 |
| 職種 | 入力項目 |
ブロックを埋め込み、CSSを記載して作成完了となります。
ヘッダ・フッタ ブロックと今回作成した登録ブロックを埋め込みます。
その他ページでも同様の構成でページ作成を行います。
「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間に作成した登録ブロックを表示したい順に追加してください。
HTML
<div class="wrapper">
<!-- header -->
<sp:block name="ifbxxxx"></sp:block>
<!-- header -->
<div class="contents inner-1200 inner-sp">
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
<sp:block name="ifbxxxx"></sp:block>
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
</div>
<!-- footer -->
<sp:block name="ifbxxxx"></sp:block>
<!-- footer -->
</div>
CSS
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
手順3:ログインページ・パスワード再登録ページへのデザインを反映
ログインページ・パスワード再登録ページは、認証エリア作成時に自動生成されます。
ページに関しては、手順2のページで作成した HTMLとCSS と同様になります。
HTML は、「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間にログインフォームブロック、パスワード再登録フォームブロックを設定してください。
ページに関しては、手順2のページで作成した HTMLとCSS と同様になります。
HTML は、「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間にログインフォームブロック、パスワード再登録フォームブロックを設定してください。
ポイント①
コピペCSS 「シンプルモダン」を使用
今回使用するフォームに関しては、コピペCSS 「シンプルモダン」を使用しています。
コピペCSSはビジュアル設定でも使用できるため、登録ブロックはビジュアル設定のまま作成できます。
登録ブロック、ログインフォームブロック、パスワード再登録フォームブロック でコピペCSSを使用しています。
今回使用するフォームに関しては、コピペCSS 「シンプルモダン」を使用しています。
コピペCSSはビジュアル設定でも使用できるため、登録ブロックはビジュアル設定のまま作成できます。
登録ブロック、ログインフォームブロック、パスワード再登録フォームブロック でコピペCSSを使用しています。
ポイント②
Font
Awesomeを使用して、SNSアイコンを表示
Font Awesomeを使用して、フッタ にSNSアイコンを表示させています。
デモのため、リンクを設定していませんが、リンクを設定することで SNS へ流入させることが可能となります。
参考イメージ
Font Awesomeを使用して、フッタ にSNSアイコンを表示させています。
デモのため、リンクを設定していませんが、リンクを設定することで SNS へ流入させることが可能となります。
参考イメージ
会員向けページ作成
手順1:会員用 ヘッダ のフリーコンテンツを作成
会員ページ共通でヘッダを利用するため、フリーコンテンツブロックに作成します。
フッタ は、会員・非会員共通となります。
デザインをあてるために、「ソース設定」で設定を行います。
デモのHTMLとCSSを公開します。
リンク部分にデモのURL等が記載されているので、使用する場合は適宜修正をお願いします。
アカウント情報のリンクに関しては、ページ作成後にリンク設置を行ってください。
Header HTML
Header CSS
Header CSSは、未ログイン用のHeader CSSと同一です。
フッタ は、会員・非会員共通となります。
デザインをあてるために、「ソース設定」で設定を行います。
デモのHTMLとCSSを公開します。
リンク部分にデモのURL等が記載されているので、使用する場合は適宜修正をお願いします。
アカウント情報のリンクに関しては、ページ作成後にリンク設置を行ってください。
Header HTML
<header id="header">
<div class="menuIcon">
<span class="nameIcon" th:text="|${siteClient.record[xx]}|">Text</span>
<div class="triangleIcon">▼</div>
</div>
<ul class="memberMenu">
<a href="/membersSite/update"><li>会員情報変更</li></a>
<!-- アカウント情報ページ作成後に設置 -->
<a th:href="|/{認証エリア識別名}/{アカウント情報ページ識別名}?record={会員DBID}.${siteClient.record['_id']}|"><li>アカウント情報</li></a>
<a target="_blank" href="https://knowledge-search.spiral-site.com/bizpro_contact?category=bizpro"><li>お問い合わせ</li></a>
<a href="/membersSite/delete"><li>退会</li></a>
<a href="#" data-logout><li style="border-bottom: none;">ログアウト</li></a>
</ul>
<div id="topVisual">
<div class="mainTxt">
<h1>
<a href="/membersSite">
<img src="https://knowledge.spirers.jp/img/logo@2x.png" alt="SPIRAL®" width="265">
<span>ver.2 会員サイトデモ</span></a>
</h1>
</div>
</div>
</header>
/*----------------------------
Header
-----------------------------*/
#header {
top: 0;
left: 0;
height: 75px;
}
#header #topVisual{
background-size: 100%;
height:100%;
box-shadow: 0 5px 1px -3px #cececf;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt {
display: inline-block;
margin-top: 12px;
}
}
#header #topVisual .mainTxt {
padding-top: 13px;
height:100%;
display: flex;
align-items: flex-end;
text-align: center;
margin: auto;
}
#header #topVisual .mainTxt h1 {
margin: 0 auto;
height:100%;
}
#header #topVisual .mainTxt h1 a{
color: #333;
display: flex;
align-items: flex-end;
margin: auto;
}
@media only screen and (max-width:1280px) {
#header #topVisual .mainTxt {
right: auto;
float: none;
padding-left: 10px;
display: block;
}
}
@media only screen and (max-width: 751px){
#header #topVisual .mainTxt h1{
padding-top: 15px;
padding-left: 0px;
}
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 img {
width: 133px;
max-width: 100%;
margin-bottom: 2px;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 img {
width: 18.4027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 img {
width: 198.75px;
}
}
#header #topVisual .mainTxt h1 span {
font-size: 20px;
color: #085D7B;
font-weight: bold;
display: block;
margin-left: 7px;
line-height: 1;
margin-bottom: 13px;
white-space: nowrap;
}
@media (max-width: 750px) {
#header #topVisual .mainTxt h1 span {
font-size: 10px;
margin-left: 5px;
margin-bottom: 0;
}
}
@media (min-width: 751px) and (max-width: 1200px) {
#header #topVisual .mainTxt h1 span {
font-size: 1.3888888889vw;
margin-bottom: 0.9027777778vw;
}
}
@media (min-width: 1201px) and (max-width: 1920px) {
#header #topVisual .mainTxt h1 span {
font-size: 15px;
margin-bottom: 9.75px;
}
}
手順2:ドキュメント一覧を作成
会員サイトデモの認証エリアの「+」ボタンから新規ページを作成します。
ドキュメント一覧は会員限定のページとなるため、認証はありで設定します。
ドキュメント一覧は会員限定のページとなるため、認証はありで設定します。
ドキュメント一覧もお知らせ一覧と同様に表示させるため、レコード公開範囲の設定が必要となります。
条件設定は、公開範囲がエリア認証時のみなります。
▼ エリア認証時公開範囲
レコード公開範囲の設定が完了しましたら、ページの BODY から「+」ボタンを押下し、ドキュメント一覧ページを作成します。
デザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
ドキュメント一覧は、登録されているファイルを別タブ表示する作りでHTMLを修正しているため、
詳細画面の作成は不要です。
HTML
CSS
CSSは、お知らせ一覧ブロックで使用しているCSSと同じものになります。
ドキュメント一覧は検索フォームも作成しているため、検索フォームブロックも設定します。
タグ構成の修正は不要ですが、デザインを合わせるためにCSSのみ修正しています。
CSS
検索ブロックとレコードリストブロックを埋め込むことでページが完成となります。
「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間に検索ブロックとレコードリストブロックの順に2つのブロックを追加します。
HTML
CSS
条件設定は、公開範囲がエリア認証時のみなります。
▼ エリア認証時公開範囲
| フィールド | 条件 |
|---|---|
| 種別 | 値あり |
デザインをあてるため下記のようにHTMLおよびCSSを標準ソースより修正しています。
ドキュメント一覧は、登録されているファイルを別タブ表示する作りでHTMLを修正しているため、
詳細画面の作成は不要です。
HTML
<ul class="documentUl">
<li th:each="record, stat : ${pageRecords}">
<sp:record-data-field name="f02"></sp:record-data-field>
<th:block th:with="files=${record['f02']}" th:remove="${files == null ? 'body' : 'none'}">
<th:block th:if="${files.size == 1}" th:with="file=${files[0]}">
<a class="sp-form-file-bold-link" th:title="|${file.fileName} (${file.fileSize})|" th:href="${file.fileUrl}">
<sp:record-data-field name="f01"></sp:record-data-field>
<div class="documentName" th:text="${record['f01']}">ドキュメント1</div><br />
<!--/* 説明 (explanation) */-->
<div class="documentExplanationArea">
<sp:record-data-field name="f04"></sp:record-data-field>
<span class="documentType" th:text="${record['f04'] != null} ? | 【 ${fields['f04'].optionMap[record['f04'].id]} 】 | : ''">種別</span>
<sp:record-data-field name="f03"></sp:record-data-field>
<span class="documentExplanation" th:text="${record['f03']}">ドキュメントの説明</span></div>
</a>
</th:block>
</th:block>
</li>
</ul>
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount == 0}">
表示できるデータがありません
</div>
<div class="sp-record-list-parts sp-record-list-pagination">
<div class="sp-record-list-pagination-left"></div>
<div class="sp-record-list-pagination-center">
<ul class="sp-page-navs" th:with="pageNavItemSize = 5" th:if="${recordList.totalRecordCount != 0}">
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.firstPageLink}"><i class="fa fa-angle-double-left"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.prevPageLink}"><i class="fa fa-angle-left"></i></a>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getPrevPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-item sp-page-nav-current">
