登録フォームブロックのソースの構造や役割を解説いたします。
入力欄のインプットタグ部分については「登録フォームブロックのインプットタグ解説」をご覧ください。
入力欄のインプットタグ部分については「登録フォームブロックのインプットタグ解説」をご覧ください。
Thymeleafの記法や動作についてはSPIRAL ver.2 サポートサイト Thymeleaf記法をご参照ください。
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
関連記事はこちら
また、Thymeleaf関連記事をまとめた Thymeleaf特集 も是非ご覧ください。
- 登録フォームブロックのソース解説
- 登録フォームブロックのインプットタグ解説
- 更新フォームブロックのソース解説
- 更新フォームブロックのインプットタグ解説
- 削除フォームブロックのソース解説
- ログインフォームブロックのソース解説
- レコードリストブロックのソース解説
- レコードアイテムブロックのソース解説
- レコード検索ブロックのソース解説
- レコード照合フォームブロックのソース解説
変更・改定履歴
-
追記
各パーツの解説やアップデートで追加されたタグの解説を追記
-
改訂
レコード照合フォームブロックのソース解説記事へのリンクを追加
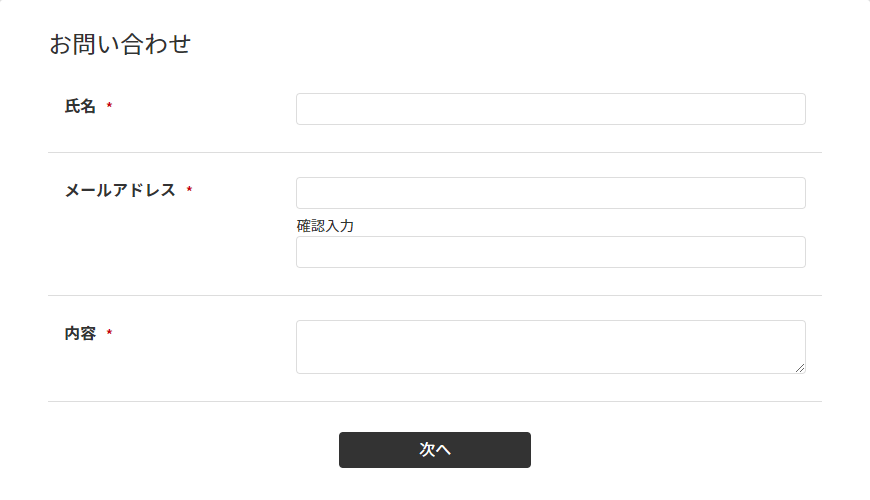
登録フォームブロックとは
ソース設定に切り替える前に
一度ソース設定にしたフォームブロックをビジュアル設定に変更することはできません。
ビジュアル設定でフォームのレイアウトやデザイン、ステップフローを設定をした上でソース設定に変更することをお勧めします。