<span th:text="${pagination.currentPageNum}">Page Number</span>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getNextPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-more" th:if="${pagination.showEllipsis}">...</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage}">
<a th:href="${pagination.nextPageLink}"><i class="fa fa-angle-right"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage} and !${recordList.recordCountLimitExceeded}">
<a th:href="${pagination.lastPageLink}"><i class="fa fa-angle-double-right"></i></a>
</li>
</ul>
</div>
<div class="sp-record-list-pagination-right"></div>
</div>
.documentArea ul.documentUl{
margin:2em 1em;
list-style:none;
}
.documentArea ul.documentUl li{
margin-top:6px;
padding: 0 7px 15px 0;
border-bottom: solid 1px #DBDBDB;
}
.documentArea ul.documentUl li:before{
font-family:"Font Awesome 5 Free";
content:"\f15c";
font-weight:400;
font-size:1em;
color:#fff;
width:2em;
height:2em;
background:#4698b1;
border-radius:50%;
display:inline-block;
text-align:center;
line-height:2em;
margin-right:7px;
}
.documentArea ul li div.documentName{
display: inline-block;
color: #085D7B;
font-size: 1em;
}
.documentArea ul li div.documentExplanationArea{
padding-left: 60px;
color:rgb(99, 97, 97);
}
.documentArea ul li div.documentExplanationArea span.documentType{
font-weight: bold;
}
.documentArea ul li div.documentExplanationArea span.documentExplanation{
font-size:0.8em;
}
.sp-record-list-parts .knowledgeList{
margin: 10px 0px;
width: 800px;
border-bottom: 1px solid rgb(219, 219, 219);
list-style: none;
padding: 10px;
}
.sp-record-list-parts .knowledgeList a{
color: #085D7B;
}
.v1Lable{
background: #085D7B;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.v2Lable{
background: #107D76;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.commonLabel{
background: #902406;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.knowledgeType{
margin-right: 10px;
}
.ttl-link {
display: inline-block;
color: #217599;
font-size: 1.7rem;
font-weight: bold;
padding-right: 34px;
letter-spacing: 0.1em;
position: relative;
transition: 0.3s;
}
@media (max-width: 750px) {
.ttl-link {
margin-left: auto;
margin-bottom: 15px;
}
.ttl-link:first-child {
margin-top: 40px;
}
.ttl-link:last-child {
margin-bottom: 20px;
}
}
@media (min-width: 751px) {
.ttl-link {
top: 8px;
padding-right: 34px;
font-size: 2.2rem;
margin-bottom: 10px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.ttl-link {
top: 6px;
padding-right: 26px;
font-size: 1.5rem;
margin-bottom: 8px;
}
}
.ttl-link:hover {
opacity: 1;
color: #1AA3BF;
}
.ttl-link:hover:after {
background-color: #1AA3BF;
}
.ttl-link:hover .ttl-link-txt {
border-bottom: solid 1px #1AA3BF;
}
.ttl-link .ttl-link-txt {
display: inline-block;
padding-bottom: 7px;
border-bottom: solid 1px #085D7B;
white-space: nowrap;
}
@media (min-width: 751px) {
.ttl-link .ttl-link-txt {
padding-bottom: 7px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.ttl-link .ttl-link-txt {
padding-bottom: 5px;
}
}
.wrapper .contents .noteiceArea h3.noteice {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .noteiceArea h3.noteice {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .noteiceArea h3.noteice i {
font-size: 0.9em;
color: #fdd500;
}
.sp-record-list-parts .noteiceList {
margin-top: 0;
}
.sp-record-list-parts .noteiceList li{
border-bottom:solid 1px #DBDBDB;
list-style:none;
padding:10px;
width:800px;
}
.sp-record-list-parts .noteiceList a{
color:#000;
text-decoration:none;
}
.sp-record-list-parts .noteiceList span{
background-color:#2388b8;
border-radius:3px;
color:#fff;
display:inline-block;
margin-right:20px;
padding:5px;
}
.sp-record-list-parts .noteiceList time{
display: inline-block;
font-weight: bold;
margin-right:40px;
}
.sp-record-list-parts .noteiceList p{
color:#217599;
display: inline-block;
}
.sp-record-list-parts .noteiceList .new::before{
content:"NEW";
color: #FF0000;
font-size: 1.1rem;
border: 1px solid #FF0000;
padding: 4px 8px;
margin: 0 20px 0 0 ;
display: inline-block;
line-height: 1;
}
.sp-record-list-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-list-container .sp-html-parts p { margin:0; }
.sp-record-list-container .sp-record-list-parts { margin-bottom:.5rem; }
.sp-record-list-container .sp-record-list-table {
line-height:1.15;
border-collapse:collapse;
width:100%;
margin-bottom:1rem;
color:#333333;
}
.sp-record-list-container .sp-record-list-table caption {
padding-top:0.75rem;
padding-bottom:0.75rem;
color:#6c757d;
text-align:left;
caption-side:bottom;
}
.sp-record-list-container .sp-record-list-table a { text-decoration:none; }
.sp-record-list-container .sp-record-list-table a:hover { text-decoration:underline; }
.sp-record-list-container .sp-record-list-table th { text-align:inherit; }
.sp-record-list-container .sp-record-list-table th,
.sp-record-list-container .sp-record-list-table td {
padding:0.75rem;
vertical-align:top;
border-top:1px solid #dddddd;
}
.sp-record-list-container .sp-record-list-table thead th {
color:#555555;
font-weight:bold;
vertical-align:top;
border-bottom:1px solid #dddddd;
text-align:left;
}
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate a>span:first-child {
display:inline-block;
vertical-align:middle;
max-width:12rem;
overflow:hidden;
text-overflow:ellipsis;
}
.sp-record-list-container .sp-record-list-table thead th a {
color:inherit;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { color:#808080; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc .fa,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc .fa { font-weight:bold; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { visibility:hidden; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a.sp-desc-sorted .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-asc { display:inline; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-desc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a:hover {
color:#333333;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a:hover:not(.sp-sorted) .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table tbody+tbody { border-top:2px solid #dddddd; }
.sp-record-list-container .sp-record-list-table tr:first-child th,
.sp-record-list-container .sp-record-list-table tr:first-child td { border-top:0; }
.sp-record-list-container .sp-record-list-table td a {
color:#3b7e9b !important;
font-weight:bold;
}
.sp-record-list-container .sp-record-list-table td span:nth-child(n+2) { margin-left:.1rem; }
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-text-label { color:#6c757d; }
.sp-record-list-container .sp-table-sm th,
.sp-record-list-container .sp-table-sm td { padding:0.3rem; }
.sp-record-list-container .sp-table-bordered { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered th,
.sp-record-list-container .sp-table-bordered td { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered thead th,