ビジュアル設定の詳しい説明は、SPIRAL ver.2 サポートサイト 登録フォームブロックのビジュアル設定をご参照ください。
ビジュアル設定でフォームのレイアウトやデザイン、ステップフローを設定をした上でソース設定に変更することをお勧めします。
ビジュアル設定の詳しい説明は、SPIRAL ver.2 サポートサイト 登録フォームブロックのビジュアル設定をご参照ください。
ソース編集が必要ないパターン
下記の表示を変えたい場合
・入力必須
・ラベル
・ヘルプテキスト
・エラーメッセージ
・項目ラベル(セレクト、マルチセレクト)
これらの設定や文言は、設定画面上から変更することができます。
ソース上に直書きはされていないため、ソース設定の場合でもソースの編集は不要です。
・ラベル
・ヘルプテキスト
・エラーメッセージ
・項目ラベル(セレクト、マルチセレクト)
これらの設定や文言は、設定画面上から変更することができます。
ソース上に直書きはされていないため、ソース設定の場合でもソースの編集は不要です。
ヘッダーやフッターを追加したい場合
フリーコンテンツブロックで分けて作成する方法を推奨します。
ヘッダー、フォーム、フッターとそれぞれブロックを分けることで、変更を加える際の影響範囲を分けることができます。
また、共通のヘッダーやフッターを、複数ページへ簡単に適用できるようになります。
・関連記事
すぐに使える!ヘッダ&フッター テンプレート
ヘッダー、フォーム、フッターとそれぞれブロックを分けることで、変更を加える際の影響範囲を分けることができます。
また、共通のヘッダーやフッターを、複数ページへ簡単に適用できるようになります。
・関連記事
すぐに使える!ヘッダ&フッター テンプレート
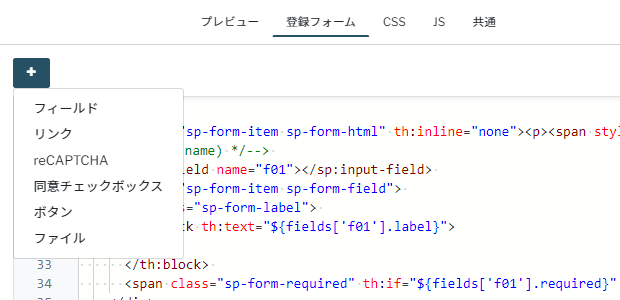
入力フィールドやリンク、reCAPTUREなどを追加したい
ソースと画面の対応
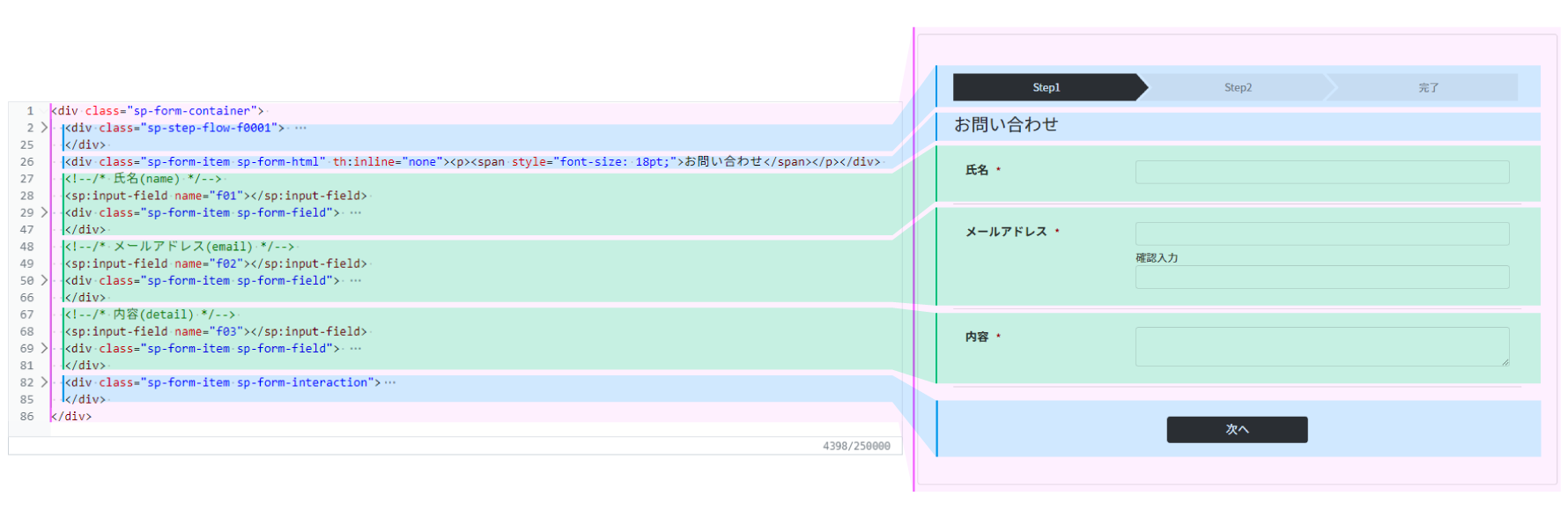
登録フォームブロックのソースと画面は以下のように対応しています。
ソースと画面の対応 登録フォームブロックのソース全体
ソースと画面の対応 登録フォームブロックのソース全体
※ソースは一部折りたたんでいます
※最初からソース設定でフォームブロックを作成した場合、ステップフローは生成されません
※最初からソース設定でフォームブロックを作成した場合、ステップフローは生成されません
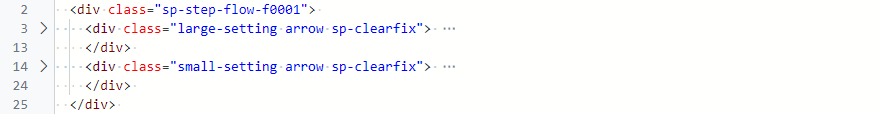
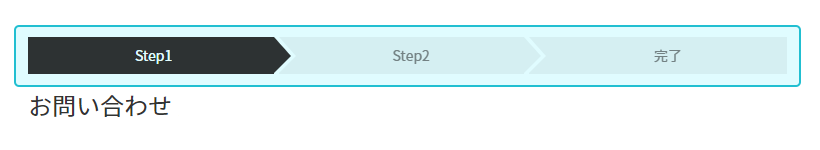
ステップフロー
ステップフローを表示するタグです。
最初からソース設定でフォームブロックを作成した場合、このタグは生成されません。
ビジュアル設定時にステップ設定のフローパーツタブから設定したデザインのステップフローが表示されます。
PC表示用とスマホ表示用で2つのステップフローが記載してあり、CSSによって自動で表示が切り替わります。
ステップフローの設定方法については、フォームブロック > ステップフローをご参照ください。
最初からソース設定でフォームブロックを作成した場合、このタグは生成されません。
ビジュアル設定時にステップ設定のフローパーツタブから設定したデザインのステップフローが表示されます。