.sp-record-list-container .sp-table-bordered thead td { border-bottom-width:2px; }
.sp-record-list-container .sp-table-borderless th,
.sp-record-list-container .sp-table-borderless td,
.sp-record-list-container .sp-table-borderless tbody+tbody { border:0; }
.sp-record-list-container .sp-table-striped tbody tr:nth-of-type(odd) { background-color:rgba(0,0,0,0.025); }
.sp-record-list-container .sp-table-hover tbody tr:hover {
color:#333333;
background-color:rgba(0,0,0,0.05);
}
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:.25rem;
border:1px solid #dddddd;
color:#333333;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size: 1.2em;
width: 1rem;
line-height: 0;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color:#DBDBDB;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#DBDBDB;
border-color:#DBDBDB;
color:#ffffff;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
ドキュメント一覧は検索フォームも作成しているため、検索フォームブロックも設定します。
タグ構成の修正は不要ですが、デザインを合わせるためにCSSのみ修正しています。
CSS
.sp-record-search-container .sp-record-search-parts {
margin-bottom:.5rem;
padding-bottom:.5rem;
}
.sp-record-search-container .sp-record-search-parts:last-child { margin-bottom:0; }
.sp-record-search-container .sp-html-parts p { margin:0; }
.sp-record-search-container .sp-record-search-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1px solid #dddddd;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-label {
font-size:1.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:#555555;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-data {
padding:1rem;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.sp-record-search-container .sp-form-noted {
font-size:.8rem;
color:#808080;
word-break:break-all;
margin-top:.5rem;
}
.sp-record-search-container .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
/* font-size:1rem; */
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-search-container .sp-form-control::-webkit-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::-moz-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control:-ms-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::-ms-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::placeholder { color:#aaaaaa; }
.sp-record-search-container textarea.sp-form-control { resize:vertical; }
.sp-record-search-container select.sp-form-control,
.sp-record-search-container option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-search-container select.sp-form-control::-ms-expand { display:none; }
.sp-record-search-container .sp-form-dropdown { position:relative; }
.sp-record-search-container .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-search-container .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-search-container .sp-form-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:.25rem;
}
.sp-record-search-container .sp-form-selection-label { vertical-align:middle; }
.sp-record-search-container .sp-form-selection>input[type="radio"],
.sp-record-search-container .sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-record-search-container .sp-form-selection>input[type="radio"] { margin-top:0; }
.sp-record-search-container .sp-form-datetimes,
.sp-record-search-container .sp-form-date,
.sp-record-search-container .sp-form-time,
.sp-record-search-container .sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-search-container .sp-form-datetime,
.sp-record-search-container .sp-form-date,
.sp-record-search-container .sp-form-time,
.sp-record-search-container .sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-record-search-container .sp-form-datetime { max-width:20rem; }
.sp-record-search-container .sp-form-date-separator {
text-align:center;
-ms-flex-negative:0;
flex-shrink:0;
margin:auto .5rem;
}
.sp-record-search-container .sp-form-date>input,
.sp-record-search-container .sp-form-time>input { max-width:9rem; }
.sp-record-search-container .sp-search-button {
color:#ffffff;
background-color:#333333;
border:1.0px solid #333333;
border-radius:.25rem;
}
.sp-record-search-container .sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:.5rem;
}
.sp-record-search-container .sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size: 2rem;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-record-search-container { padding:2rem; }
.sp-record-search-container .sp-record-search-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-label {
font-size: 2rem;
width:30%;
padding:1rem;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-data {
font-size: 2rem;
width:70%;
}
.sp-record-search-container .sp-form-control {
/* font-size: 9px; */
padding:.27rem .63rem;
}
.sp-record-search-container .sp-form-selection {
/* font-size:.9rem; */
margin:0 1rem 0 0;
padding:0;
}
.sp-record-search-container .sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-search-container .sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-record-search-container .sp-form-interaction {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
margin-top:1rem;
}
.sp-record-search-container .sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.375rem 5rem;
}
}
検索ブロックとレコードリストブロックを埋め込むことでページが完成となります。
「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間に検索ブロックとレコードリストブロックの順に2つのブロックを追加します。
HTML
<div class="wrapper">
<!-- header -->
<sp:block name="ifbxxxx"></sp:block>
<!-- header -->
<div class="contents inner-1200 inner-sp">
<div class="documentArea">
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
<sp:block name="ifbxxxx"></sp:block>
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
</div>
</div>
<!-- footer -->
<sp:block name="ifbxxxx"></sp:block>
<!-- footer -->
</div>
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
手順3:ナレッジ一覧を作成
ナレッジ一覧も手順2:ドキュメント一覧を作成と同じデザインで作成いたします。
条件設定は、公開範囲がエリア認証時のみ以外の設定はありません。
デザイン部分のみ違いますので、HTMLおよびCSSは下記を反映。
ナレッジ一覧は、登録されているURLを別タブ表示する作りでHTMLを修正しているため、
詳細画面の作成は不要です。
HTML
CSS
CSSは、お知らせ一覧ブロックで使用しているCSSと同じものになります。
ナレッジ一覧でも手順2と同様に検索フォームを設定しているため、設定します。
こちらもタグ構成の修正は不要ですが、デザインを合わせるためにCSSのみ修正しています。
CSS
ナレッジ一覧画面も検索ブロックとレコードリストブロックを埋め込むことで完成となります。
「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間に検索ブロックとレコードリストブロックの順に2つのブロックを追加します。
HTML
CSS
条件設定は、公開範囲がエリア認証時のみ以外の設定はありません。
デザイン部分のみ違いますので、HTMLおよびCSSは下記を反映。
ナレッジ一覧は、登録されているURLを別タブ表示する作りでHTMLを修正しているため、
詳細画面の作成は不要です。
HTML
<div class="sp-record-list-container">
<div class="sp-record-list-parts">
<div class="knowledgeList" th:each="record, stat : ${pageRecords}">
<!--/* サービス種別 (service) */-->
<sp:record-data-field name="f01"></sp:record-data-field>
<th:block th:unless ="${record['f01'] != null}">
<span class="commonLabel">共通</span>
</th:block>
<th:block th:if="${record['f01'] != null}">
<span th:text="${fields['f01'].optionMap[record['f01'].id]}" th:class="${(record['f01'].id eq 1 ? 'v1Lable' : '') + (record['f01'].id eq 2 ? ' v2Lable' : '')}">Item</span>
</th:block>
<!--/* 記事カテゴリ (category) */-->
<sp:record-data-field name="f02"></sp:record-data-field>