PC表示用とスマホ表示用で2つのステップフローが記載してあり、CSSによって自動で表示が切り替わります。
ステップフローの設定方法については、フォームブロック > ステップフローをご参照ください。
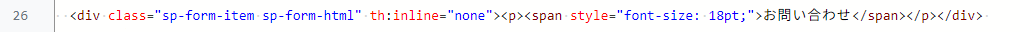
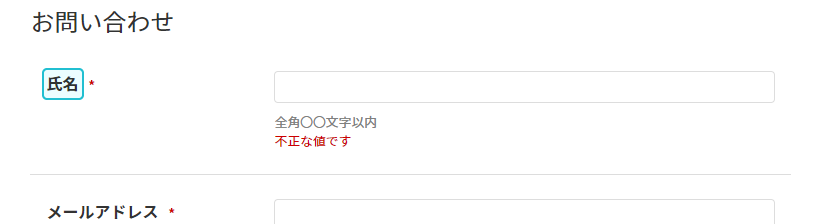
登録フォーム表示名(テキストパーツ)
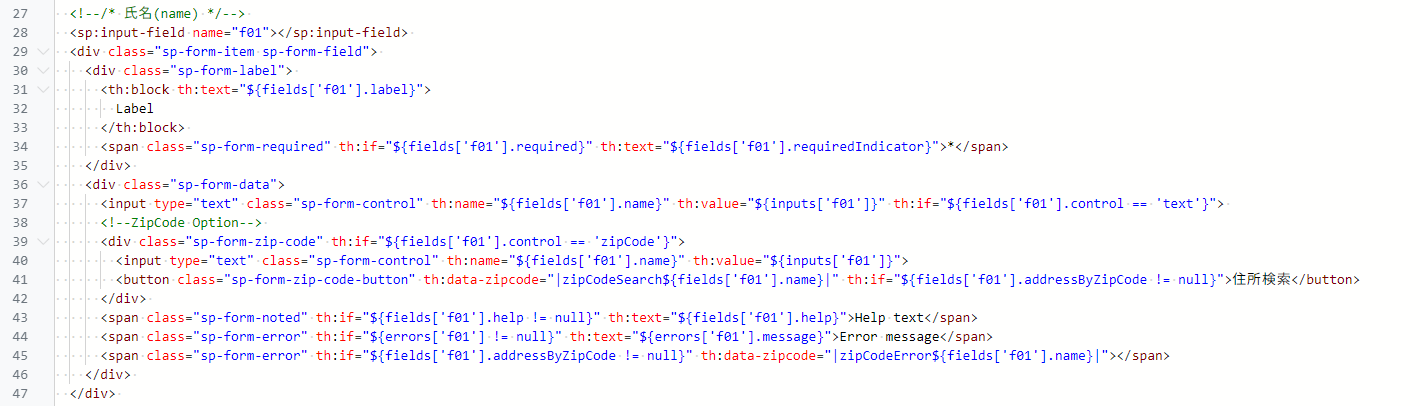
フィールドパーツ
登録するレコードのラベルや入力欄を表示する部分を表すタグです。
登録フォームに表示するフィールドの数だけ記載があります。
登録フォームに表示するフィールドの数だけ記載があります。
-コメント
-フィールド定義タグ
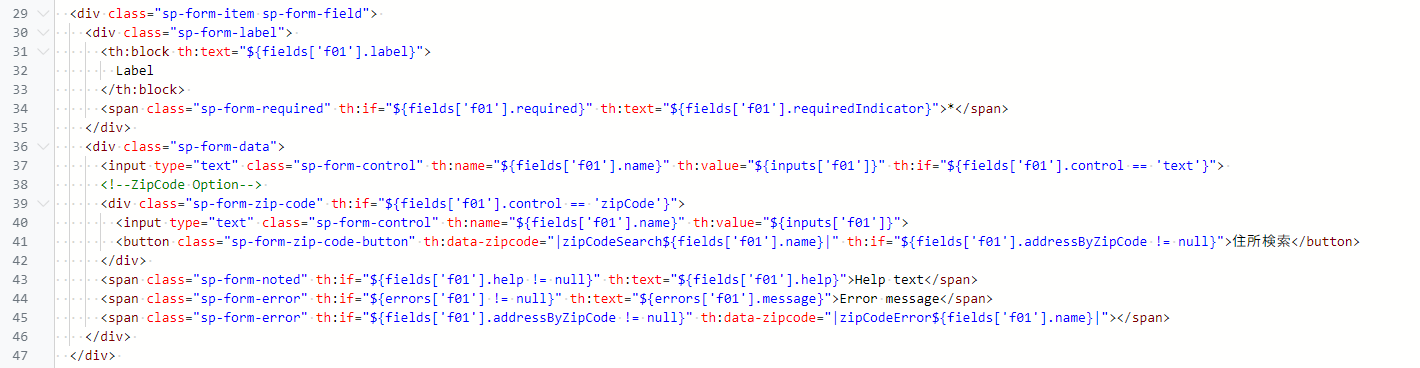
フィールドブロック
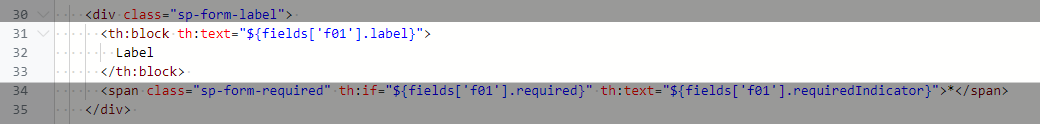
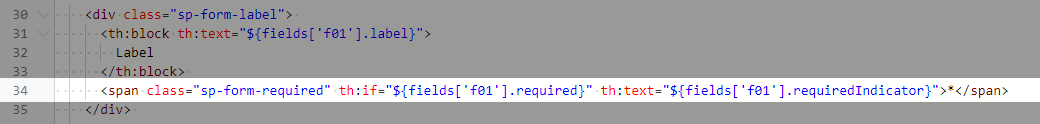
ラベルブロック
表示名ラベル、入力必須ラベルを囲うタグです。
-表示名ラベル
「th:text="${fields['f01'].label}"」の記載により、DBのフィールドに設定した表示名が「Label」の部分に表示されます。
フィールド一覧にてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、フォームで表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
フィールド一覧にてラベルを設定している場合はそちらが優先されて表示されます。
管理画面やアプリ利用画面で表示される表示名は「氏名」にして、フォームで表示されるラベルは「お名前」とするなど、アプリとサイトで表示を分けることが可能です。
-入力必須ラベル
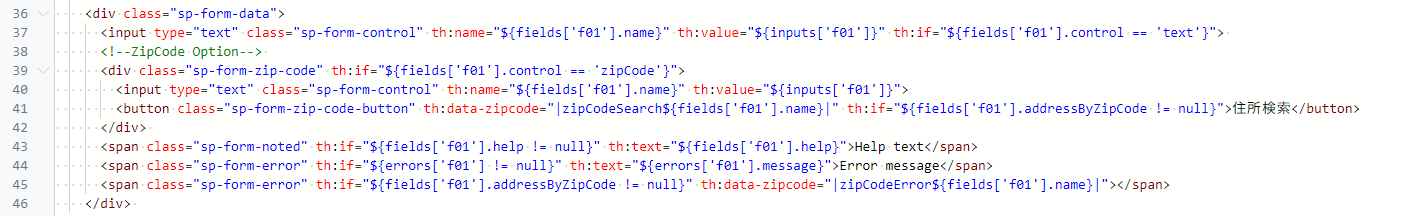
データブロック
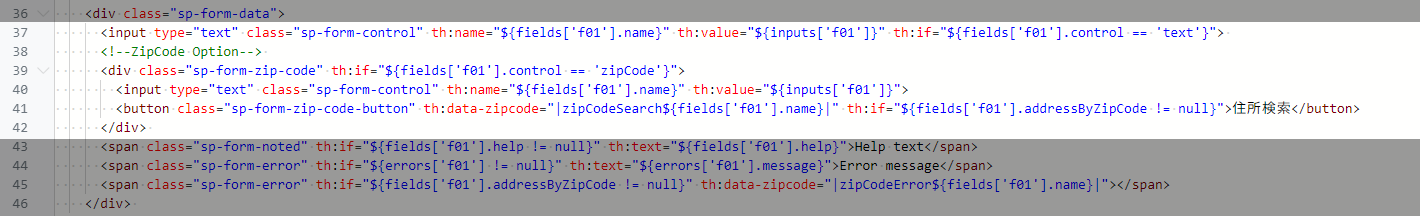
インプットタグ、ヘルプテキスト、エラーメッセージなどを囲うタグです。
-インプットタグ
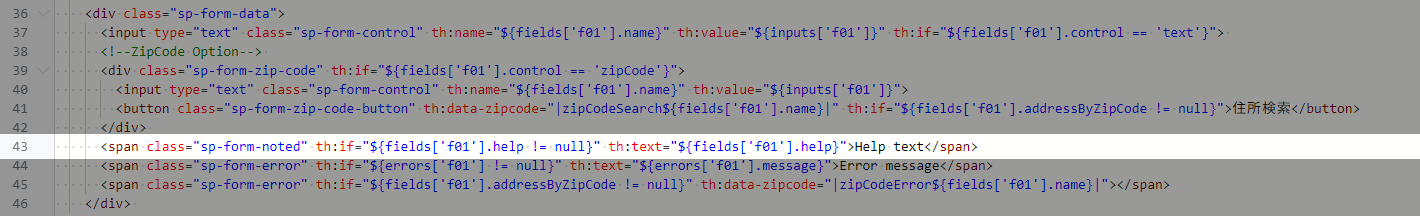
-ヘルプテキスト
「th:if="${fields['f01'].help != null}"」の記載により、フィールド一覧にてヘルプテキストが設定されている場合に自動でヘルプテキストを表示します。
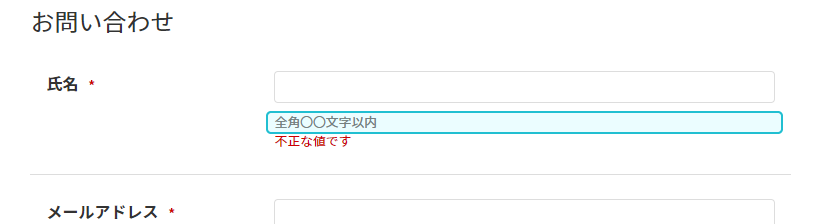
「th:text="${fields['f01'].help}"」の記載により、設定されているヘルプテキストが「Help text」の部分に表示されます。
ヘルプテキストが設定されていない場合は自動で非表示になります。
「th:text="${fields['f01'].help}"」の記載により、設定されているヘルプテキストが「Help text」の部分に表示されます。
ヘルプテキストが設定されていない場合は自動で非表示になります。
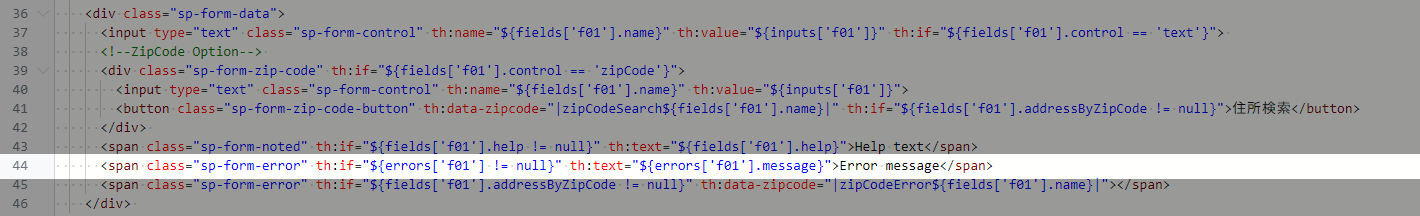
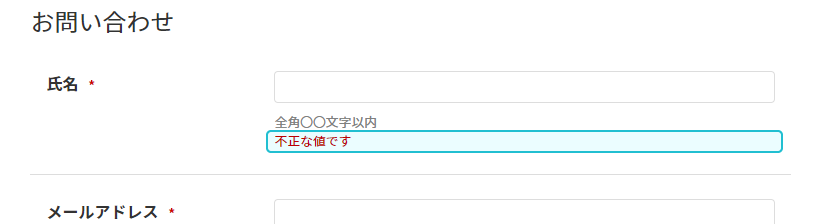
-エラーメッセージ