<span class="knowledgeType" th:text="${record['f02'] != null} ? '【' + ${fields['f02'].optionMap[record['f02'].id]} + '】' : ''|">Item</span>
<!--/* 記事URL (articleURL) */-->
<sp:record-data-field name="f04"></sp:record-data-field>
<a th:href="${record['f04']}" target="_blank">
<!--/* 記事タイトル (title) */-->
<sp:record-data-field name="f03"></sp:record-data-field>
<span th:text="${record['f03']}">Example</span>
</a>
</div>
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount == 0}">
表示できるデータがありません
</div>
<!--/* ページャー */-->
<div class="sp-record-list-parts sp-record-list-pagination">
<div class="sp-record-list-pagination-left"></div>
<div class="sp-record-list-pagination-center">
<ul class="sp-page-navs" th:with="pageNavItemSize = 5" th:if="${recordList.totalRecordCount != 0}">
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.firstPageLink}"><i class="fa fa-angle-double-left"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.prevPageLink}"><i class="fa fa-angle-left"></i></a>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getPrevPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-item sp-page-nav-current">
<span th:text="${pagination.currentPageNum}">Page Number</span>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getNextPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-more" th:if="${pagination.showEllipsis}">...</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage}">
<a th:href="${pagination.nextPageLink}"><i class="fa fa-angle-right"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage} and !${recordList.recordCountLimitExceeded}">
<a th:href="${pagination.lastPageLink}"><i class="fa fa-angle-double-right"></i></a>
</li>
</ul>
</div>
<div class="sp-record-list-pagination-right"></div>
</div>
<!--/* ページャー */-->
</div>
</div>
.documentArea ul.documentUl{
margin:2em 1em;
list-style:none;
}
.documentArea ul.documentUl li{
margin-top:6px;
padding: 0 7px 15px 0;
border-bottom: solid 1px #DBDBDB;
}
.documentArea ul.documentUl li:before{
font-family:"Font Awesome 5 Free";
content:"\f15c";
font-weight:400;
font-size:1em;
color:#fff;
width:2em;
height:2em;
background:#4698b1;
border-radius:50%;
display:inline-block;
text-align:center;
line-height:2em;
margin-right:7px;
}
.documentArea ul li div.documentName{
display: inline-block;
color: #085D7B;
font-size: 1em;
}
.documentArea ul li div.documentExplanationArea{
padding-left: 60px;
color:rgb(99, 97, 97);
}
.documentArea ul li div.documentExplanationArea span.documentType{
font-weight: bold;
}
.documentArea ul li div.documentExplanationArea span.documentExplanation{
font-size:0.8em;
}
.sp-record-list-parts .knowledgeList{
margin: 10px 0px;
width: 800px;
border-bottom: 1px solid rgb(219, 219, 219);
list-style: none;
padding: 10px;
}
.sp-record-list-parts .knowledgeList a{
color: #085D7B;
}
.v1Lable{
background: #085D7B;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.v2Lable{
background: #107D76;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.commonLabel{
background: #902406;
color: #fff;
width: 80px;
display: inline-block;
text-align: center;
border-radius: 10px;
margin-right: 10px;
}
.knowledgeType{
margin-right: 10px;
}
.ttl-link {
display: inline-block;
color: #217599;
font-size: 1.7rem;
font-weight: bold;
padding-right: 34px;
letter-spacing: 0.1em;
position: relative;
transition: 0.3s;
}
@media (max-width: 750px) {
.ttl-link {
margin-left: auto;
margin-bottom: 15px;
}
.ttl-link:first-child {
margin-top: 40px;
}
.ttl-link:last-child {
margin-bottom: 20px;
}
}
@media (min-width: 751px) {
.ttl-link {
top: 8px;
padding-right: 34px;
font-size: 2.2rem;
margin-bottom: 10px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.ttl-link {
top: 6px;
padding-right: 26px;
font-size: 1.5rem;
margin-bottom: 8px;
}
}
.ttl-link:hover {
opacity: 1;
color: #1AA3BF;
}
.ttl-link:hover:after {
background-color: #1AA3BF;
}
.ttl-link:hover .ttl-link-txt {
border-bottom: solid 1px #1AA3BF;
}
.ttl-link .ttl-link-txt {
display: inline-block;
padding-bottom: 7px;
border-bottom: solid 1px #085D7B;
white-space: nowrap;
}
@media (min-width: 751px) {
.ttl-link .ttl-link-txt {
padding-bottom: 7px;
}
}
@media (min-width: 751px) and (max-width: 1920px) {
.ttl-link .ttl-link-txt {
padding-bottom: 5px;
}
}
.wrapper .contents .noteiceArea h3.noteice {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .noteiceArea h3.noteice {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .noteiceArea h3.noteice i {
font-size: 0.9em;
color: #fdd500;
}
.sp-record-list-parts .noteiceList {
margin-top: 0;
}
.sp-record-list-parts .noteiceList li{
border-bottom:solid 1px #DBDBDB;
list-style:none;
padding:10px;
width:800px;
}
.sp-record-list-parts .noteiceList a{
color:#000;
text-decoration:none;
}
.sp-record-list-parts .noteiceList span{
background-color:#2388b8;
border-radius:3px;
color:#fff;
display:inline-block;
margin-right:20px;
padding:5px;
}
.sp-record-list-parts .noteiceList time{
display: inline-block;
font-weight: bold;
margin-right:40px;
}
.sp-record-list-parts .noteiceList p{
color:#217599;
display: inline-block;
}
.sp-record-list-parts .noteiceList .new::before{
content:"NEW";
color: #FF0000;
font-size: 1.1rem;
border: 1px solid #FF0000;
padding: 4px 8px;
margin: 0 20px 0 0 ;
display: inline-block;
line-height: 1;
}
.sp-record-list-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-list-container .sp-html-parts p { margin:0; }
.sp-record-list-container .sp-record-list-parts { margin-bottom:.5rem; }
.sp-record-list-container .sp-record-list-table {
line-height:1.15;
border-collapse:collapse;
width:100%;
margin-bottom:1rem;
color:#333333;
}
.sp-record-list-container .sp-record-list-table caption {
padding-top:0.75rem;
padding-bottom:0.75rem;
color:#6c757d;
text-align:left;
caption-side:bottom;
}
.sp-record-list-container .sp-record-list-table a { text-decoration:none; }
.sp-record-list-container .sp-record-list-table a:hover { text-decoration:underline; }
.sp-record-list-container .sp-record-list-table th { text-align:inherit; }
.sp-record-list-container .sp-record-list-table th,
.sp-record-list-container .sp-record-list-table td {
padding:0.75rem;
vertical-align:top;
border-top:1px solid #dddddd;
}
.sp-record-list-container .sp-record-list-table thead th {
color:#555555;
font-weight:bold;
vertical-align:top;
border-bottom:1px solid #dddddd;
text-align:left;
}
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate { white-space:nowrap; }
.sp-record-list-container .sp-record-list-table thead th.sp-nowrap-truncate a>span:first-child {
display:inline-block;
vertical-align:middle;
max-width:12rem;
overflow:hidden;
text-overflow:ellipsis;
}
.sp-record-list-container .sp-record-list-table thead th a {
color:inherit;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { color:#808080; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc .fa,
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc .fa { font-weight:bold; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-desc { visibility:hidden; }
.sp-record-list-container .sp-record-list-table thead th a .sp-sorting-asc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a.sp-desc-sorted .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-asc { display:inline; }
.sp-record-list-container .sp-record-list-table thead th a.sp-asc-sorted .sp-sorting-desc { display:none; }
.sp-record-list-container .sp-record-list-table thead th a:hover {
color:#333333;
text-decoration:none;
}
.sp-record-list-container .sp-record-list-table thead th a:hover:not(.sp-sorted) .sp-sorting-desc { visibility:visible; }
.sp-record-list-container .sp-record-list-table tbody+tbody { border-top:2px solid #dddddd; }
.sp-record-list-container .sp-record-list-table tr:first-child th,
.sp-record-list-container .sp-record-list-table tr:first-child td { border-top:0; }
.sp-record-list-container .sp-record-list-table td a {
color:#3b7e9b !important;
font-weight:bold;
}
.sp-record-list-container .sp-record-list-table td span:nth-child(n+2) { margin-left:.1rem; }
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-text-label { color:#6c757d; }
.sp-record-list-container .sp-table-sm th,
.sp-record-list-container .sp-table-sm td { padding:0.3rem; }
.sp-record-list-container .sp-table-bordered { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered th,
.sp-record-list-container .sp-table-bordered td { border:1px solid #dddddd; }
.sp-record-list-container .sp-table-bordered thead th,
.sp-record-list-container .sp-table-bordered thead td { border-bottom-width:2px; }
.sp-record-list-container .sp-table-borderless th,
.sp-record-list-container .sp-table-borderless td,
.sp-record-list-container .sp-table-borderless tbody+tbody { border:0; }
.sp-record-list-container .sp-table-striped tbody tr:nth-of-type(odd) { background-color:rgba(0,0,0,0.025); }
.sp-record-list-container .sp-table-hover tbody tr:hover {
color:#333333;
background-color:rgba(0,0,0,0.05);
}
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:.25rem;
border:1px solid #dddddd;
color:#333333;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size: 1.2em;
width: 1rem;
line-height: 0;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color:#DBDBDB;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#DBDBDB;
border-color:#DBDBDB;
color:#ffffff;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
ナレッジ一覧でも手順2と同様に検索フォームを設定しているため、設定します。
こちらもタグ構成の修正は不要ですが、デザインを合わせるためにCSSのみ修正しています。
CSS
.sp-record-search-container .sp-record-search-parts {
margin-bottom:.5rem;
padding-bottom:.5rem;
}
.sp-record-search-container .sp-record-search-parts:last-child { margin-bottom:0; }
.sp-record-search-container .sp-html-parts p { margin:0; }
.sp-record-search-container .sp-record-search-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1px solid #dddddd;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-label {
font-size:1.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:#555555;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-data {
padding:1rem;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.sp-record-search-container .sp-form-noted {
font-size:.8rem;
color:#808080;
word-break:break-all;
margin-top:.5rem;
}
.sp-record-search-container .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
/* font-size:1rem; */
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-search-container .sp-form-control::-webkit-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::-moz-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control:-ms-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::-ms-input-placeholder { color:#aaaaaa; }
.sp-record-search-container .sp-form-control::placeholder { color:#aaaaaa; }
.sp-record-search-container textarea.sp-form-control { resize:vertical; }
.sp-record-search-container select.sp-form-control,
.sp-record-search-container option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-search-container select.sp-form-control::-ms-expand { display:none; }
.sp-record-search-container .sp-form-dropdown { position:relative; }
.sp-record-search-container .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-search-container .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-search-container .sp-form-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:.25rem;
}
.sp-record-search-container .sp-form-selection-label { vertical-align:middle; }
.sp-record-search-container .sp-form-selection>input[type="radio"],
.sp-record-search-container .sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-record-search-container .sp-form-selection>input[type="radio"] { margin-top:0; }
.sp-record-search-container .sp-form-datetimes,
.sp-record-search-container .sp-form-date,
.sp-record-search-container .sp-form-time,
.sp-record-search-container .sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-search-container .sp-form-datetime,
.sp-record-search-container .sp-form-date,
.sp-record-search-container .sp-form-time,
.sp-record-search-container .sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-record-search-container .sp-form-datetime { max-width:20rem; }
.sp-record-search-container .sp-form-date-separator {
text-align:center;
-ms-flex-negative:0;
flex-shrink:0;
margin:auto .5rem;
}
.sp-record-search-container .sp-form-date>input,
.sp-record-search-container .sp-form-time>input { max-width:9rem; }
.sp-record-search-container .sp-search-button {
color:#ffffff;
background-color:#333333;
border:1.0px solid #333333;
border-radius:.25rem;
}
.sp-record-search-container .sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:.5rem;
}
.sp-record-search-container .sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size: 2rem;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-record-search-container { padding:2rem; }
.sp-record-search-container .sp-record-search-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-label {
font-size: 2rem;
width:30%;
padding:1rem;
}
.sp-record-search-container .sp-record-search-field>.sp-record-search-data {
font-size: 2rem;
width:70%;
}
.sp-record-search-container .sp-form-control {
/* font-size: 9px; */
padding:.27rem .63rem;
}
.sp-record-search-container .sp-form-selection {
/* font-size:.9rem; */
margin:0 1rem 0 0;
padding:0;
}
.sp-record-search-container .sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-search-container .sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-record-search-container .sp-form-interaction {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
margin-top:1rem;
}
.sp-record-search-container .sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.375rem 5rem;
}
}
ナレッジ一覧画面も検索ブロックとレコードリストブロックを埋め込むことで完成となります。
「<!-- コンテンツとして必要なブロックは、こちらに追加 -->」部分の間に検索ブロックとレコードリストブロックの順に2つのブロックを追加します。
HTML
<div class="wrapper">
<!-- header -->
<sp:block name="ifbxxxx"></sp:block>
<!-- header -->
<div class="contents inner-1200 inner-sp">
<div class="documentArea">