「th:if="${errors['f01'] != null}"」の記載により、エラーとなる値が送信された場合にエラーメッセージを表示します。
「th:text="${errors['f01'].message}"」の記載により、設定されているエラーメッセージが「Error message」の部分に表示されます。
表示されるエラーメッセージは、エラーの原因によって変わります。(入力必須、重複、不正な値 など)
各エラーメッセージが設定されていない場合はデフォルトメッセージが表示されます。
「th:text="${errors['f01'].message}"」の記載により、設定されているエラーメッセージが「Error message」の部分に表示されます。
表示されるエラーメッセージは、エラーの原因によって変わります。(入力必須、重複、不正な値 など)
各エラーメッセージが設定されていない場合はデフォルトメッセージが表示されます。
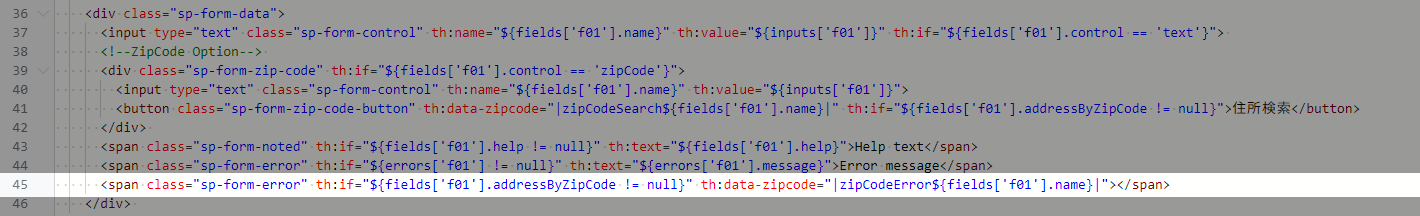
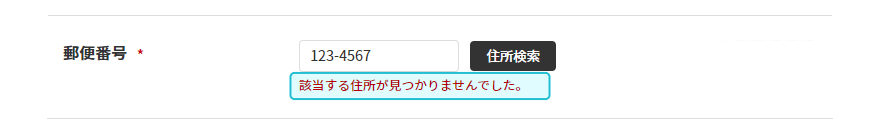
-住所検索エラー(テキストフィールドのみ)
「th:if="${fields['f01'].addressByZipCode != null}"」の記載により、郵便番号住所自動補完が使用するに設定されている場合にタグを生成します。
「th:data-zipcode="|zipCodeError${fields['f01'].name}|"」の記載により、JavaScriptによる制御でエラーメッセージが表示されます。