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
<sp:block name="ifbxxxx"></sp:block>
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
</div>
</div>
<!-- footer -->
<sp:block name="ifbxxxx"></sp:block>
<!-- footer -->
</div>
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
手順4:アカウント情報ページを作成
アカウント情報ページは、会員DBの参照フィールドに設定されているアカウント情報を表示するページとなります。
ページ作成は、手順2と同じ手順で行います。
参照されているデータの情報は、「認証レコード値挿入」から表示させることができません。
レコードアイテムブロックでは表示することが可能なので、レコードアイテムのページに遷移する作りにしています。
HTML
CSS
◇ 注意
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
参照フィールドの箇所もあるため、マスクせず記載しておりますが、
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
ページ作成は、手順2と同じ手順で行います。
参照されているデータの情報は、「認証レコード値挿入」から表示させることができません。
レコードアイテムブロックでは表示することが可能なので、レコードアイテムのページに遷移する作りにしています。
HTML
<div class="sp-record-item-container">
<th:block th:if="${#strings.toString(siteClient.record[_id]) eq #strings.toString(record['f_id'])}">
<div class="sp-record-item-parts sp-html-parts">
<h3 class="title">アカウント情報</h3>
<!--/* 企業ID(companyID.companyID) */-->
<sp:record-item-field name="f09.1"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.1'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f09'] != null} ? (${record['f09']['f01']} ?: '値なし')">12345</span>
</div>
</div>
<!--/* 企業名(companyID.companyName) */-->
<sp:record-item-field name="f09.2"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.2'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f09'] != null} ? (${record['f09']['f02']} ?: '値なし')">12345</span>
</div>
</div>
<!--/* 郵便番号(companyID.zipCode) */-->
<sp:record-item-field name="f09.3"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.3'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f09'] != null} ? (${record['f09']['f03']} ?: '値なし')">12345</span>
</div>
</div>
<!--/* 都道府県(companyID.pref) */-->
<sp:record-item-field name="f09.4"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.4'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:if="${record['f09'] != null}" th:text="${record['f09']['f04'] != null} ? ${fields['f09.4'].optionMap[record['f09']['f04'].id]} : '値なし'">Item</span>
</div>
</div>
<!--/* 住所(companyID.newField) */-->
<sp:record-item-field name="f09.5"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.5'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f09'] != null} ? (${record['f09']['f05']} ?: '値なし')">12345</span>
</div>
</div>
<!--/* 電話番号(companyID.telephone) */-->
<sp:record-item-field name="f09.6"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.6'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f09'] != null} ? (${record['f09']['f06']} ?: '値なし')">+81 03-1234-5678</span>
</div>
</div>
<!--/* アカウント管理者名(companyID.adminName) */-->
<sp:record-item-field name="f09.7"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.7'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:text="${record['f09'] != null} ? (${record['f09']['f07']} ?: '値なし')">12345</span>
</div>
</div>
<!--/* 契約サービス(companyID.service) */-->
<sp:record-item-field name="f09.8"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.8'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:if="${record['f09'] != null}" th:text="${record['f09']['f08'] != null} ? ${fields['f09.8'].optionMap[record['f09']['f08'].id]} : '値なし'">Item</span>
</div>
</div>
<!--/* 契約種別(companyID.category) */-->
<sp:record-item-field name="f09.9"></sp:record-item-field>
<div class="sp-record-item-parts sp-record-item-field">
<div class="sp-record-item-label" th:text="${fields['f09.9'].label}">Label</div>
<div class="sp-record-item-data">
<span class="sp-record-item-embedded" th:if="${record['f09'] != null}" th:text="${record['f09']['f09'] != null} ? ${fields['f09.9'].optionMap[record['f09']['f09'].id]} : '値なし'">Item</span>
</div>
</div>
</div>
</th:block>
<th:block th:if="${#strings.toString(siteClient.record[_id]) ne #strings.toString(record['f_id'])}">
<p style="text-align:center;">アクセスできません。</p>
</th:block>
</div>
.wrapper .contents .noteiceArea h3.noteice {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .noteiceArea h3.noteice {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .noteiceArea h3.noteice i {
font-size: 0.9em;
color: #fdd500;
}
.sp-record-list-parts .noteiceList {
margin-top: 0;
}
.sp-record-list-parts .noteiceList li{
border-bottom:solid 1px #DBDBDB;
list-style:none;
padding:10px;
width:800px;
}
.sp-record-list-parts .noteiceList a{
color:#000;
text-decoration:none;
}
.sp-record-list-parts .noteiceList span{
background-color:#2388b8;
border-radius:3px;
color:#fff;
display:inline-block;
margin-right:20px;
padding:5px;
}
.sp-record-list-parts .noteiceList time{
display: inline-block;
font-weight: bold;
margin-right:40px;
}
.sp-record-list-parts .noteiceList p{
color:#217599;
display: inline-block;
}
.sp-record-list-parts .noteiceList .new::before{
content:"NEW";
color: #FF0000;
font-size: 1.1rem;
border: 1px solid #FF0000;
padding: 4px 8px;
margin: 0 20px 0 0 ;
display: inline-block;
line-height: 1;
}
.sp-record-list-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-list-container .sp-record-list-no-records {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-list-pagination {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-ms-flex-pack:justify;
justify-content:space-between;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left,
.sp-record-list-pagination .sp-record-list-pagination-center,
.sp-record-list-pagination .sp-record-list-pagination-right {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-record-list-pagination .sp-record-list-pagination-left>*,
.sp-record-list-pagination .sp-record-list-pagination-center>*,
.sp-record-list-pagination .sp-record-list-pagination-right>* { margin:0 .5rem; }
.sp-record-list-pagination .sp-record-list-pagination-left {
-webkit-box-pack:start;
-ms-flex-pack:start;
justify-content:flex-start;
}
.sp-record-list-pagination .sp-record-list-pagination-center {
-webkit-box-pack:center;
-ms-flex-pack:center;
justify-content:center;
}
.sp-record-list-pagination .sp-record-list-pagination-right {
-webkit-box-pack:end;
-ms-flex-pack:end;
justify-content:flex-end;
}
.sp-record-list-pagination .sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
font-family:inherit;
font-size:1rem;
line-height:1.5;
padding:.3rem .7rem;
color:#333333;
-webkit-box-sizing:border-box;
box-sizing:border-box;
width:100%;
margin-bottom:0.2rem;
border:1px solid #dddddd;
border-radius:.25rem;
}
.sp-record-list-pagination .sp-form-inline .sp-form-control {
display:inline-block;
width:auto;
vertical-align:middle;
}
.sp-record-list-pagination select.sp-form-control,
.sp-record-list-pagination option.sp-form-control {
-webkit-appearance:none;
-moz-appearance:none;
appearance:none;
padding-right:1.5rem;
}
.sp-record-list-pagination select.sp-form-control::-ms-expand { display:none; }
.sp-record-list-pagination .sp-form-dropdown { position:relative; }
.sp-record-list-pagination .sp-form-dropdown-inline {