表示されるエラーメッセージは、エラーの原因によって変わります。(不正なフォーマット、住所が見つからない など)
現在は住所検索のエラーメッセージを変更することはできません。
「th:data-zipcode="|zipCodeError${fields['f01'].name}|"」の記載により、JavaScriptによる制御でエラーメッセージが表示されます。
表示されるエラーメッセージは、エラーの原因によって変わります。(不正なフォーマット、住所が見つからない など)
現在は住所検索のエラーメッセージを変更することはできません。
※郵便番号住所自動補完はオプションでの提供となります。詳しくは サイトの郵便番号住所自動補完 をご覧ください。
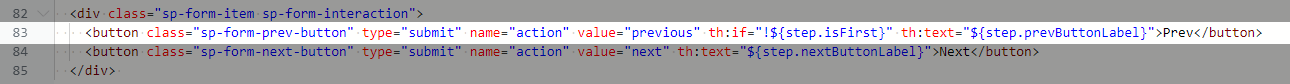
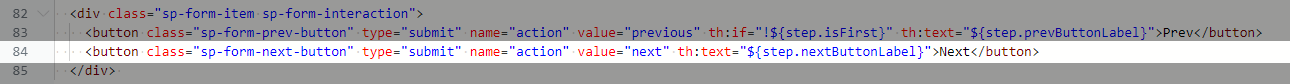
ボタン
戻るボタン、次へボタンなどを表示するタグです。
-戻るボタン
「th:if="!${step.isFirst}"」の記載により、現在のステップが最初のステップでない場合に戻るボタンを表示します。
「th:text="${step.prevButtonLabel}"」の記載により、共通タブで設定されている前へ戻るラベルが「Prev」の部分に表示されます。
前へ戻るラベルが設定されていない場合、デフォルトラベル「戻る」が表示されます。
「th:text="${step.prevButtonLabel}"」の記載により、共通タブで設定されている前へ戻るラベルが「Prev」の部分に表示されます。
前へ戻るラベルが設定されていない場合、デフォルトラベル「戻る」が表示されます。
-次へボタン(送信ボタン)