position:relative;
display:inline-block;
}
.sp-record-list-pagination .sp-form-dropdown-icon {
display:block;
position:absolute;
top:1rem;
right:.5rem;
line-height:0;
pointer-events:none;
}
.sp-record-list-pagination .sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:.333rem solid #888888;
border-right:.333rem solid transparent;
border-left:.333rem solid transparent;
}
.sp-record-list-pagination ul.sp-page-navs {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
padding-left:0;
list-style:none;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item {
line-height:1.25rem;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
display:inline-block;
margin:0 0.2rem;
padding:.375rem .75rem;
border-radius:.25rem;
border:1px solid #dddddd;
color:#333333;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a .fa,
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span .fa {
font-size: 1.2em;
width: 1rem;
line-height: 0;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a { text-decoration:none; }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item a:hover { background-color:rgba(0,0,0,0.075); }
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item span {
background-color:rgba(0,0,0,0.075);
color:#DBDBDB;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-item.sp-page-nav-current span {
background-color:#DBDBDB;
border-color:#DBDBDB;
color:#ffffff;
padding: 8px;
}
.sp-record-list-pagination ul.sp-page-navs li.sp-page-nav-more {
line-height:1rem;
text-align:center;
margin:0 .2rem;
padding:.375rem .3rem;
}
.wrapper .contents .sp-record-item-container h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .sp-record-item-container .sp-form-message{
text-align: center;
}
.wrapper .contents .sp-record-item-container .sp-form-message a{
color: #217599;
}
.sp-record-item-container {
color:#333333;
background-color:#ffffff;
}
.sp-record-item-container .sp-record-item-parts {
margin-bottom:0.5rem;
padding-bottom:0.5rem;
}
.sp-record-item-container .sp-record-item-field {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1px solid #dddddd;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:2.15rem;
font-weight:bold;
padding:.25rem .5rem;
word-break:break-all;
-webkit-box-sizing:border-box;
box-sizing:border-box;
color:#555555;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
padding:1rem;
-webkit-box-sizing:border-box;
box-sizing:border-box;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { padding-left:.25rem; }
.sp-record-item-container .sp-record-item-data-selection {
display:block;
margin:.25rem 0;
padding:.5rem .8rem .5rem 0;
border-radius:0.25rem;
}
.sp-record-item-container .sp-html-parts p { margin:0; }
.sp-record-item-container .sp-record-item-no-item {
margin:6.25rem auto;
text-align:center;
color:#808080;
}
.sp-record-item-field:first-child,
.sp-record-item-field-ie:first-child { padding-top:0 !important; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info:last-child { padding-bottom:0; }
.sp-form-file-bold-link {
text-decoration:none !important;
color:#3b7e9b;
cursor:pointer;
font-weight:bold;
}
.sp-form-file-size-label { color:#6c757d; }
.sp-text-truncate {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-record-item-container .sp-record-item-container {
font-size:initial;
padding:3rem;
margin:0 auto;
width:80.0%;
}
.sp-record-item-container .sp-record-item-field {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-label {
font-size:2rem;
width:30%;
padding:1rem;
}
.sp-record-item-container .sp-record-item-field>.sp-record-item-data {
font-size:2rem;
width:70%;
}
.sp-record-item-container .sp-record-item-field .sp-record-item-embedded { font-size:2rem; }
.sp-record-item-container .sp-record-item-data-selection {
font-size:.9rem;
margin:0 1rem 0 0;
padding:0;
}
.sp-record-item-container .sp-record-item-data-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-record-item-container .sp-record-item-data-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
}
ソースコードに記載されている ブロックのID や 各種リンク や name値 含めて文言などは、デモの環境に合わせたものとなります。
参照フィールドの箇所もあるため、マスクせず記載しておりますが、
実際に同様のものを作成する際は、変更が必要となる箇所がありますので、ご注意ください。
手順5:認証エリア内お知らせ詳細ページ・お知らせ一覧ブロックを作成
認証エリア内にお知らせ詳細ページを表示させるため、新規で認証エリア内のページを作成します。
ブロックとページ埋め込みは、非会員用お知らせ詳細ページと同じものを使用します。
HTML
CSS
ログイン状態・非ログイン状態でお知らせ詳細のURLが変わるため、新しくレコードリストブロックを作成します。
デザインはLPページと同じものを設定しますが、認証エリア内用のお知らせ詳細ページに遷移するよう変更します。
HTML
CSS
ブロックとページ埋め込みは、非会員用お知らせ詳細ページと同じものを使用します。
HTML
<div class="wrapper">
<!-- header -->
<sp:block name="ifbxxxx"></sp:block>
<!-- header -->
<div class="contents inner-1200 inner-sp">
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
<sp:block name="ifbxxxx"></sp:block>
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
</div>
<!-- footer -->
<sp:block name="ifbxxxx"></sp:block>
<!-- footer -->
</div>
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
デザインはLPページと同じものを設定しますが、認証エリア内用のお知らせ詳細ページに遷移するよう変更します。
HTML
<div class="sp-record-list-container">
<h3 class="noteice"><i class="fas fa-bell"></i> お知らせ</h3>
<div class="sp-record-list-parts">
<ul class="noteiceList">
<a th:href="|/membersSite/noticeDetail?${record.linkParam}|" th:each="record, stat : ${pageRecords}">
<li>
<sp:record-data-field name="f05"></sp:record-data-field>
<time th:text="${record['f05'] != null} ? ${record['f05'].format('yyyy/MM/dd')} : ''">2000/01/01</time>
<sp:record-data-field name="f01"></sp:record-data-field>
<p th:text="${record['f01']}" th:class="${cp.result.value['newDate'] le record['f05'].format('yyyy-MM-dd')} ? 'new' : ''">Example</p>
</li>
</a>
</ul>
<div class="sp-record-list-no-records" th:if="${recordList.totalRecordCount == 0}">
表示できるデータがありません
</div>
</div>
<div class="sp-record-list-parts sp-record-list-pagination">
<div class="sp-record-list-pagination-left"></div>
<div class="sp-record-list-pagination-center">
<ul class="sp-page-navs" th:with="pageNavItemSize = 5" th:if="${recordList.totalRecordCount != 0}">
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.firstPageLink}"><i class="fa fa-angle-double-left"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isFirstPage}">
<a th:href="${pagination.prevPageLink}"><i class="fa fa-angle-left"></i></a>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getPrevPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-item sp-page-nav-current">
<span th:text="${pagination.currentPageNum}">Page Number</span>
</li>
<li class="sp-page-nav-item" th:each="item : ${pagination.getNextPageNavItems(pageNavItemSize)}">
<a th:text="${item.pageNum}" th:href="${item.link}">Page Number</a>
</li>
<li class="sp-page-nav-more" th:if="${pagination.showEllipsis}">...</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage}">
<a th:href="${pagination.nextPageLink}"><i class="fa fa-angle-right"></i></a>
</li>
<li class="sp-page-nav-item" th:if="!${pagination.isLastPage} and !${recordList.recordCountLimitExceeded}">
<a th:href="${pagination.lastPageLink}"><i class="fa fa-angle-double-right"></i></a>
</li>
</ul>
</div>
<div class="sp-record-list-pagination-right"></div>
</div>
</div>
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
手順6:会員情報変更ページ・退会ページのデザインを反映
更新フォーム、削除フォームは、認証エリア作成時に自動生成されます。
自動生成された会員情報変更ページ・退会ページにデザインを反映させます。
更新フォームで使用するフィールドは下記となります。
▼ 使用フィールド
フィールドを変更しましたら、ブロックを埋め込み、CSSを記載して作成完了となります。
ブロックに設定するCSSは、新規登録フォームで使用しているコピペCSS 「シンプルモダン」と同じものを設定します。
ページからブロックの読み込む設定に関しても、他ページと同様に下記のように行います。
HTML
※ デモ用のメッセージを表示させるため、一部ソースコードが違う部分がございます。ご了承ください。
CSS
退会フォームも同様にデザインの反映とページ埋め込みを行います。
自動生成された会員情報変更ページ・退会ページにデザインを反映させます。
更新フォームで使用するフィールドは下記となります。
▼ 使用フィールド
| フィールド | 使用状況 |
|---|---|
| 会員ID | 表示のみ |
| メールアドレス | 表示のみ(デモのため) |
| 名前 | 入力項目 |
| 職種 | 入力項目 |
フィールドを変更しましたら、ブロックを埋め込み、CSSを記載して作成完了となります。
ブロックに設定するCSSは、新規登録フォームで使用しているコピペCSS 「シンプルモダン」と同じものを設定します。
ページからブロックの読み込む設定に関しても、他ページと同様に下記のように行います。
HTML
<div class="wrapper">
<!-- header -->
<sp:block name="ifbxxxx"></sp:block>
<!-- header -->
<div class="contents inner-1200 inner-sp">
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
<sp:block name="ifbxxxx"></sp:block>
<!-- コンテンツとして必要なブロックは、こちらに追加 -->
</div>
<!-- footer -->
<sp:block name="ifbxxxx"></sp:block>
<!-- footer -->
</div>
CSS
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
手順7:会員トップページを作成
会員トップページでは、「ドキュメント一覧」「ナレッジ一覧」「お知らせ一覧」を埋め込んだデザインで作成します。
HTML
CSS
トップページの作成が完了しましたらすべて完了となります。
HTML
<div class="wrapper">
<!-- ヘッダ -->
<sp:block name="fcb0259"></sp:block>
<div class="contents inner-1200 inner-sp">
<div class="documentArea">
<h3 class="title" ><i class="fas fa-file-alt"></i> 会員限定 ドキュメント</h3>
<!-- ドキュメント一覧 -->
<sp:block name="rlb0652"></sp:block>
<div class="itemListLink">
<a href="/membersSite/document" class="ttl-link">
<span class="ttl-link-txt">
すべてのドキュメントを見る <span class="fas fa-angle-double-right"></span>
</span>
</a>
</div>
</div>
<div class="knowledgeArea">
<h3><i class="far fa-check-square"></i> ピックアップ ナレッジ</h3>
<!-- ナレッジ一覧 -->
<sp:block name="rlb0646"></sp:block>
<div class="itemListLink">
<a href="/membersSite/knowledge" class="ttl-link">
<span class="ttl-link-txt">
すべてのナレッジを見る <span class="fas fa-angle-double-right"></span>
</span>
</a>
</div>
</div>
<hr />
<div class="noteiceArea mb50">
<!-- お知らせ -->
<sp:block name="rlb0669"></sp:block>
</div>
</div>
<!-- フッタ -->
<sp:block name="fcb0243"></sp:block>
</div>
@charset "UTF-8";
html {
font-size: 62.5%;
scroll-padding-top: 110px;
overflow-x: hidden;
}
@media (max-width: 750px) {
html {
scroll-padding-top: 120px;
}
}
* {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}
body {
font-family: "Noto Sans JP", sans-serif;
font-size: 1rem;
margin: 0;
padding: 0;
overflow-x: hidden;
position: relative;
}
@media screen and (min-width: 751px) {
body {
font-size: 1.8rem;
}
}
ul, ol, dl {
font-size: 1em;
}
ul li ul, ul li ol {
margin: 0;
}
a, button {
text-decoration: none;
transition: opacity 0.3s ease;
}
a:hover, button:hover {
opacity: 0.7;
}
.flex {
display: flex;
}
.flex--space {
justify-content: space-between;
}
.flex--wrap {
flex-wrap: wrap;
}
@media (max-width: 750px) {
.pc_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.sp_only {
display: none !important;
}
}
@media screen and (min-width: 751px) {
.inner-1200 {
width: calc(100% - 80px);
max-width: 1200px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1200 {
max-width: 900px;
}
}
@media screen and (min-width: 751px) {
.inner-1440 {
width: calc(100% - 80px);
max-width: 1440px;
margin-left: auto;
margin-right: auto;
}
}
@media screen and (min-width: 751px) and (max-width: 1920px) {
.inner-1440 {
max-width: 1080px;
}
}
@media (max-width: 750px) {
.inner-sp {
padding-left: 25px;
padding-right: 25px;
}
}
/* Margin
--------------------------------------------- */
/* Top */
.mt5 {margin-top: 5px;}
.mt05 {margin-top: 5px;}
.mt10 {margin-top: 10px;}
.mt15 {margin-top: 15px;}
.mt20 {margin-top: 20px;}
.mt25 {margin-top: 25px;}
.mt30 {margin-top: 30px;}
.mt35 {margin-top: 35px;}
.mt40 {margin-top: 40px;}
.mt45 {margin-top: 45px;}
.mt50 {margin-top: 50px;}
.mt10 {margin-top: 1.0em;}/**/
.mt06 {margin-top: 0.6em;}/**/
/* Right */
.mr05 {margin-right: 5px;}
.mr10 {margin-right: 10px;}
.mr15 {margin-right: 15px;}
.mr20 {margin-right: 20px;}
.mr25 {margin-right: 25px;}
.mr30 {margin-right: 30px;}
.mr35 {margin-right: 35px;}
.mr40 {margin-right: 40px;}
.mr45 {margin-right: 45px;}
.mr50 {margin-right: 50px;}
/* Bottom */
.mb05 {margin-bottom: 5px;}
.mb10 {margin-bottom: 10px;}
.mb15 {margin-bottom: 15px;}
.mb20 {margin-bottom: 20px;}
.mb25 {margin-bottom: 25px;}
.mb30 {margin-bottom: 30px;}
.mb35 {margin-bottom: 35px;}
.mb40 {margin-bottom: 40px;}
.mb45 {margin-bottom: 45px;}
.mb50 {margin-bottom: 50px;}
/* Left */
.ml05 {margin-left: 5px;}
.ml10 {margin-left: 10px;}
.ml15 {margin-left: 15px;}
.ml20 {margin-left: 20px;}
.ml25 {margin-left: 25px;}
.ml30 {margin-left: 30px;}
.ml35 {margin-left: 35px;}
.ml40 {margin-left: 40px;}
.ml45 {margin-left: 45px;}
.ml50 {margin-left: 50px;}
/*----------------------------
下層ページ
-----------------------------*/
.wrapper .contents {
min-height: calc(100vh - 298px);
margin-top: 75px;
}
.wrapper .contents .documentArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .documentArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .documentArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.wrapper .contents .knowledgeArea h3.title {
padding-bottom: 35px;
left: 50%;
transform: translateX(-50%);
margin: auto;
text-align: center;
}
.wrapper .contents .knowledgeArea h3.title {
position: relative;
padding-bottom: 0;
text-align: center;
color: #333;
font-size: 1.5em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.wrapper .contents .knowledgeArea h3.title i {
font-size: 0.9em;
}
.sp-record-list-parts .title {
margin-top: 35px;
margin-bottom: 40px;
}
.backBtn{
text-align: center;
padding: 45px 0;
}
.backBtn a{
display: inline-block;
background: #217599;
height: 50px;
width: 140px;
text-align: center;
line-height: 50px;
border-radius: 50px;
font-size: 1.6rem;
color: #FFF;
font-weight: bold;
}
.itemListLink{
margin: 0px 5px;
text-align: right;
padding-bottom: 35px;
}
手順8:動作確認
各種リンク や
name値、フィールドIDは、環境やお客様毎に違ってきますので、適宜修正をお願いします。
すべての作成が完了しましたら、テスト環境にて動作確認を行います。
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となっておりますのでご注意ください。
詳細は、テスト環境/本番環境とリリースで確認してください。
デザイン崩れなく、非会員ページ、会員ページが動作しましたら、作成完了となります。
すべての作成が完了しましたら、テスト環境にて動作確認を行います。
テスト環境は、ver.2 にログインしているユーザのみ閲覧可能となっておりますのでご注意ください。
詳細は、テスト環境/本番環境とリリースで確認してください。
デザイン崩れなく、非会員ページ、会員ページが動作しましたら、作成完了となります。
ポイント①
ヘッダアイコンにユーザ名の最初1文字目を表示
ヘッダアイコンにユーザ名の最初の1文字目を表示しています。
ヘッダの文字のサイズを 0 サイズで指定し、
「:first-letter」の疑似要素で最初の文字のサイズを上書きすることで表示させています。
ヘッダアイコンにユーザ名の最初の1文字目を表示しています。
ヘッダの文字のサイズを 0 サイズで指定し、
「:first-letter」の疑似要素で最初の文字のサイズを上書きすることで表示させています。
ポイント②
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら
また、不具合やほかのやり方が知りたい等あれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
サイト設計・構築が完了したので次はユーザ・アプリロール・グループ設定に進みます。
関連記事はこちら
- アプリ(DB)設計・構築
- サイト設計・構築
- ユーザ・アプリロール・グループ設定
- 会員サイトアプリ デモ申請方法